0
Bernard created
4 Answer(s)
-
0
Hi @Bernard,
I reproduced the problem and I am opening an issue about it. I will share the solution when I find it.
https://github.com/aspnetzero/aspnet-zero-core/issues/5272
-
0
Hi @Bernard,
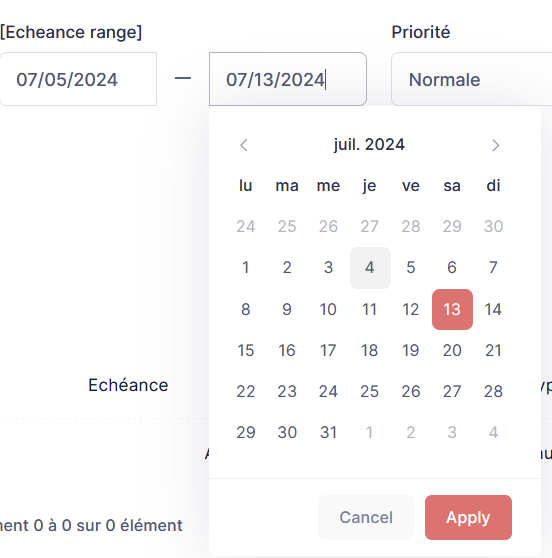
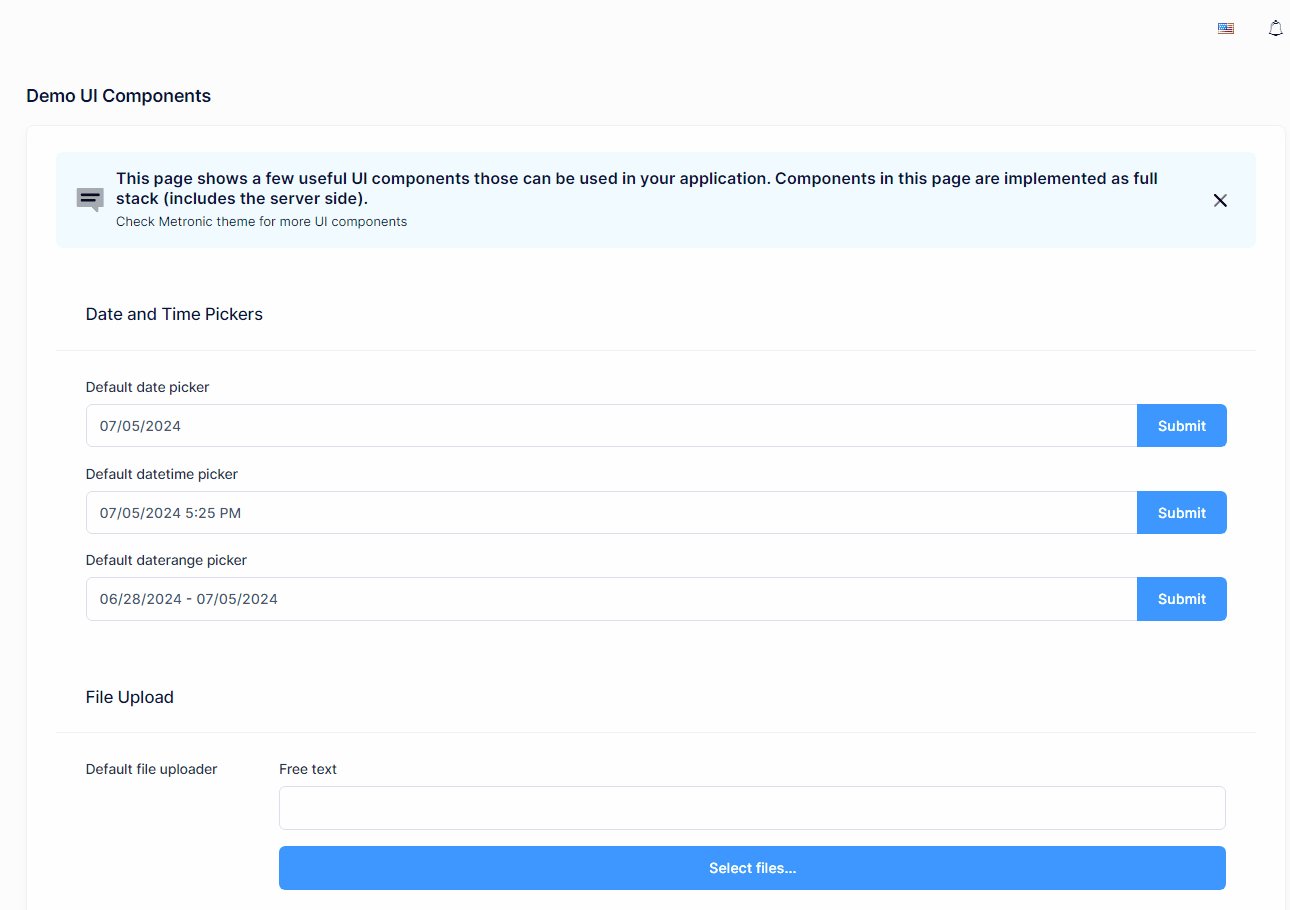
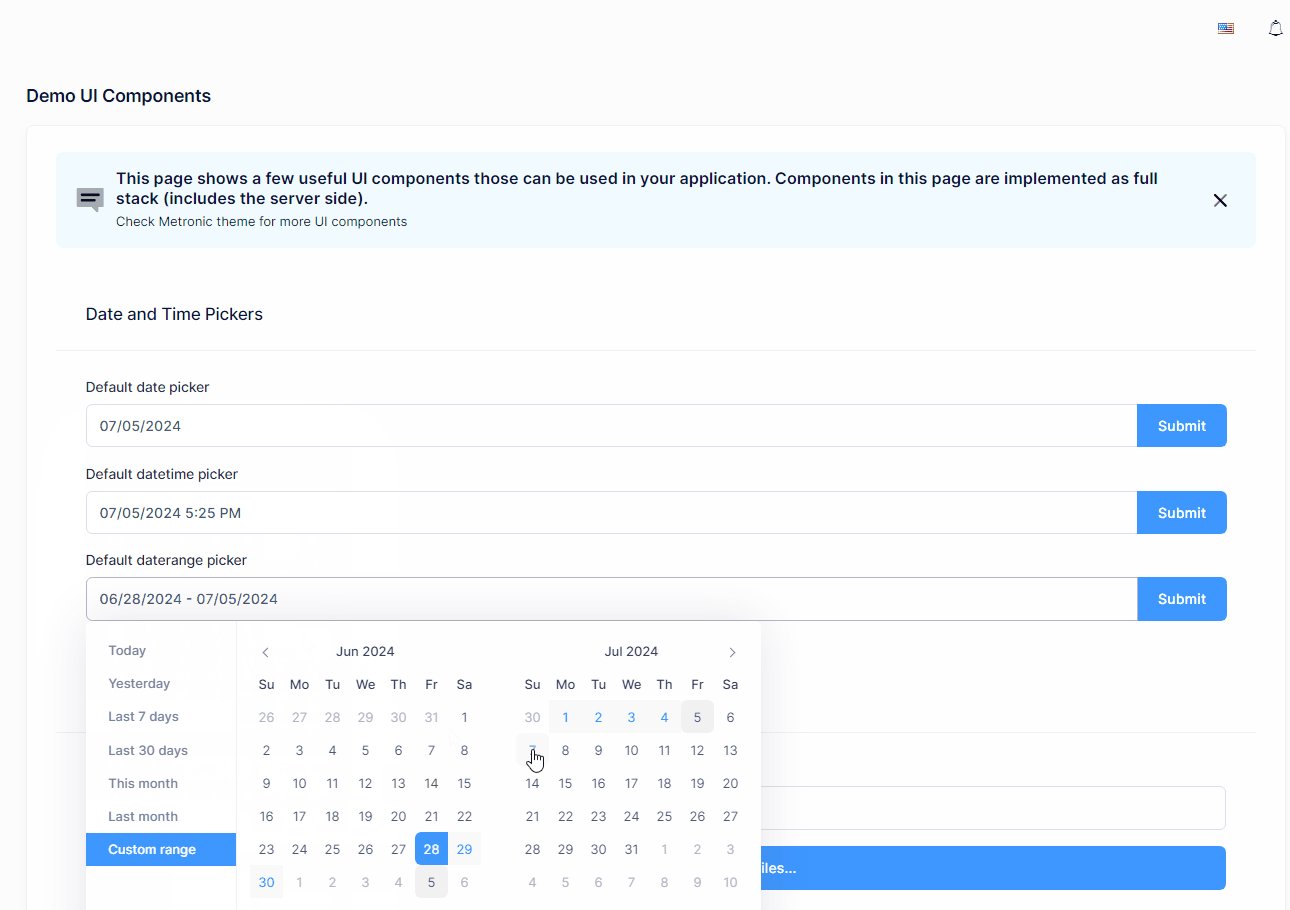
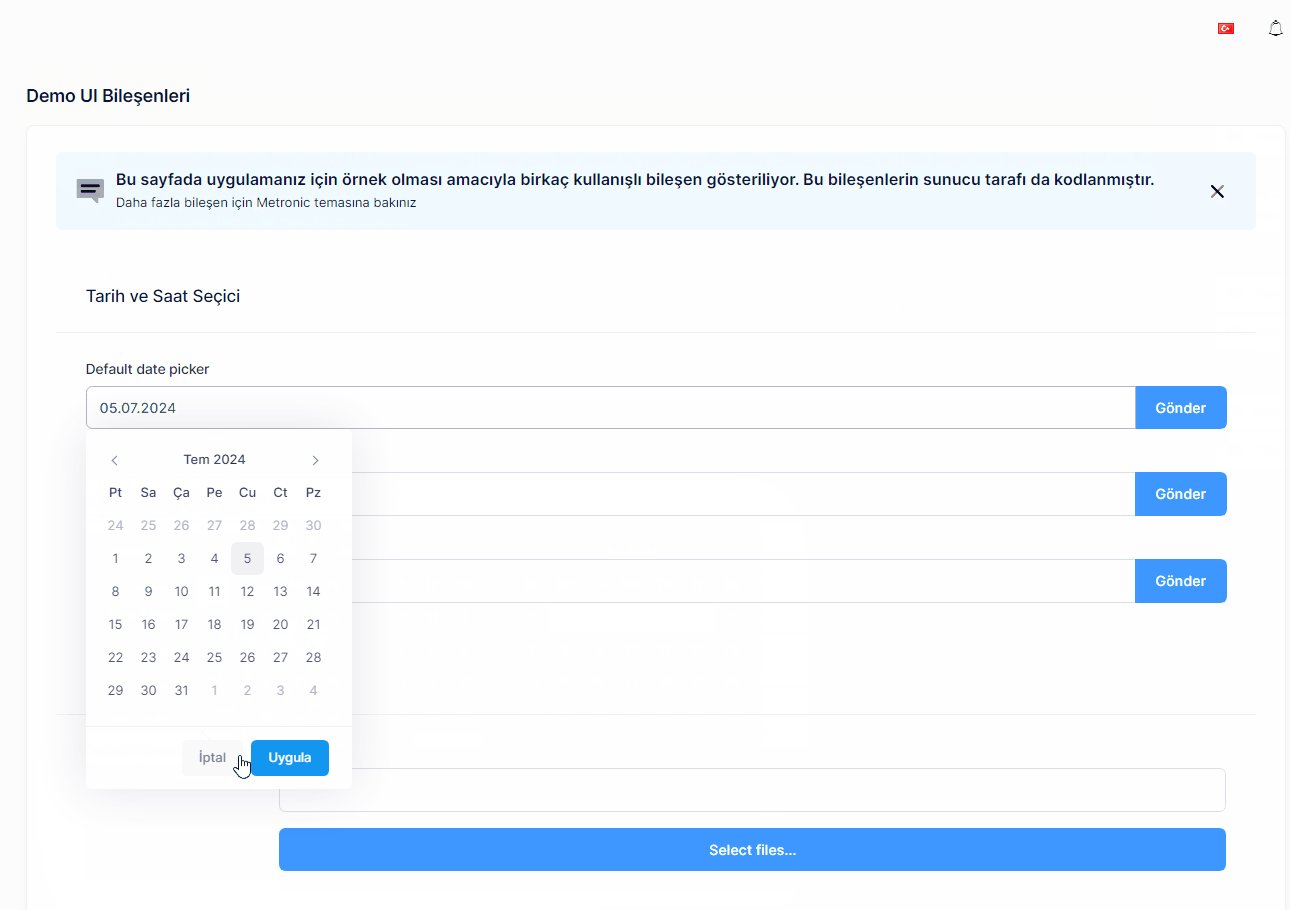
You can localize buttons as follows. A more useful solution with helper classes and improvements regarding power tools will be added soon.
$('.date-picker').daterangepicker({ singleDatePicker: true, locale: { format: 'L', applyLabel: app.localize('Apply'), cancelLabel: app.localize('Cancel'), }, }, (start) => $selectedDate.startDate = start); -
0
Hi,
yes but that does not solve the problem, the translation must be dynamic like the other fields
-
0