I have done an IIS Deploy of a combined Core and Angular web site. After creating the web site in IIS, I copied all the files from dist folder to the root folder in IIS. The CoonectionString in appsettings.json is the same for both local (where it is working) and server/IIS.
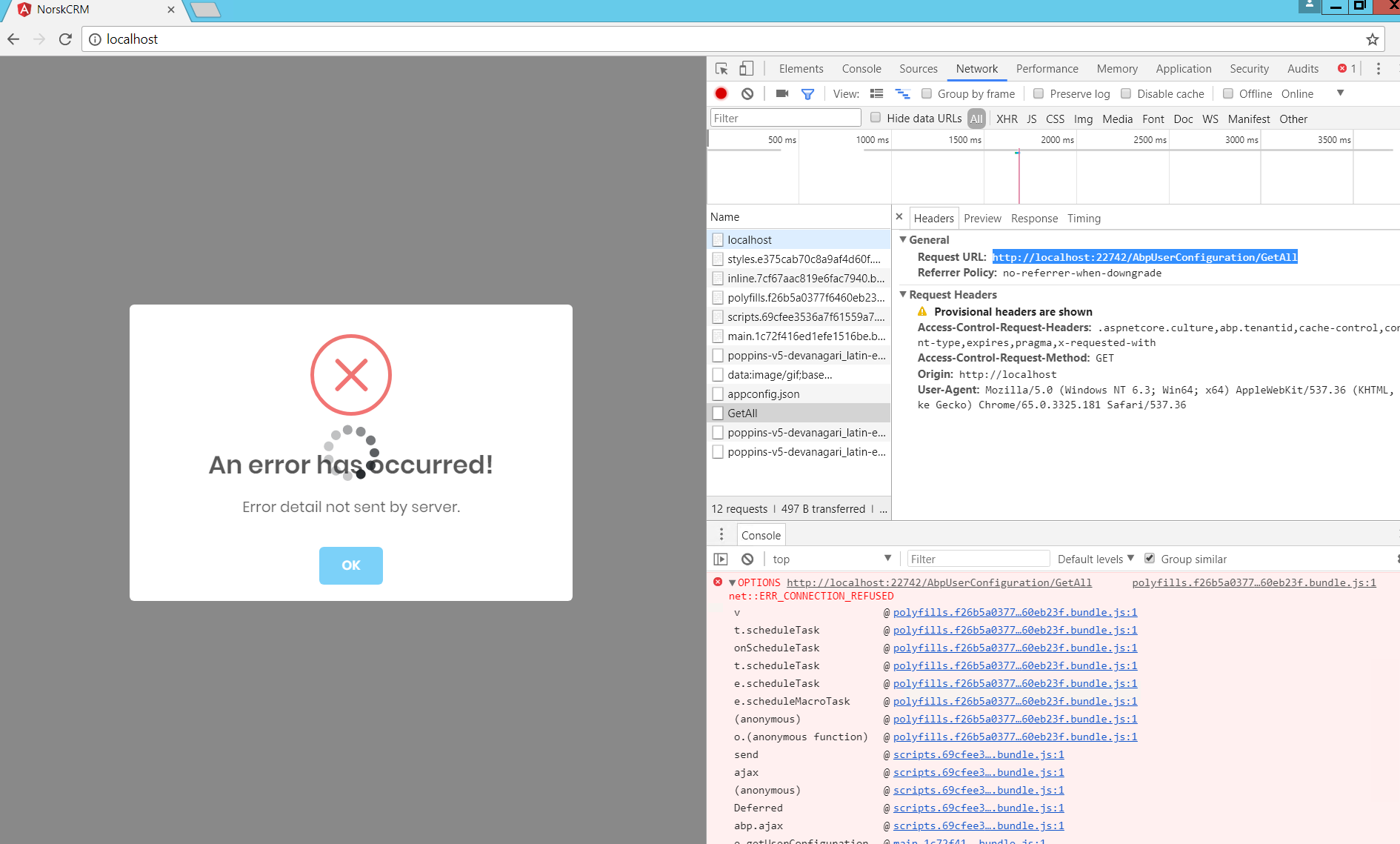
When I visit the site in IIS, I get the "An error has occured!" message. So the index.html page seems to start to load, but then something fails. How can I go about troubleshooting this?
4 Answer(s)
-
0
open your browser's developer console and see the target URL while making HTTP request. You might have misconfigured. And if the target URL is correct then check if it's up and running. If it's OK then check the HOST logs to see if there's an exception.
-
0
-
0
I added port 22742 to bindings in IIS. I now see this in the Console:
Response to preflight request doesn't pass access control check: No 'Access-Control-Allow-Origin' header is present on the requested resource. Origin 'http://localhost' is therefore not allowed access.
Any ideas?
-
0
@paulg probably there is a server side error. Can you check your Host project's logs ? it should be "App_Data/Logs.txt".