Hi,
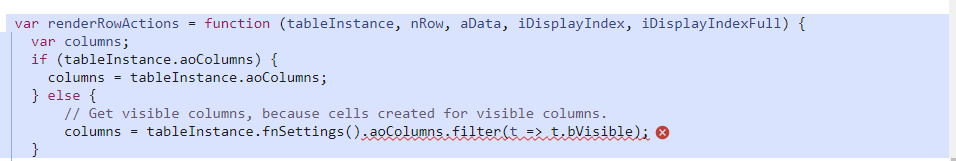
I tried multiple different options to refresh a master Datatable from index.js child in abp.event.on after getting the child Datatable reloaded I added a Master.datatable.ajax.reload() line I works one time and after I got an issue in console like ao.columns… error
Can you try your side please perhaps a dom problem Should I add prefix window.
1 Answer(s)
-
0
Hi,
I found the solution , it seems that we must declare dataTable at the top of the file and call the dataTable after like :
MasterDetailChild.js
var _$ligneConventionsTable = $('#MasterDetailChild_Convention_LigneConventionsTable'); var _$ConventionsTable = $('#ConventionsTable');
and
` function getLigneConventions() { dataTable.ajax.reload();
_$ConventionsTable.DataTable().ajax.reload(); } ` I don't understand why ? Hope this will help others
Bernard