I just downloaded my first app after renewing my license and following the startup documentation I got to the point where I had to run the "nom run create-bundles" command. The process runs for several seconds then generates the following error:
Error: EPERM: operation not permitted, unlink 'Z:\Projects\simul_bcfo\src\simul_bcfo.Web.Mvc\node_modules.bin\yarnpkg'
Since the process doesn't complete the web app is left in an unstable condition and generates 18 errors when the login screen appears. How do I fix this issue?
One note, I did update the packages since one of them was flagged as being vulnerable to attack and several of them were already outdated. The program compiles cleanly after the update but the npm command does not complete.
8 Answer(s)
-
0
More information: this is the output of the process just prior to the error:
[3/4] Linking dependencies... warning "bootstrap-maxlength > [email protected]" has incorrect peer dependency "popper.js@^1.16.1". warning "js-url > [email protected]" has unmet peer dependency "grunt@>=1.0.3". error Error: EPERM: operation not permitted, unlink 'Z:\Projects\simul_bcfo\src\simul_bcfo.Web.Mvc\node_modules.bin\yarnpkg'
-
0
Hi @drutter1954,
What is your npm version? The problem may be related to npm.
You can try following solutions. https://stackoverflow.com/questions/46020018/error-eperm-operation-not-permitted-unlink-d-sources-node-modules-fseven
-
0
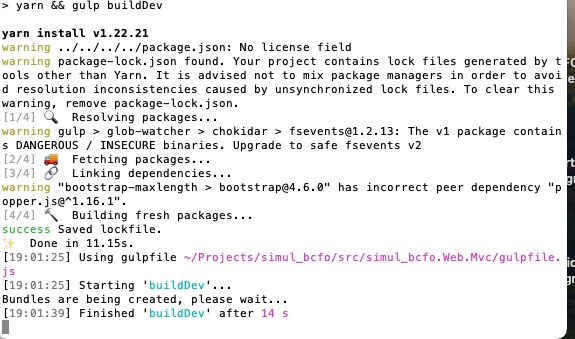
I'm using rpm 9.6.7 and I've run npm install --omit=optional and the npm run create-bundles runs to the point that it appears to create the bundles but never returns to the command prompt. This is the output of the command: warning gulp > glob-watcher > chokidar > [email protected]: The v1 package contains DANGEROUS / INSECURE binaries. Upgrade to safe fsevents v2 [2/4] 🚚 Fetching packages... [3/4] 🔗 Linking dependencies... warning "bootstrap-maxlength > [email protected]" has incorrect peer dependency "popper.js@^1.16.1". [4/4] 🔨 Building fresh packages... success Saved lockfile. ✨ Done in 11.15s. [19:01:25] Using gulpfile ~/Projects/simul_bcfo/src/simul_bcfo.Web.Mvc/gulpfile.js [19:01:25] Starting 'buildDev'... Bundles are being created, please wait... [19:01:39] Finished 'buildDev' after 14 s
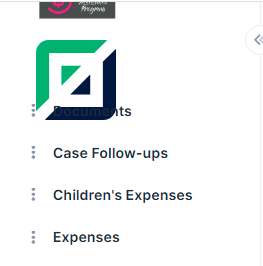
The "Finished..." line is the last one displayed and it never goes past that. My image resources are not getting updated and for some reason when I run the app I get 2 different images above the navigation menu: one is for my project and the other one is the standard AspNetZero logo. Still not behaving as I expected.
-
0
Hi @drutter1954,
If you see the finished line it means bundles are created and if you change any javascript files (for example _CreateOrEditUserModal.js) the script watches it and bundles it.
Could you share a screenshot?
-
0
-
0
-
0
Hi @drutter1954,
One can be an image of the logo and an image of the icon. Could you check this?
If you cannot find the solution, we can see the solution more easily if you share your project with us. [email protected]
-
0
I found the problem. I had commented out the <img> tag in the default.cshtml of AppLogo and added my own, but for some reason the system used both the commented out image and the new one. I removed the one I had entered and uncommented the original and the menu image is now correct.