Prerequisites
Please answer the following questions before submitting an issue. YOU MAY DELETE THE PREREQUISITES SECTION.
- What is your product version? -10.3.0
- What is your product type (Angular or MVC)? Angular with Asp.Net Core
- What is product framework type (.net framework or .net core)? .net Core
Hi, We are using Asp.net Core's Angular + .net core solution with above mentioned version for a multi tenant SaaS application. Currently, our customers login to their tenant using a tenant specific URL i.e. If the tenant name is "taritas" customer can login with a specific URL for them => taritas.anywhereapp.io
Now, we would like to offer white labeling to our customers where they can access & use their tenant on their own domain. For ex. projects.mydomain.com
Could you please point us to some tutorials on how we can achieve this?
Our backend solution is hosted on Azure App Services.
Please let us know if you need any more details.
Thanks
10 Answer(s)
-
0
Hi @shedspotter
On Angular side, the tenancy name is determined here. You can modify SubdomainTenancyNameFinder.ts and customize the behaviour. You may store a list on the server side for mapping custom domain names and tenancy names. You can even store this domain name on Tenant entity and find the correct tenant by queriying AbpTenants table.
Will these custom domains access the same server side API url ? If so, you don't need to change anything else.
-
0
Hi, Thanks for your response. This is a dead link https://github.com/aspnetzero/aspnet-zero-core/blob/dev/angular/src/AppPreBootstrap.ts#L102 kindly share again.
