Hi, PWA - beforeinstallprompt event not calling. I created tested with separted angular demo app with same angular version (11). In demo, I am getting beforeinstallprompt event successfully but not in asp.net zero project. Please help. what's wrong with asp.net zero.
- What is your product version? => 10.3.0
- What is your product type? => Angular
- What is product framework type? => .net core?
I am using this code in default-layout.component.ts file.
@HostListener('window:beforeinstallprompt', ['$event'])
onbeforeinstallprompt(event: any) {
console.log('👍', 'beforeinstallprompt', event);
}
12 Answer(s)
-
0
Hi @shedspotter
Which browser do you use to test it? It is not supported by all the browsers. You can check if your browser support it in here https://developer.mozilla.org/en-US/docs/Web/API/BeforeInstallPromptEvent#browser_compatibility
-
0
I tested in Google Chrome & Microsoft Edge browsers.
-
0
Hi,
I think the problem is not related to app. I'm not experienced with PWAs but adding this code to index.html also doesn't trigger the event. So, I assume, there are some other criteries for this event to trigger as shared in https://stackoverflow.com/a/51248010/6681451
-
0
We have followed all criteries trigger event.
- Served over a secure HTTPS connection.
- Prod build
- Apple toch icon
- Your web app must include a web app manifest.
- The PWA must not already be installed
- Has registered a service worker with a fetch event handler.
But, still not getting triggring
window:beforeinstallpromptevent.FYI: I have experienced with Angular PWA. I am able to implement this feature in sample angular 11 app. That's why i am not sure about ASP.NET zero theme. -
0
Hi @shedspotter
Could you share your ample angular 11 app which includes working
window:beforeinstallprompt? -
0
You can fork my this sample app using this link. https://github.com/sujeetjaiswara/ng-pwa-demo
-
0
Hi, Is there any activity ? It's long time. I am not getting any response.
-
0
Hi @shedspotter
Sorry for the delay. I have tried several times but this event is not triggered for me. Do I have to make any special operation to make it work ?
I started the app and checked the browser console and there are no logs.
-
0
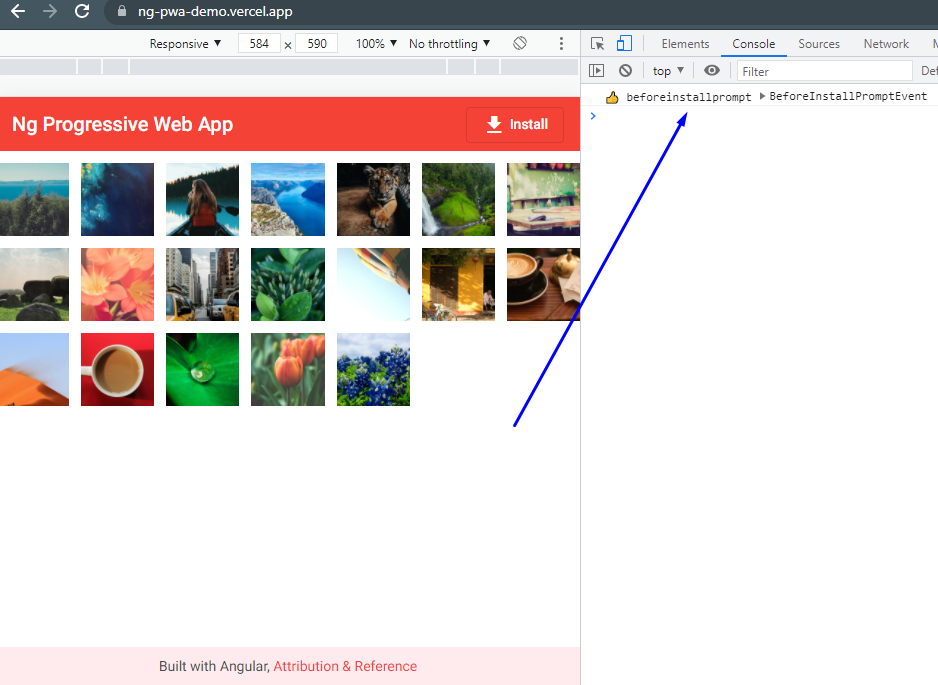
Please try this live url: Preview : https://ng-pwa-demo.vercel.app Source Code: https://github.com/sujeetjaiswara/ng-pwa-demo
PWA Require:
- https protocol
- prod publish (ng build --prod)
- The PWA must not already be installed
-
0
-
0
-
0
Hi @shedspotter
Thanks, I got it working now. Sorry, I don't have any experience with PWA apps. But, AspNet Zero is not a PWA app by default. Did you convert it to a PWA ? It is expected that this shouldn't work in AspNet Zero by default.
Sorry for not understanding your question correctly at first place.