Hi - I'm new to your framework, I was asked by a client to use your framework for a new project, however I run in some issues while trying to get off the ground initially.
So under App -> Common -> Views I created a new folder called Books.
In that folder I created two files, one cshtml file and one js file.
Please find the content of index.cshtml below:
@using Yuca_Productions.Facula.Localization
<div ng-controller="common.views.books.index as vm">
<div class="row margin-bottom-5">
<div class="col-xs-12">
<div class="page-head">
<div class="page-title">
<h1>
<span>@L("Books")</span> <small>@L("BooksHeaderInfo")</small>
</h1>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-lg-6">
<div class="portlet light">
<div class="portlet-title">
<div class="caption">
<span class="caption-subject bold uppercase">
Books {{booksValue}}
</span>
</div>
<div class="actions">
</div>
</div>
</div>
</div>
</div>
</div>
And the index.js file:
(function () {
appModule.controller('common.views.books.index', [
'$scope', '$uibModal', '$q', 'uiGridConstants', 'abp.services.app.books', 'abp.services.app.commonLookup', 'lookupModal',
function ($scope, $uibModal, $q, uiGridConstants, booksService, commonLookupService, lookupModal) {
var vm = this;
$scope.$on('$viewContentLoaded', function () {
App.initAjax();
});
alert('test');
$scope.booksValue = 'booksss';
vm.books = {
init: function () {
if (!vm.permissions.manageMembers) {
vm.books.gridOptions.columnDefs.shift();
}
}
}
vm.books.init();
console.log(vm.books);
}
]);
})();
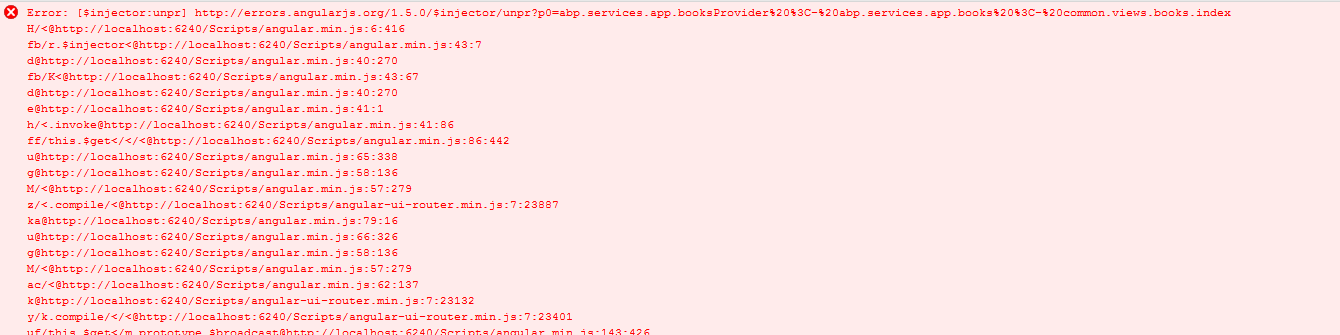
I'm getting this error and I'm not able to reach the controller:
Any idea what do I need to fix this? Where I need to declare the booksProvider? Since I can see this is missing as well: abp.services.app.booksProvider
Prompt reply appreciated.
Thanks in advance
1 Answer(s)
-
0
Hi,
It seems you injected abp.services.app.books but have you created BooksAppService? If not, please read this article to understand them all: <a class="postlink" href="http://www.codeproject.com/Articles/791740/Using-AngularJs-ASP-NET-MVC-Web-API-and-EntityFram">http://www.codeproject.com/Articles/791 ... EntityFram</a>