Zero 10.4.0, .NETCore 5, Abp 6.40
Can someone tell me how customizable dashboard settings are loaded? In a development project trying to implement these I followed the instructions at the Customizable Dashboard page. Which seems to miss the all-important step of adding a new widget to the AppSettingProvider. When I ran my project my new widget was never in the settings.
To investigate further I reverted back to a standard 10.4.0 install with no changes.
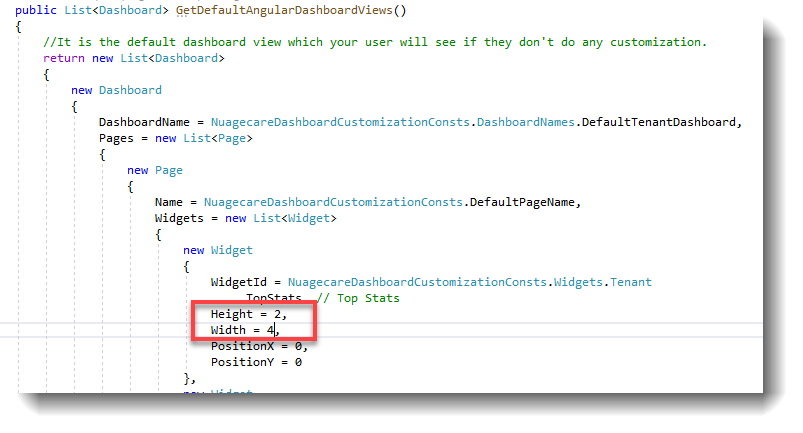
I changed the setting of one widget from a height of 4 to 2 and width of 12 to 4.

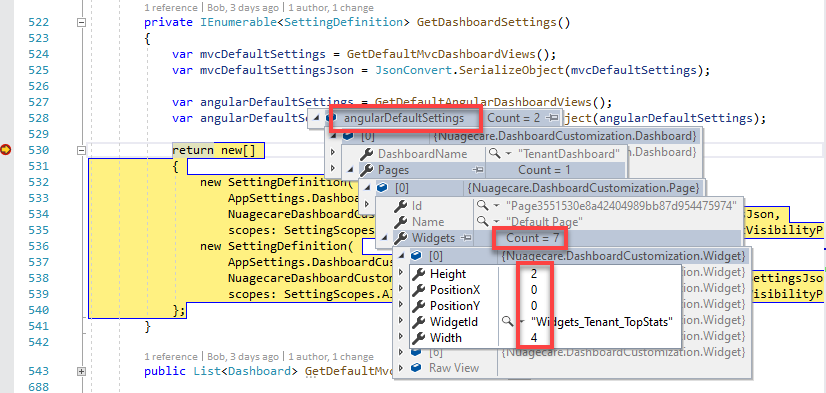
I then run my project and put a breakpoint on where these settings are passed after the GetAll command:

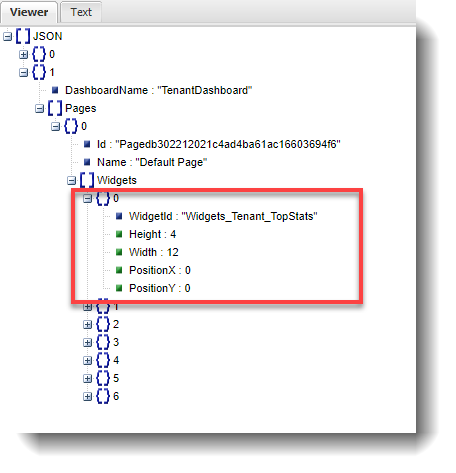
Then I capture the response from the GetAll command in my network tab and paste into jsonviewer:

Why have the changes not been loaded into settings? My database is clear of any settings at this stage so surely the default value should be loaded? How do i add a new dashboard widget to my settings, am I missing something?
Any help appreciated.
Cheers, Bob
2 Answer(s)
-
0
Hi Bob Thanks for the warning, we should add more detailed information about how to update default page and where it is stored. I created an issue about it.https://github.com/aspnetzero/aspnet-zero-core/issues/3997
Let me answer your question. All user's dashboard and location information is stored in settings. If you do not do any changes Zero will not store any setting information in db and it will use the default value which is provided in you settings provider(It is AppSettingProvider as a default). That is how settings system works(https://aspnetboilerplate.com/Pages/Documents/Setting-Management). If you follow the customizable dashboard document you should be able to add your widget to your dashboard by using dashboard page. Check that https://docs.aspnetzero.com/en/aspnet-core-angular/latest/Features-Angular-Customizable-Dashboard. Do you able to use it?
-
0
Hi Musa,
Thanks for this, I had some modified entries in my database which were being loaded after I changed default values hence the confusion. There appear to be some unpredicatable consequences of using Chart.js canvas with a height setting so I will close this issue but may come back for some furthern clarification. Great work on the customizable dashboard, however, I am upgrading from 6.8.0 and this is one of the features I wanted to start working with. It's a pleasure to work with if you follow the instructions to te letter. Great Job!
Cheers, Bob



