0
antonis created
Hi,
I created a new AppService in asp.net core and in client I have the following code:
const url = 'http://localhost:22742/api/services/app/CustomSettings/GetServiceSettings';
return new Promise((resolve) => {
this.http.get(url).map(res => res.json())
.subscribe(config => {
debugger;
resolve();
});
});
And I get unauthorised 401 even If I am logged in.
Any idea why am I getting this?
1 Answer(s)
-
0
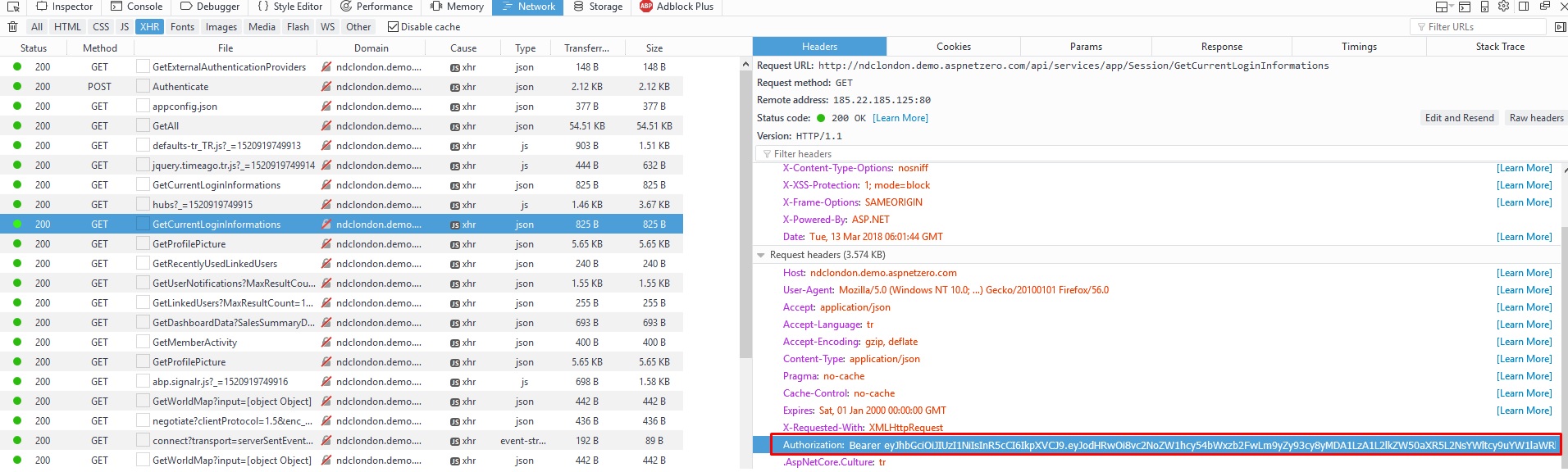
because you make custom HTTP request which is not being added any authorization tokens. If you want to make your own HTTP request you have to add Authorization header to the request headers.
<ins>On the other hand; the formal way of making API calls of your custom application service;</ins> Run nswag/refresh.bat to generate proxy classes for Angular. And run the method via proxy class. <a class="postlink" href="https://aspnetzero.com/Documents/Developing-Step-By-Step-Angular#service-proxy-generation">https://aspnetzero.com/Documents/Develo ... generation</a>