Hi Support Team,
I am encountering two issues with my project, and I would appreciate your guidance:
1. 500 Internal Server Error
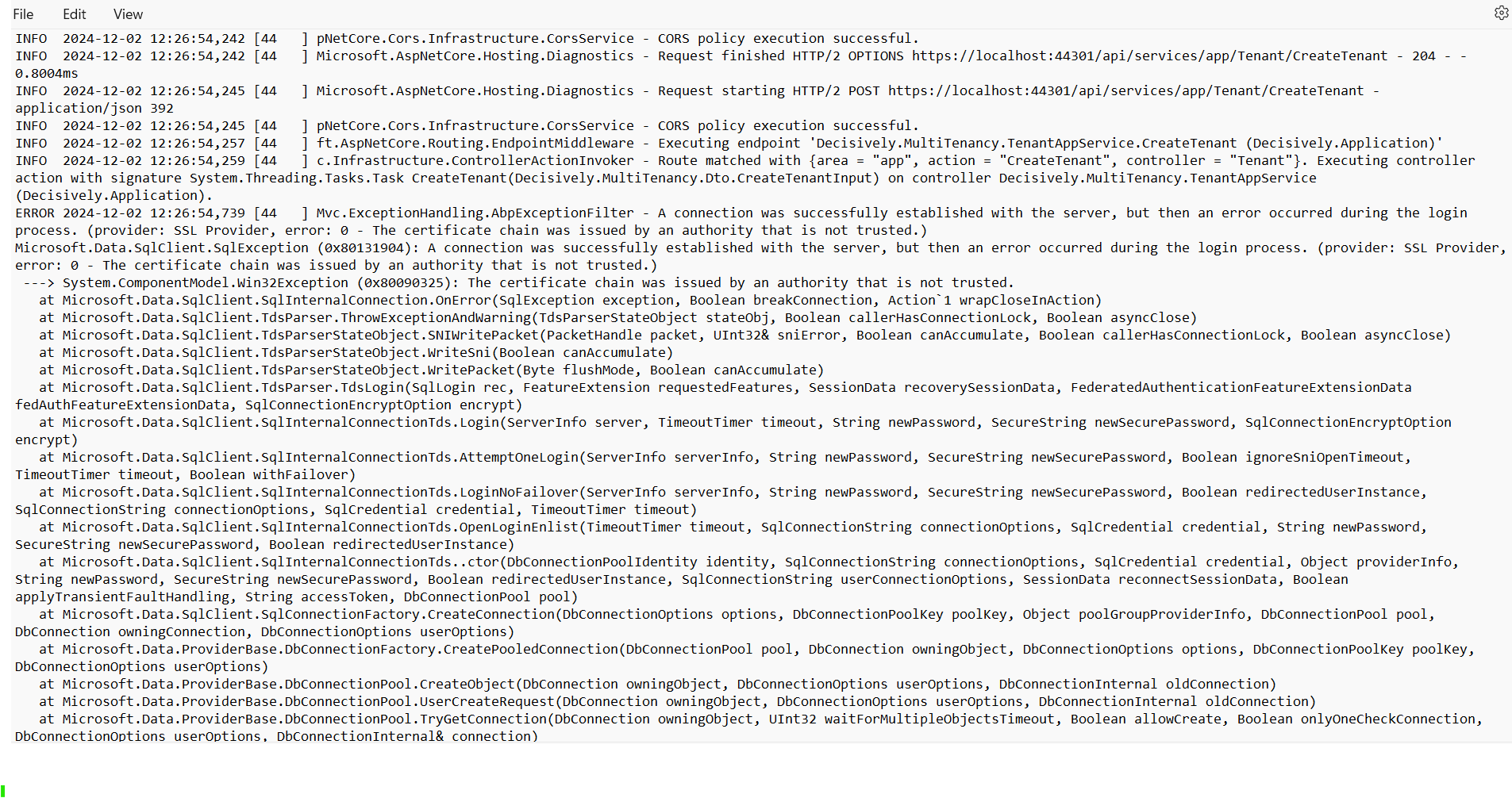
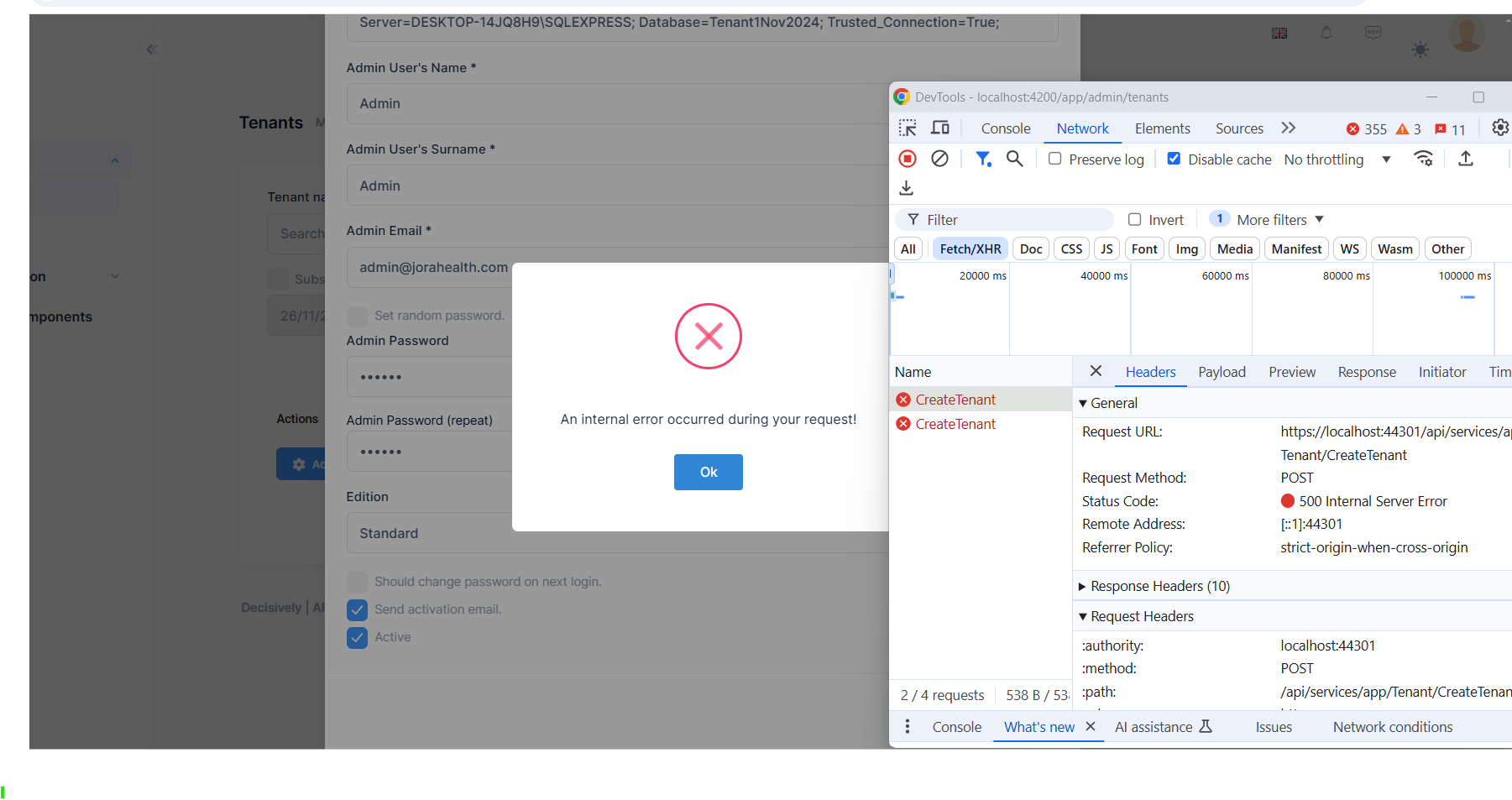
Project Code Version: ASP.NET 13.3.0 and Angular 18. Issue Details: I attempted to create a tenant from the admin panel. However, upon submitting the form with all required details, I received a 500 Internal Server Error. I am attaching a screenshot of the log file for your reference.
2. Theme Issue After Angular Migration
I recently migrated the Angular code incrementally from version 10 to version 18 following angular official document. After running the front-end client-side code, the application still displays the old theme. I want to implement the new theme while retaining my migrated code. Could you suggest the best approach to achieve this?
Please let me know if you need additional details or files to troubleshoot these issues. I look forward to your suggestions.
3 Answer(s)
-
0
Hi @Jorahealth,
Add
TrustServerCertificate=True;to your connection string.Server=localhost; Database=TestDemoDb; Trusted_Connection=True; TrustServerCertificate=True;Updating themes works the same way. https://docs.aspnetzero.com/common/latest/Version-Updating
- Run
yarn create-dynamic-bundles
- Run
-
0
Hi
I did this "Add TrustServerCertificate=True; to your connection string"
Server=localhost; Database=TestDemoDb; Trusted_Connection=True; TrustServerCertificate=True;
but still getting same error.
and this command "yarn create-dynamic-bundles" where exactly I need to run(file location)?
-
0
Hi @Jorahealth,
For the database error, please look following links. But
TrustServerCertificate=True;on Host project's appSettings should resolve this.https://learn.microsoft.com/en-us/troubleshoot/sql/database-engine/connect/error-message-when-you-connect https://umbracare.net/blog/how-to-fix-ssl-certificate-trust-issues-when-connecting-to-sql-server/
Run the
yarn create-dynamic-bundlescommand at angular folder's path.