My solution is Angular with .NET Core. I would like to add html tags to my localization string. I have noticed that the localization string "ChatUserSearch_Hint" does exactly this:
<text name="ChatUserSearch_Hint">
<![CDATA[
Write only username for same tenant users, <br>
<strong>[tenancyName]\[userName]</strong> for other tenant's users <br><br>
for example: <br>
.\admin -> for host admin <br>
Test\admin -> for test tenant's admin <br>
admin -> for your tenant's admin
]]>
</text>
though I have been unable to display this string in the UI. The string will be displayed in a modal designed to help users setting up a new tenant and at the moment the text is displayed along with the embedded html tags. In an MVC solution I could use @Html.Raw but this is an Angular solution with .NET Core. Any pointers anyone?
5 Answer(s)
-
0
Hi @BobIngham,
did you try to translate it using classic method like this?
<text name="ChatUserSearch_Hint"> {{l('ChatUserSearch_Hint')}} </text>This should work. There are examples in localization xml files. For example check 'ChatUserSearch_Hint' in *.Core/Localization/YourProjectName/YourProjectName.xml
-
0
Hi @alirizaadiyahsi, Thanks for the reply. I am using exactly what you have outlined:
- language xml
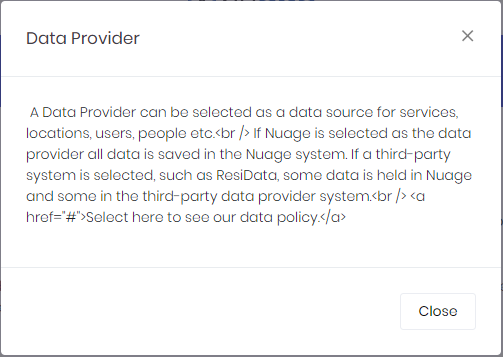
<text name="DataProvider_Description"><![CDATA[ A Data Provider can be selected as a data source for services, locations, users, people etc.<br /> If Nuage is selected as the data provider all data is saved in the Nuage system. If a third-party system is selected, such as ResiData, some data is held in Nuage and some in the third-party data provider system.<br /> <a href="#">Select here to see our data policy.</a>]]>- html code:
<div class="modal-body"> <p> {{l("DataProvider_Description")}} </p> </div>Result: [attachment=0:396gs9be]Capture.PNG[/attachment:396gs9be]

-
0
Could you try this?
<div class="modal-body"> <p [innerHtml]="l('DataProvider_Description')"> </p> </div> -
0
@alirizaadiyahsi Thanks a bunch - that works!
-
0
Glad it help.