Yes, all custom domains will access the same server side URL. So there is no change needed on Azure side?
Does a client still need to add a CNAME record with their DNS provider to achieve this? In this case what should be the CNAME values & from where can we obtain them?
Appreciate your help on this.
Thanks
-
0
Hi,
Yo access this link, please add your GitHub user on https://aspnetzero.com/LicenseManagement.
On AspNet Zero side there is no need to know the CNAME. You need to get the current URL, send it to server to get the tenant who has this URL defined for the tenant domain (you need to add this field to Tenant entity to store cusom domain of the tenant) and return the tenantcyName from server to client. Then, client will make requests to
tenancyName.anywhereapp.io. I assume you will still use subomain for the remoteServiceBaseUrl in your appconfig.json on Angular side. -
0
Hi, Thank you for your prompt response.
What will be the end user experience in this case?
For ex. They want to use a custom domain say projects.mydomain.com & we provide them a setting to do this. We save this custom URL in AbpTenants against the tenant ID & update the code to look for the tenant ID based on the custom URL.
Will the customer continue seeing projects.mydomain.com? or will it redirect them to tenancyName.anywhereapp.io?
I will add the GitHub user & try the link again.
Thanks
-
0
Hi @shedspotter
Customer will see the projects.mydomain.com URL and API requests will be made to tenancyName.anywhereapp.io. You need to redirect projects.mydomain.com to your deployed angular application.
-
0
Hi @ismcagdas
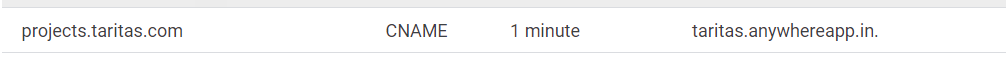
