I have this code to set the language when the user enters my contact page.
private changeLanguage(languageName: string): void { const languagesAvailable = _filter(abp.localization.languages, (l) => (<any>l).isDisabled === false); const language = languagesAvailable.find((l) => l.name === languageName); if (abp.localization.currentLanguage.name !== languageName && language) { abp.utils.setCookieValue( 'Abp.Localization.CultureName', languageName, new Date(new Date().getTime() + 5 * 365 * 86400000), abp.appPath ); abp.localization.currentLanguage.name = languageName; location.reload(); } }
It works perfectly fine but as soon as I deployed it to production it seems that it can't set the cookie because it reloads in an endless loop. On my local machine it works perfect. This is how I enter the page: http://localhost:4200/contact?lang=de -> works and loads german language https://mydomain.com/contact?lang=de -> creates an endless loop and reloads all the time.
11 Answer(s)
-
0
Hi,
Do you have any console errors in production? If you log in to your code it would be easier to find.
Like this
private changeLanguage(languageName: string): void { const languagesAvailable = _filter(abp.localization.languages, (l) => (<any>l).isDisabled === false); const language = languagesAvailable.find((l) => l.name === languageName); console.log('Current language:', abp.localization.currentLanguage.name); console.log('Target language:', languageName); if (abp.localization.currentLanguage.name !== languageName && language) { const cookieExpiryDate = new Date(); cookieExpiryDate.setFullYear(cookieExpiryDate.getFullYear() + 5); console.log('Setting cookie with language:', languageName); abp.utils.setCookieValue( 'Abp.Localization.CultureName', languageName, cookieExpiryDate, abp.appPath ); abp.localization.currentLanguage.name = languageName; console.log('Language set, reloading page...'); location.reload(); } else { console.log('No language change needed or language not found.'); } } -
0
I can't see any logs because the app aggressively reloads all the time
-
0
-
0
Hi,
Are you sure the localization files are correctly in place in production? Does localization work on other pages? https://aspnetboilerplate.com/Pages/Documents/Localization#registering-xml-localization-sources
-
0
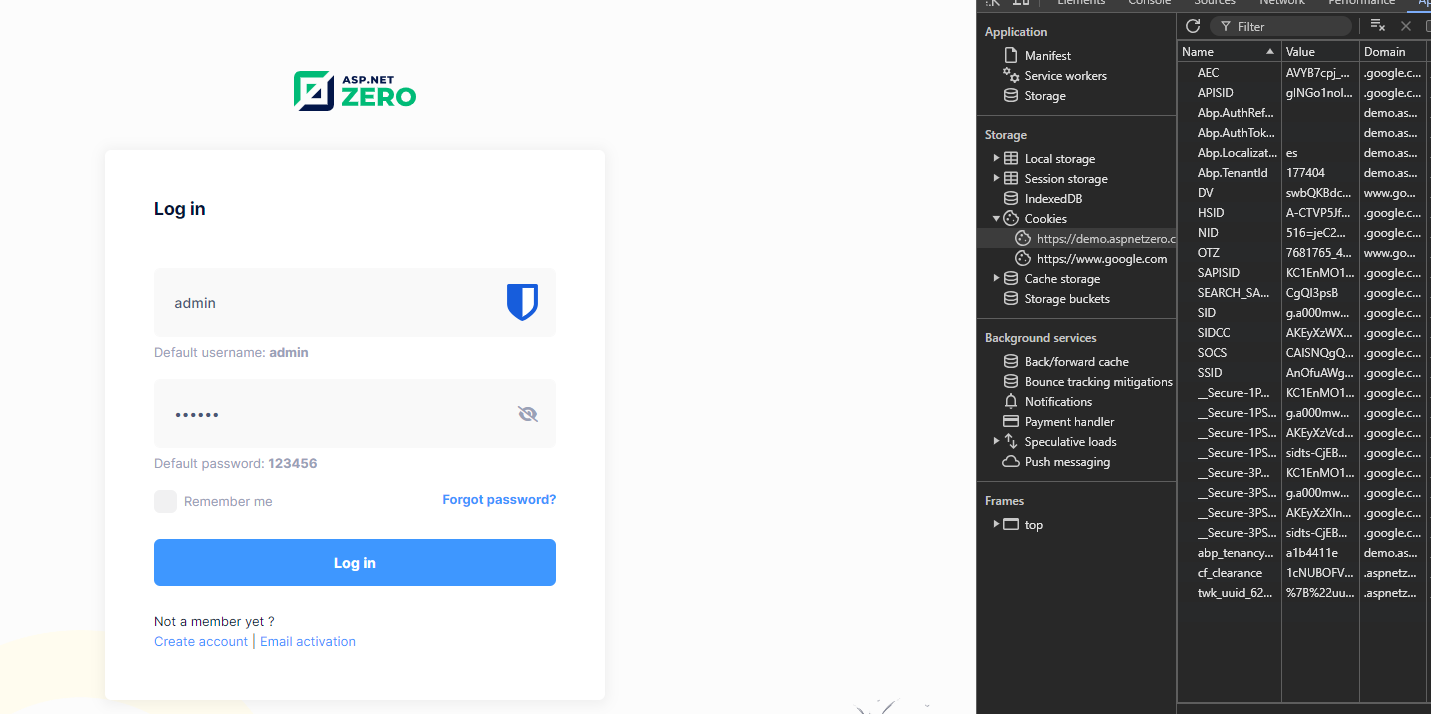
Yes, localization work on other pages. If I change the value of the cookie in your demo application https://demo.aspnetzero.com/app/main/dashboard
and reload the page it also stays the same and doesnt update the language
-
0
Hi,
I understand the issue. Open
Startup.csin the*.Web.Hostproject.AbpRequestLocalizationis being used there. If you do not want this setting, you can remove it.using (var scope = app.ApplicationServices.CreateScope()) { if (scope.ServiceProvider.GetService<DatabaseCheckHelper>() .Exist(_appConfiguration["ConnectionStrings:Default"])) { app.UseAbpRequestLocalization(); } }AbpUserRequestCultureProvider (ABP's provider): If the user is known via IAbpSession and has explicitly selected a language before (and saved to ISettingManager), then use the user's preferred language. If the user is known but has not selected any language and the .AspNetCore.Culture cookie or header has a value, set the user's language setting with that information and use this value as the current language. If the user is unknown, this provider does nothing.
https://aspnetboilerplate.com/Pages/Documents/Localization#how-the-current-language-is-determined
-
0
In my case the user is not known and I want to set the language to the url parameter he uses on execution. As already outlined works perfect on localhost but not on production
-
0
Hi,
This may be due to the fact that the backend and Angular projects are hosted on different domains. Could you try update your current language by requesting to
/api/services/app/Profile/ChangeLanguage -
0
Hi, Thats a secured endpoint so a user would be needed to login.
app is hosted on api.mydomain.com api is hosted on mydomain.com
-
0
-
0
Hi,
We found a solution for you. You need to update
.AspNetCore.Culturecookie to set the language on the cookie.Example value is
c=en-UK|uic=en-USFor detailed information https://learn.microsoft.com/en-us/aspnet/core/fundamentals/localization/select-language-culture?view=aspnetcore-8.0#cookierequestcultureprovider