Hi I use .net core MVC&Jquery . How do I set up an Azure pipeline for the public website?
The following document only talks about the web.mvc project. I want to deploy web.public as well.
https://docs.aspnetzero.com/aspnet-core-mvc/latest/Setting-Up-an-Azure-Pipeline-Mvc-Core
One more question; do we need two separate app services in azure for public and mvc admin sites? My requirement is as follows;
www .mydomain.com should point to the public website and www .mydomain.com/app should point to the admin MVC site.
3 Answer(s)
-
0
Hi @Prasanthtp
Deploying an MVC project with an Azure pipeline has the same logic as deploying a public website with an Azure pipeline. Here you can only skip the
MigratorandTestsections; the public website will not need them.You will also need to set up a reverse proxy for mydomain.com/app on the Azure side, using the same logic on Front Door or rewrite rules and path-based routing on application gateway
-
0
Thanks
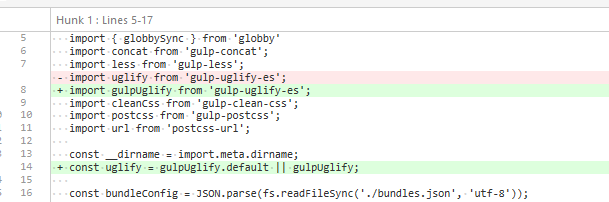
I received an error in *npm-run-build * in azure pipelines "uglify is not a function". I fixed it like this.
import gulpUglify from 'gulp-uglify-es';
const uglify = gulpUglify.default || gulpUglify;
I think the proper fix should be *gulp-terser *instead of gulp-uglify-es
- gulp-uglify-es* is deprecated.
-
0
Hi @Prasanthtp
Thanks for your feedback. You can follow these developments in this issue.