I am trying ASPNet Core & Angular 4.4.0. The Web.Public project is MVC version. When I publish it, it deploys with all other projects. Do we have an Angular 2 version of Web.Public available? :?:
The reason I am asking is that, I need to build a separate Angular2 SPA for non-admin users. Similar to the Web.Public, the user needs to click the "Login" on that SPA for authentication. I can make a link to direct the login request on admin site: <a href="adminSite/account/login??ss=true&returnUrl=userSite/home">Login</a>
After the authentication, there must be a response body redirected back to the user site and start the session, I guess. What json object is in the "response body"? How do I access the "response body" to get session info, such as user-name? :?:
Can you give me a brief sample code?
Thanks,
6 Answer(s)
-
0
Continue on my post above...
As my test, after the authentication process, it does redirect to the user-site and start a new session. But, it shows up the accessToken, userId, and tenantId as parameters in url address bar. What should I do to hide these into "response header"? :?: I like the clean url without any parameters in url address bar, just like the web.public site does.
BTW, on my last post, I might use "response header" instead of "response body", I guess.
Thanks for any advise!
-
0
Hi @fguo,
We don't have such a sample but you can think to place your public angular2 app inside AspNetZero's angular2 project. You can create another module like account module (which does not require a login) and develop your angular2 public app.
If you want to use the approach we used for public website, I think there is no way to hide url parameters because they are considered as different websites and we developed login process based on url redirect.
-
0
Ok, I am using the current approach and accept the url parameters. I tested with a simple HTML page, and get the accessToken, userId, and tenantId. Now, I need to call APIs (e.g. /api/services/app/Session/GetCurrentLoginInformations, and so on). Shall I include these parameters (accessToken, userId, and tenantId) into the HTTP header as key-value pairs? :?: If so, I just wonder how to name the corresponding "Keys"? :?:
Please advise.
Thanks,
-
0
You only need to include accessToken in Authorization header:
See: https://aspnetboilerplate.com/Pages/Documents/Zero/Startup-Template-Angular#use-api
-
0
Thank you for your instruction! I tested but not working. :( The accessToken I got seems not similar as your example. It is much shorter like: 7b50e0e9-7415-46d2-b2b1-14b3969e5ddd :roll:
On my test html page, I make a link to direct the login request on admin site: <a href="adminSite/account/login??ss=true&returnUrl=userSite/home">Login</a>
When I click "Login" and log on the admin site, I get the url as below: <a class="postlink" href="http://localhost:4200/settings?accessToken=7b50e0e9-7415-46d2-b2b1-14b3969e5ddd&userId=Mg%3D%3D&tenantId=MQ%3D%3D">http://localhost:4200/settings?accessTo ... d=MQ%3D%3D</a>
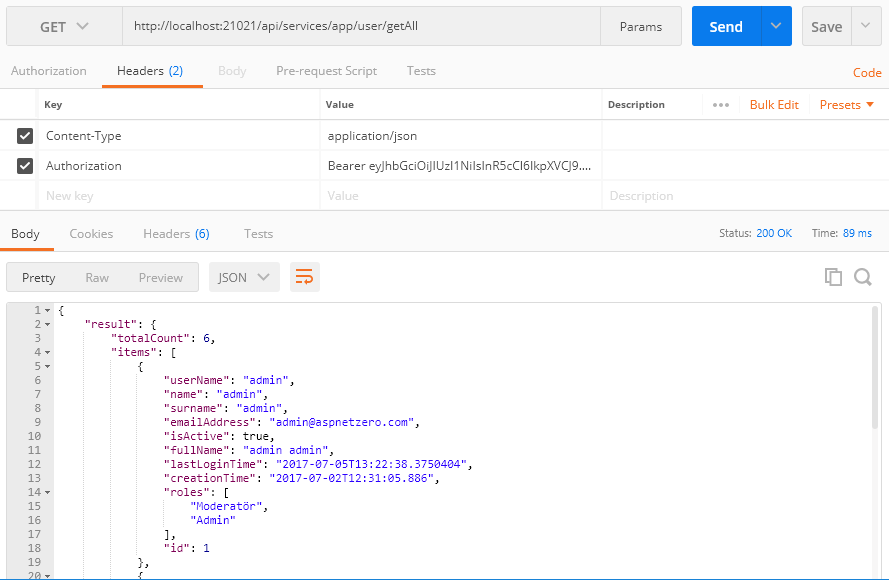
I use the accessToken 7b50e0e9-7415-46d2-b2b1-14b3969e5ddd to test on postman header: [{"key":"Authorization","value":"Bearer 7b50e0e9-7415-46d2-b2b1-14b3969e5ddd","description":""}]
I got the error result: { "result": null, "targetUrl": null, "success": false, "error": { "code": 0, "message": "Current user did not login to the application!", "details": null, "validationErrors": null }, "unAuthorizedRequest": true, "__abp": true }
Please advise.
-
0
That's actually the signInToken.
As @ismcagdas mentioned, you can create another module in your public app. It may accept signInToken. You can use the approach in src/MyCompanyName.AbpZeroTemplate.Web.Public/Controllers/AccountController.cs#L55-L61.