I have class
` ... public virtual int ConfigTweetTypeId { get; set; } public ConfigTweetType ConfigTweetType { get; set; }
public virtual int ConfigTweetFrequencyId { get; set; }
public ConfigTweetFrequency ConfigTweetFrequency { get; set; }
public virtual long? UserId { get; set; }
public User User { get; set; }
public Tweet()
{
ConfigTweetTypeId = 1;
ConfigTweetFrequencyId = 1;
}
...
`
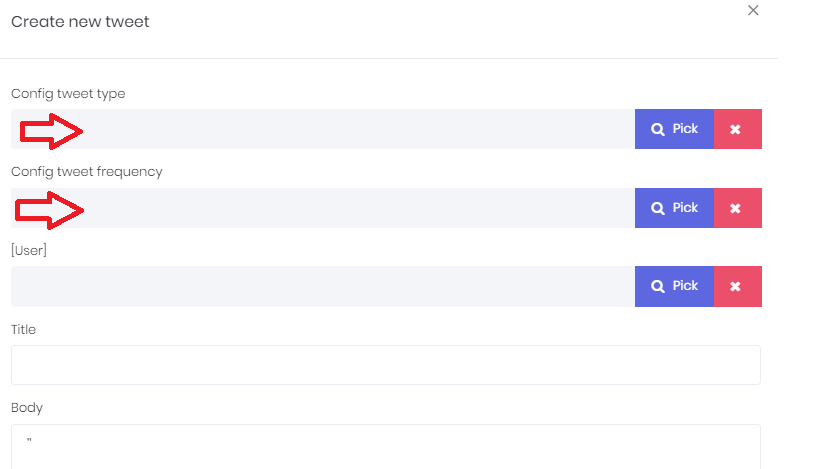
How to achieve that default values are used on new record creation screen? Tried also with full class ro propery value with same results
ConfigTweetType = new ConfigTweetType() { Code = "ROB", Description = "Twitter Robot" };
8 Answer(s)
-
1
- Setting
*Idin the constructor doesn't query the related entities from the database, so they'renull. - Do you expect
CodeorDescriptionin the form fields? Show code used for setting the form fields.
- Setting
-
0
Code is cenerated at the moment usig Zero tool. The goal is simple - user should not be insisted to select Type and Frequency values IF the default ones on screen are ok (the most common is defaulted).
`
<div class="form-group m-form__group"> <label for="ConfigTweetTypeCode">@L("ConfigTweetType")</label> <div class="input-group"> <input class="form-control" id="ConfigTweetTypeCode" name="configTweetTypeCode" value="@Model.ConfigTweetTypeCode" type="text" disabled> <div class="input-group-append"> <button class="btn btn-primary blue" id="OpenConfigTweetTypeLookupTableButton" type="button"><i class="fa fa-search"></i> @L("Pick")</button> </div> <div class="input-group-prepend"> <button class="btn btn-danger" type="button" id="ClearConfigTweetTypeCodeButton"><i class="fa fa-close"></i></button> </div> </div> </div> @if (Model.IsEditMode) { <input class="form-control" value="@Model.Tweet.ConfigTweetTypeId" type="text" name="configTweetTypeId" required hidden /> } else { <input class="form-control" value="" type="text" name="configTweetTypeId" required hidden /> }`
I have 15 years C# experience BUT on win apps. EF is not my favourite (as usually my projects involve db with millions of rows ), but ir would be stupid to waste time for recreating basic framework for security, users, rights etc...
-
0
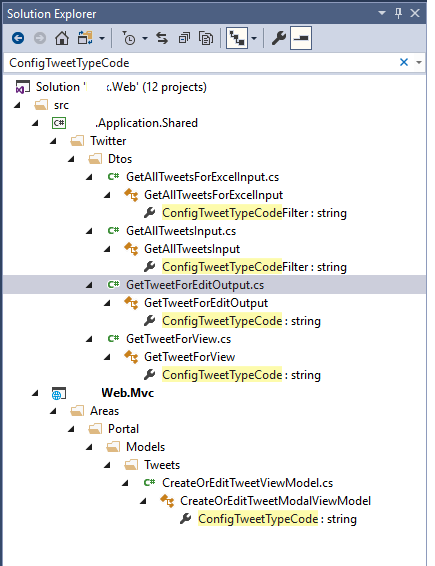
Where is
ConfigTweetTypeCodedefined? -
0
As I said all code is at the moment generated with Asp.Net Zero tool (VS extension)
` public class CreateOrEditTweetModalViewModel { public CreateOrEditTweetDto Tweet { get; set; }
public string ConfigTweetTypeCode { get; set; } public string ConfigTweetFrequencyCode { get; set; } public string UserName { get; set; } public bool IsEditMode => Tweet.Id.HasValue; }`
` public class CreateOrEditTweetDto : EntityDto<int?> {
[Required] [StringLength(TweetConsts.MaxTitleLength, MinimumLength = TweetConsts.MinTitleLength)] public string Title { get; set; } [Required] [StringLength(TweetConsts.MaxBodyLength, MinimumLength = TweetConsts.MinBodyLength)] public string Body { get; set; } [StringLength(TweetConsts.MaxImageFileLength, MinimumLength = TweetConsts.MinImageFileLength)] public string ImageFile { get; set; } public DateTime? ValidFrom { get; set; } public DateTime? ValidTo { get; set; } public DateTime? NextTweet { get; set; } public DateTime? LastTweet { get; set; } public bool Disabled { get; set; } public int ConfigTweetTypeId { get; set; } public int ConfigTweetFrequencyId { get; set; } public long? UserId { get; set; } } ` ----------------------- -
0
Yes, the RAD tool may not support this yet.
Where is
ConfigTweetTypeCodeset? -
0
if you are after ConfigTweetType then entity is this:
` [Table("ConfigTweetTypes")] public class ConfigTweetType : Entity {
[Required] [StringLength(ConfigTweetTypeConsts.MaxCodeLength, MinimumLength = ConfigTweetTypeConsts.MinCodeLength)] public virtual string Code { get; set; } [Required] [StringLength(ConfigTweetTypeConsts.MaxDescriptionLength, MinimumLength = ConfigTweetTypeConsts.MinDescriptionLength)] public virtual string Description { get; set; } public virtual bool Disabled { get; set; } }`
generated ConfigTweetTypeCode is just plain text property:
-
0
I mean where is
CreateOrEditTweetModalViewModel.ConfigTweetTypeCodeset? -
0
Thank you ,
Implementing ConfigTweetTypeCode get/set in CreateOrEditTweetModalViewModel and always using @Model.Tweet.ConfigTweetTypeId in CreateOrEditModalHeader.cshtml (ignoring Model.IsEditMode) did the trick.