Previous title: Notifications
I add the notification to AppNotificationNames:
public const string DataProviderUpdateCompleted = "App.DataProviderUpdateCompleted";
I then add the notification to AppNotificationProvider:
context.Manager.Add(
new NotificationDefinition(
AppNotificationNames.DataProviderUpdateCompleted,
displayName: L("DataProviderUpdatedNotificationDefinition"),
permissionDependency: new SimplePermissionDependency(AppPermissions.Pages_Administration_Users)
)
);
I then add a message to my localization file:
<text name="DataProviderUpdatedNotificationMessage"><![CDATA["Database updated from data provider:</br>updated; {entitiesUpdated} </br>added; {entitiesAdded} </br>moved; {entitiesMoved}."]]></text>
The notification displays fine as html but the row in the notifications grid displays text and not html (as does the notification on my desktop):
Database updated from data provider:</br>updated; 0 </br>added; 0 </br>moved; 0.
The question is:
How do I universally format notifications?
6 Answer(s)
-
0
Hi,
AspNet Zero uses ABP Framework messaging lib. Therefore all notifications, alerts and confirms are done by executing "abp.message.***".
Forexample for info message it's being used
abp.message.info("my message")ABP Framework implements messages with SweetAlert2. The official SweetAlert2 page is <a class="postlink" href="https://sweetalert2.github.io/">https://sweetalert2.github.io/</a>
By default HTML messages are not supported. But you can make it supported.
What you need to do is overwrite the abp.message Copy the file abp.sweet-alert.js into your web project. And include it in your layout.
The original Abp.Sweet.js: <a class="postlink" href="https://github.com/aspnetboilerplate/aspnetboilerplate/blob/master/src/Abp.Web.Resources/Abp/Framework/scripts/libs/abp.sweet-alert.js">https://github.com/aspnetboilerplate/as ... t-alert.js</a>
Replace showMessage method to show the HTML content. Below is a sample error message with HTML content.
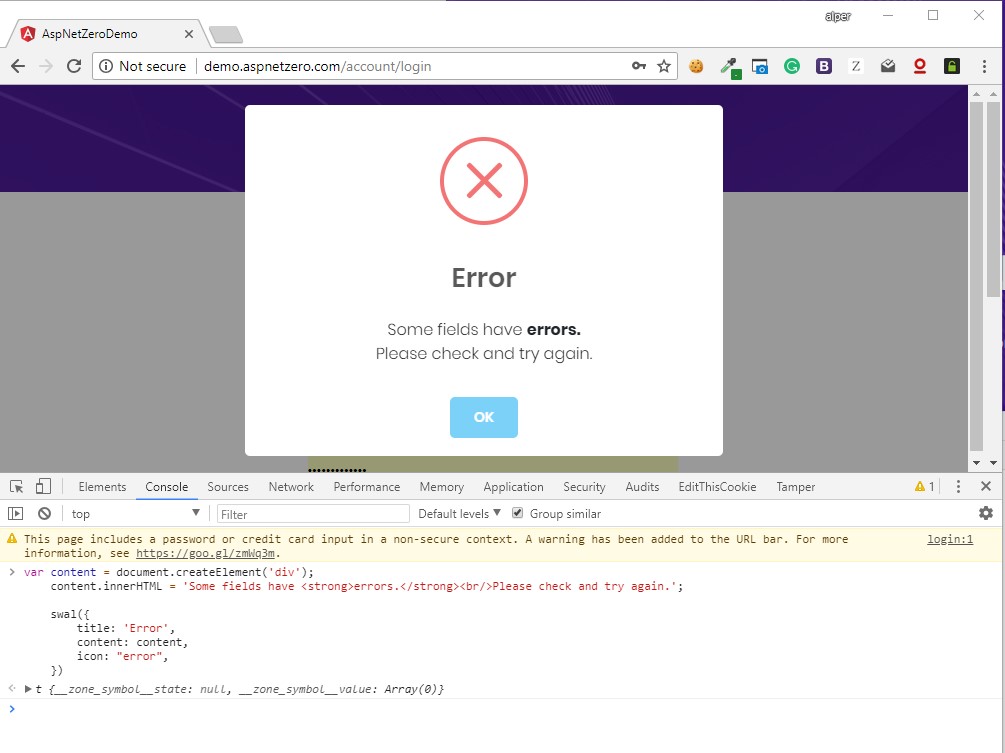
var content = document.createElement('div'); content.innerHTML = 'Some fields have <strong>errors.</strong><br/>Please check and try again.'; swal({ title: 'Error', content: content, icon: "error", })To see this code in action. Browse demo.aspnetzero.com and run the code in developer console. [attachment=0:lj65gw96]sweetalert-html-content.jpg[/attachment:lj65gw96]

-
0
@alper - brilliant, thanks a lot. Little snippets like this should really be placed in a blog - "How do I...". Your information was detailed and allowed me to do exactly what I wanted to do but I really do think it's time to implement a blog where all contributors can add articles on implementing little pieces of functionality like this.
-
0
yeap you're right! if you know some ready-to-use tool for this purpose, I am ready to fire things up.
-
0
Doesnt github have a wiki per project?
-
0
ok. I will propose this to fellows in the next meeting
-
0
opened by mistake, closing....