I am trying Core+Angular v5.2.0. While running in public mode (Web.Host and Web.Public start together), I can't change Tenant for login. After I enter the tenant name "Default" on the "Change Tenant" window, it cannot be saved and the popup window cannot be closed. The only way to close this window is clicking the Cancel button or leaving blank on the tenant name box.
Is it a bug or did I miss some thing?
Thanks,
7 Answer(s)
-
0
I noticed there is a "New Tenant" link on the public page, which directs to a "Tenant SignUp" page.
It seems that I have to set up a new Tenant, or cannot run as "Default" tenant. Is this by design on Public page?
-
0
you can login as default tenant. Run this query and check if you get the Default Tenant record
SELECT * FROM AbpTenants WHERE (TenancyName = 'Default') AND (IsActive = 1) AND (IsDeleted = 0)
-
0
I ran this query and confirmed I have the Default Tenant record. I can run Angular login page without problem.
The problem occurs only in public mode (Web.Host and Web.Public start together).
-
0
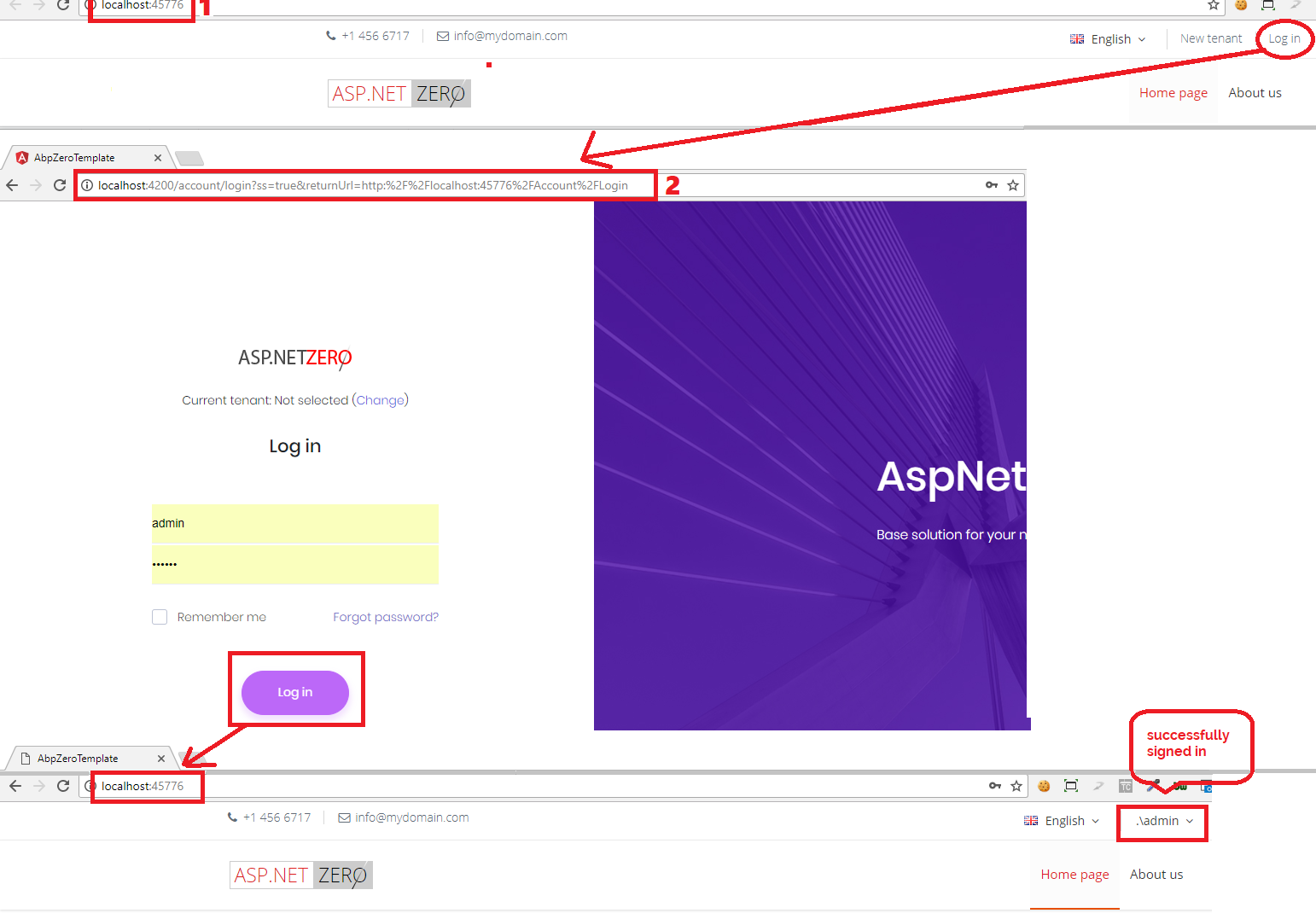
Steps to run the Web.Public + Angular correctly;
1 - Run Web.Host project. As you can run it on Visual Studio, I will show you how to start it in command line (CMD)
CD /D "D:\YourProjectFolder\aspnet-zero-core\aspnet-core\src\YourCompanyName.YourProjectName.Web.Host" SET ASPNETCORE_ENVIRONMENT=Development SET ASPNETCORE_URLS=http://*:22742 dotnet runNote: Replace "YourProjectFolder" and "YourCompanyName.YourProjectName".
2- Run Angular project. Open command line (CMD) and execute the following commands.
CD /D "D:\YourProjectFolder\aspnet-zero-core\angular" npm startNote: Replace "YourProjectFolder".
3 - Open Web.Public => appSettings.json configuration file. Check that your settings are correct for Angular URL and Web.Public URL
"App": { "WebSiteRootAddress": "http://localhost:45776/", /*This is Web.Public project URL*/ "AdminWebSiteRootAddress": "http://localhost:4200/" /*This is angular project URL. If it's different than 4200 change this as well*/ }4 - Set Web.Public project as startup project in Visual Studio and press F5 When you see the landing page, press login link. You'll be redirected to Angular login page. After you successfully log in, you'll be redirected back to Web.Public. That's it.
See my screenshot, demonstrating the flow. [attachment=0:1m3mj0ve]LoginPublicSite.png[/attachment:1m3mj0ve]

-
0
-
0
Found out. That seems browser Edge's problem.
I just copied the whole url to Chrome <a class="postlink" href="http://localhost:4200/account/login?ss=true&returnUrl=http:%2F%2Flocalhost:45776%2FAccount%2FLogin">http://localhost:4200/account/login?ss= ... nt%2FLogin</a>. It works just as expected.
Or, set Web Browser as Chrome in Visual Studio and press F5. It works too.
-
0
so there's an issue about EDGE. It will be fixed in the next version. Check out <a class="postlink" href="https://github.com/aspnetzero/aspnet-zero-core/issues/853">https://github.com/aspnetzero/aspnet-ze ... issues/853</a>