I have a requirement in my application to store images for a "person" entity. I noticed in the ABP tables, you have below table defined.
{
[Table("AppBinaryObjects")]
public class BinaryObject : Entity<Guid>, IMayHaveTenant
{
public virtual int? TenantId { get; set; }
[Required]
public virtual byte[] Bytes { get; set; }
public BinaryObject()
{
Id = Guid.NewGuid();
}
public BinaryObject(int? tenantId, byte[] bytes)
: this()
{
TenantId = tenantId;
Bytes = bytes;
}
}
This table is used to store user profile images.
Questions:
- Can I use this table to store my images OR should I inherit from this table into my own custom entity and use it there?
- Would there be any harm in using this table as-is, any potential impacts to upgrades in the future?
9 Answer(s)
-
0
Hi,
You can use this table, no problem. This table is actually for that purpose.
Just add a "Guid ProfilePictureId" to your person entity just like we have in user.
-
0
Thanks! I have this working, almost, I have one issue.
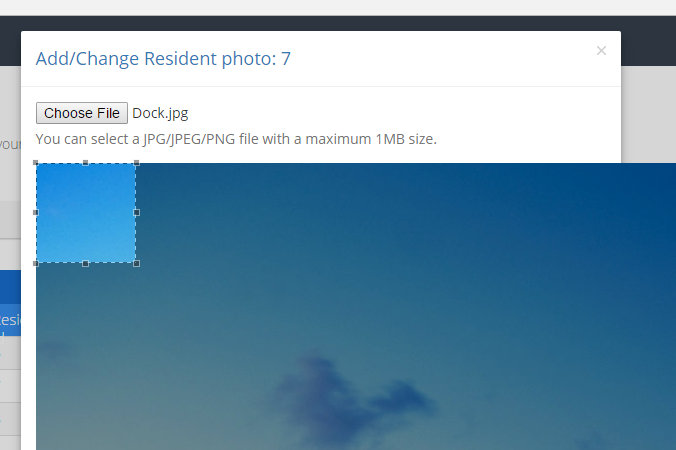
On my person Index view, from my JTable action column I call the existing ABP supplied ChangePictureModal.
var _changePictureModal = new app.ModalManager({ viewUrl: abp.appPath + 'Mpa/Profile/ChangePictureModal', scriptUrl: abp.appPath + 'Areas/Mpa/Views/Person/_ChangePictureModal.js', modalClass: 'ChangeProfilePictureModal' }); if (_permissions.edit) { $('<button class="btn btn-default btn-xs" title="' + app.localize('Add photo') + '"><i class="fa fa-camera"></i></button>') .appendTo($span) .click(function () { _changePictureModal.open({ id: data.record.id }); }); }I need to pass my Person "Id" key value to this modal. So as you can see, I am trying to pass it via the open() call.
How do I read this value in the ChangePictureModal.js file?
I have created a copy of this JS file in the view folder for my Person entity. I have changed the app service method so that I can update my Person record with the new pictureId.
-
0
Hi,
Id parameter is sent to this action
viewUrl: abp.appPath + 'Mpa/Profile/ChangePictureModal'So, you need to get it in ChangePictureModal as a parameter like we do it in here <a class="postlink" href="https://github.com/aspnetzero/aspnet-zero-core/blob/master/aspnet-core/src/MyCompanyName.AbpZeroTemplate.Web.Mvc/Areas/AppAreaName/Controllers/UsersController.cs#L69">https://github.com/aspnetzero/aspnet-ze ... ler.cs#L69</a>.
Thanks.
-
0
You are showing me C# code.
I need it available in the ChangePictureModal.js file, where I make the app service call.
-
0
Hi,
Yes, it is a C# code. When you open a modal using modalmanager, it loads related cshtml file from a controller action. So you first need to send your Id to this controller action. And then in that controller action you need to send it back to your cshtml.
In your modal's cshtml you can render it like
<input type="hidden" id="personId" value="@Model.PrrsonId" />Then you can use it in your modal's js file like this.
$("#personId").val()I hope this helps.
Thanks.
-
0
I am not using a controller or method for my page. I am also using the ABP supplied modal. I only customized the JS file.
-
0
Hi,
The change picture modal supplied by ABP is used only for users. So first you need to create a copy of it.
I know you don't use it directly but when you try to open a modal from javascript, AspNet Zero loads it's cshtml file via a controller action.
If you want to confirm it, you can open your browser's network tab and open a new modal and see the request made to server.
Please let me know if this is not clear for you.
Thanks.
-
0
-
0
Hi,
Can you compare your version of _ChangePictureModal.js with the latest version. Especially success method here <a class="postlink" href="https://github.com/aspnetzero/aspnet-zero/blob/master/src/MyCompanyName.AbpZeroTemplate.Web/Areas/Mpa/Views/Profile/_ChangePictureModal.js#L45">https://github.com/aspnetzero/aspnet-ze ... dal.js#L45</a>.
As I remember we have fixed this problem in AspNet Zero.
Thanks.