I have added projects.taritas.com as a custom domain
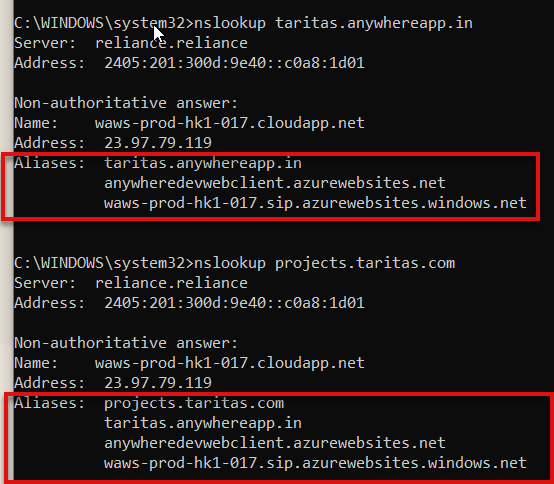
 and trying to access the endoint "taritas.anywhereapp.in" but when I am trying to access the projects.taritas.com url in browser I am getting 404
and trying to access the endoint "taritas.anywhereapp.in" but when I am trying to access the projects.taritas.com url in browser I am getting 404  and also the client endpoint in DNS we have used wild card domain in azure *.anywhereapp.in
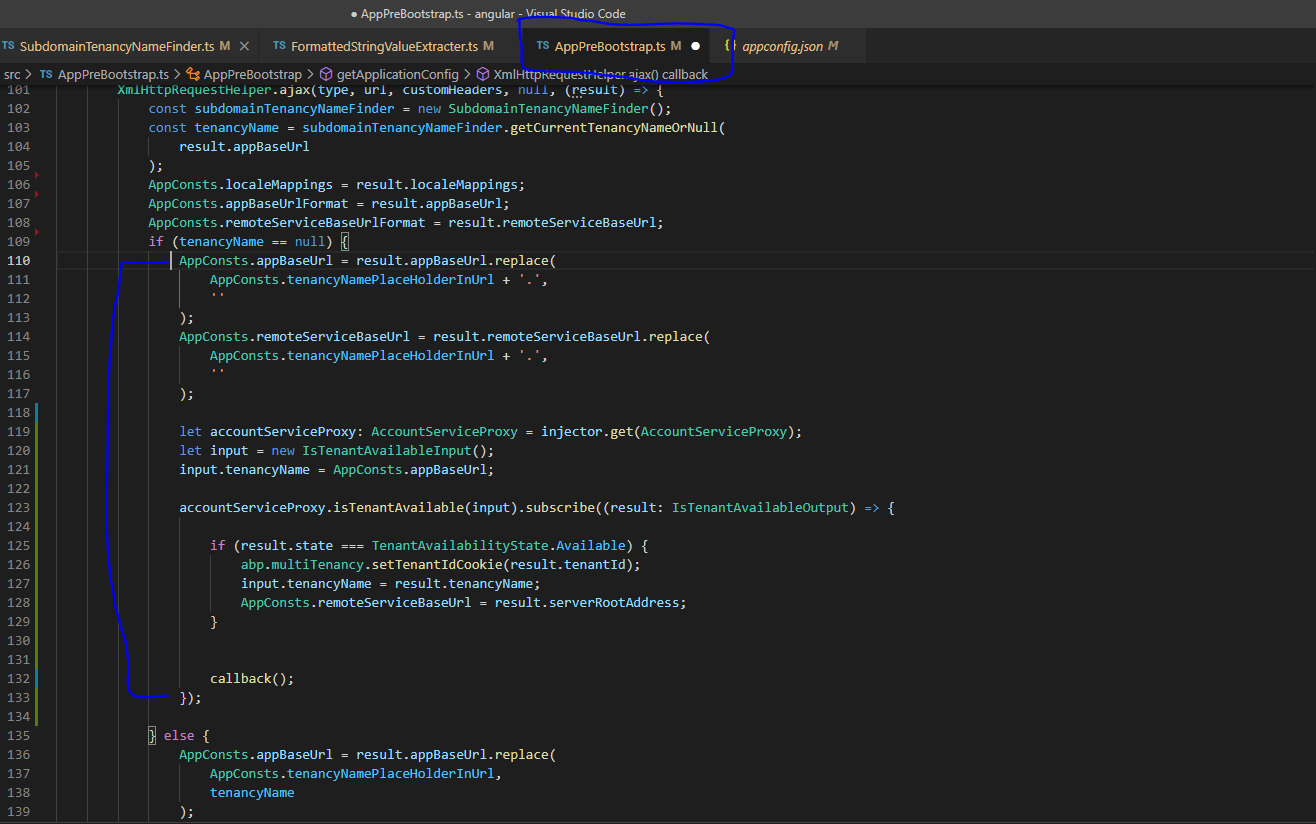
and also the client endpoint in DNS we have used wild card domain in azure *.anywhereapp.inFollowing changes I have made in client site "AppPreBootstrap" file
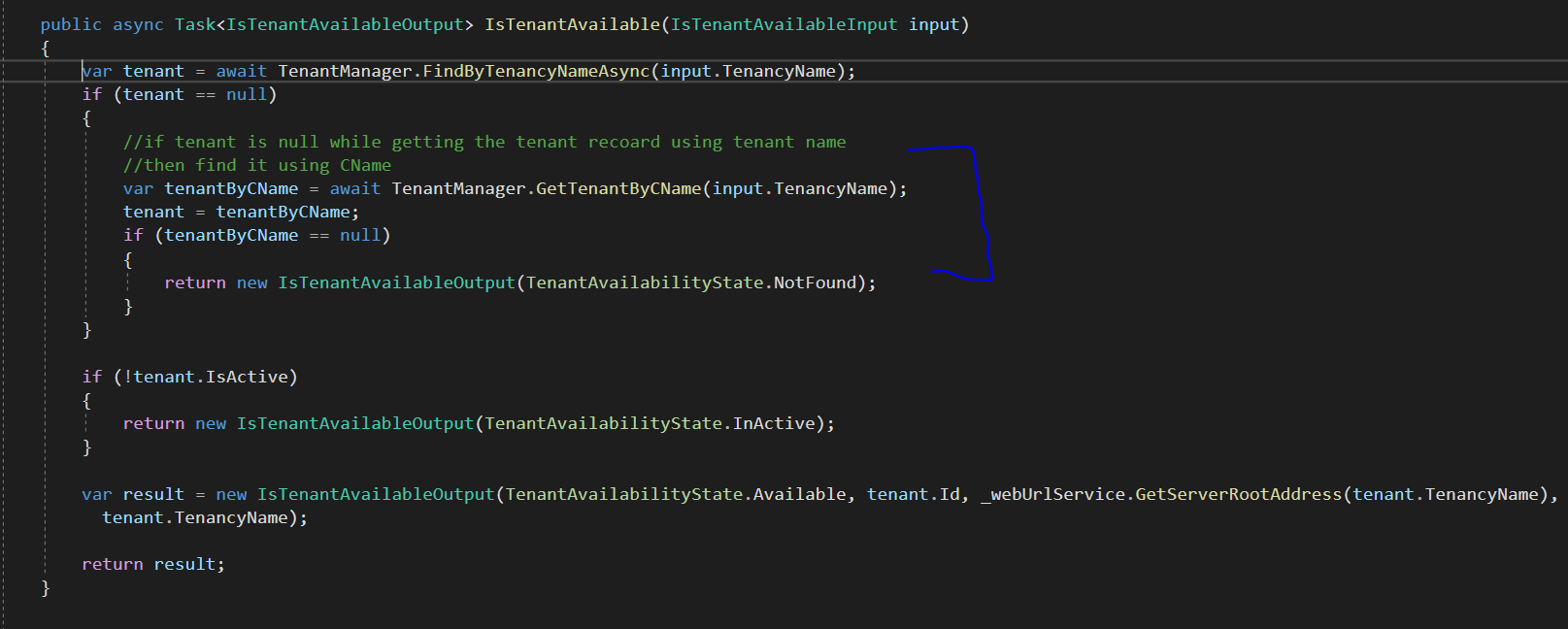
 and for server site in file ** AccountAppService.cs**
and for server site in file ** AccountAppService.cs**Please can you check if this is how we should be implementing it? Is there anything missing to make it work? Thanks
-
0
-
0
Hi @ismcagdas, The IP address is correct as this is our Azure Web App IP Address where the actual *.anywhereapp.in is hosted.
In our Azure, we have 2 App Services one for the Angular version & the other one hosts our backend.
We updated the DNS yesterday, so by now it should have propogated it but still we are receiving a 404. Do you think we need any additional setup to make this work? Do we have any samples of any other apps who are doing this we AspNetZero?
Appreciate your help.
Thanks
-
0
-
0
Hi @shedspotter
You are right, the other URLs are hitting the app. But this problem seems to be related to Azure, maybe you should contact with them.