Prerequisites
- What is your product type (Angular or MVC)? Angular v10
- What is product framework type (.net framework or .net core)? .net 5
If issue related with ABP Framework
- What is ABP Framework version? ABP 6.0
If issue is about UI
- Which theme are you using? Metronic v5
I used to upgrade my solution according to product release on github. I'm not updating UI side (Metronic) since we are depending a lot on v5. All other updates are being done (abp, .NET, Xamarin, Angular...)
My current issue is that I'm not able to upgrade from angular v10 to v11 (or v12) wihtout having CSS issues.
I'm having following issue :
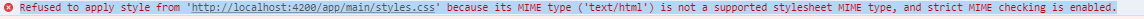
Refused to apply style from 'http://localhost:4200/app/main/styles.css' because its MIME type ('text/html') is not a supported stylesheet MIME type, and strict MIME checking is enabled.
I've deactivated optimization option wihthin angular.json like that : "vendorChunk": true, "extractLicenses": false, "buildOptimizer": false, "sourceMap": true, "optimization": false, "namedChunks": true
Can you help me to fix that ?
2 Answer(s)
-
0
It should not give that error. Can you please check that solutions https://stackoverflow.com/questions/48248832/stylesheet-not-loaded-because-of-mime-type
-
0
Tks for your feedback. After lot of time lost on this issue, it was finaly a very simple one ! Just forgot to close <head> tag on index html file... since 2 years now :D Update from Angular 10 to 11 make this bugg visible