Hi,
I'm using ASPNET ZERO (paid version) the .net core 2.2 and jquery version and I'm running into a weird problem.
When I run the application and login and then press a menu item quickly, an error message is shown (sweetalert, without any details) shortly and then the page is loaded. This only happens in the beginning so it looks like something isn't ready loading, but it is anoying and wouldn't bee a good thing in a production system.
I did not see any error's in the console or in the webserver log so I have no idea where it's coming from. This happened in the default demo template downloaded from the website. I did run yarn and update bundles.
I would like to know what's causing it and how to solve it.
Best regards Patrick
11 Answer(s)
-
0
Can you share screenshots and explain how to reproduce this problem?
-
0
Hi,
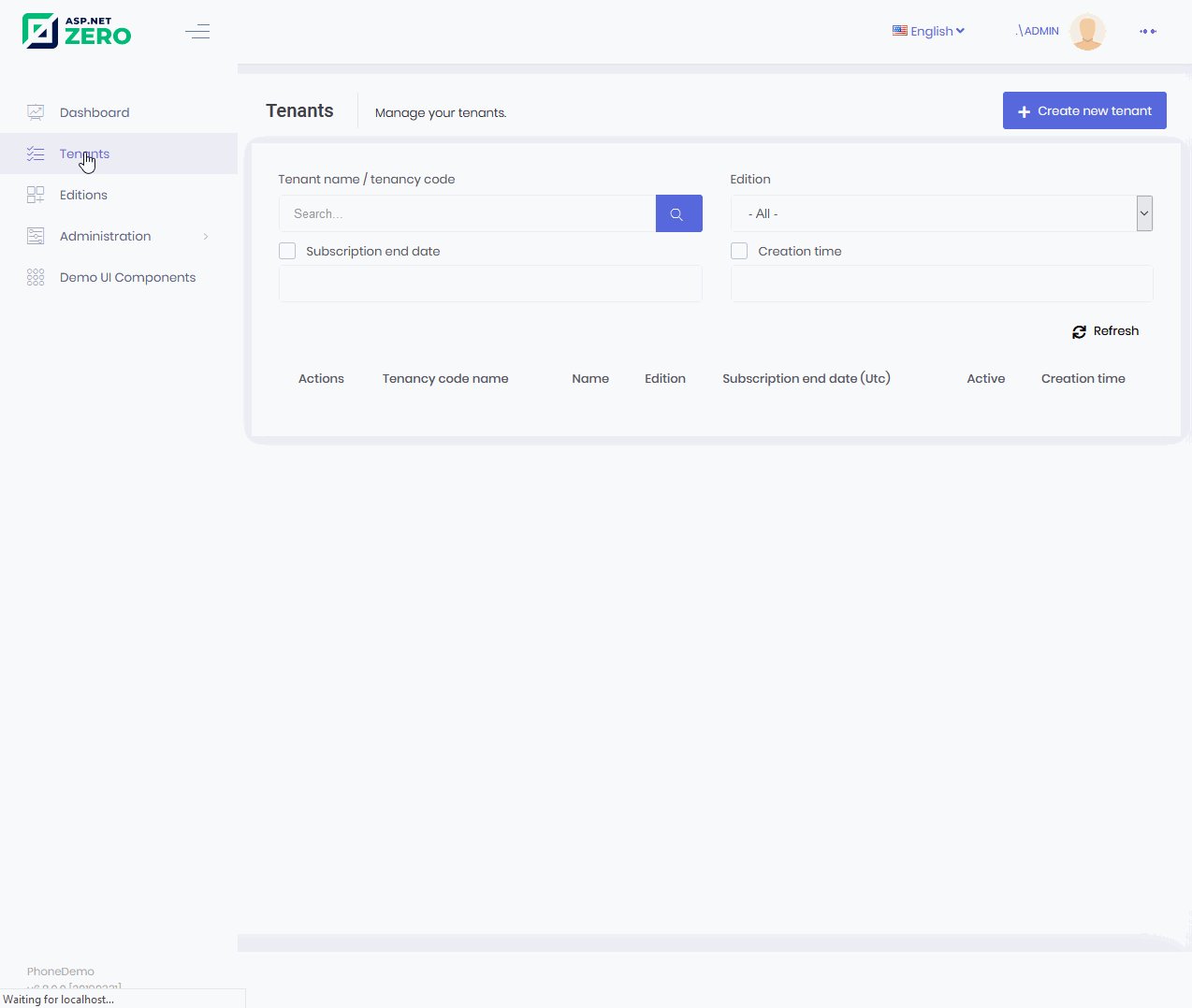
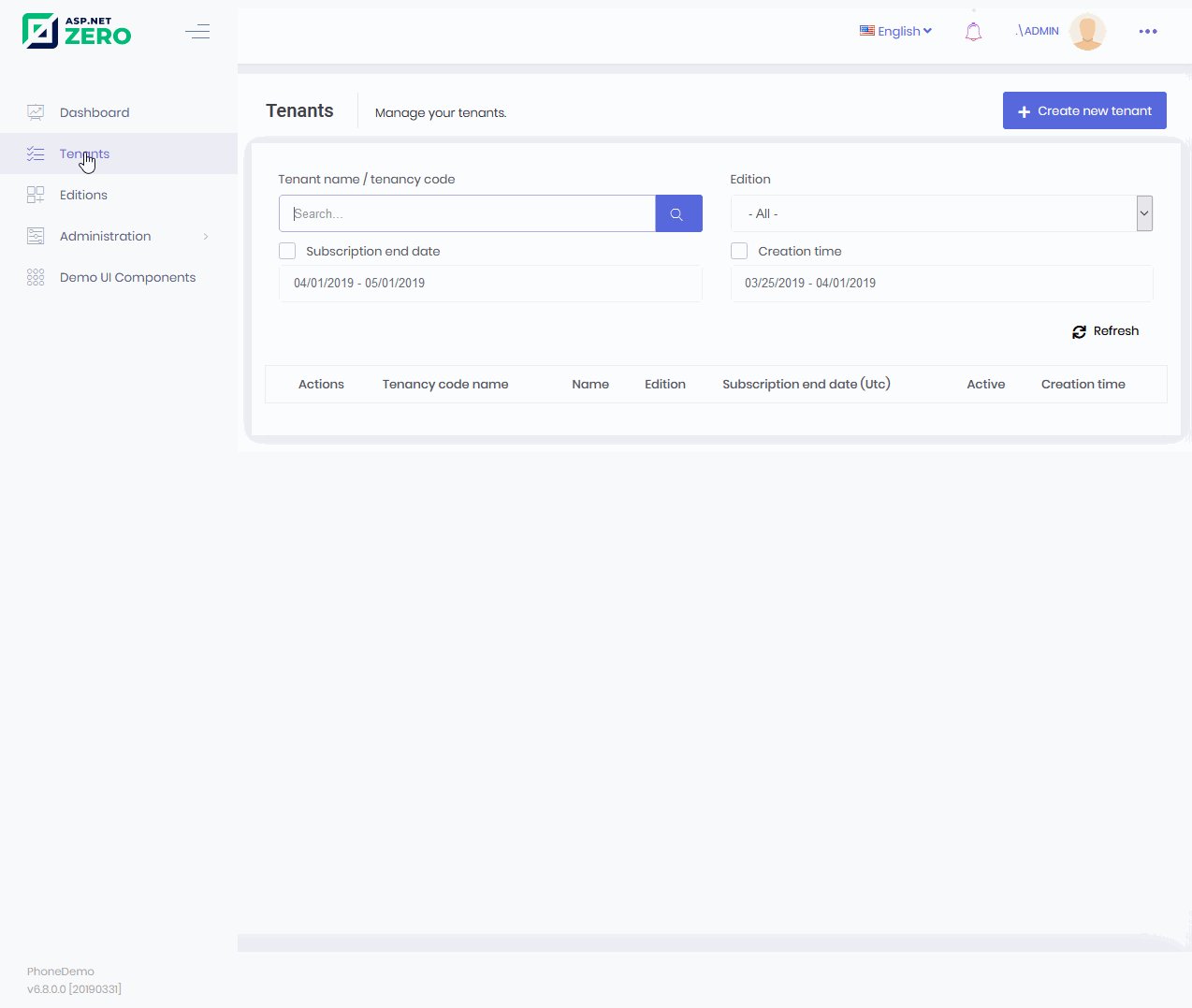
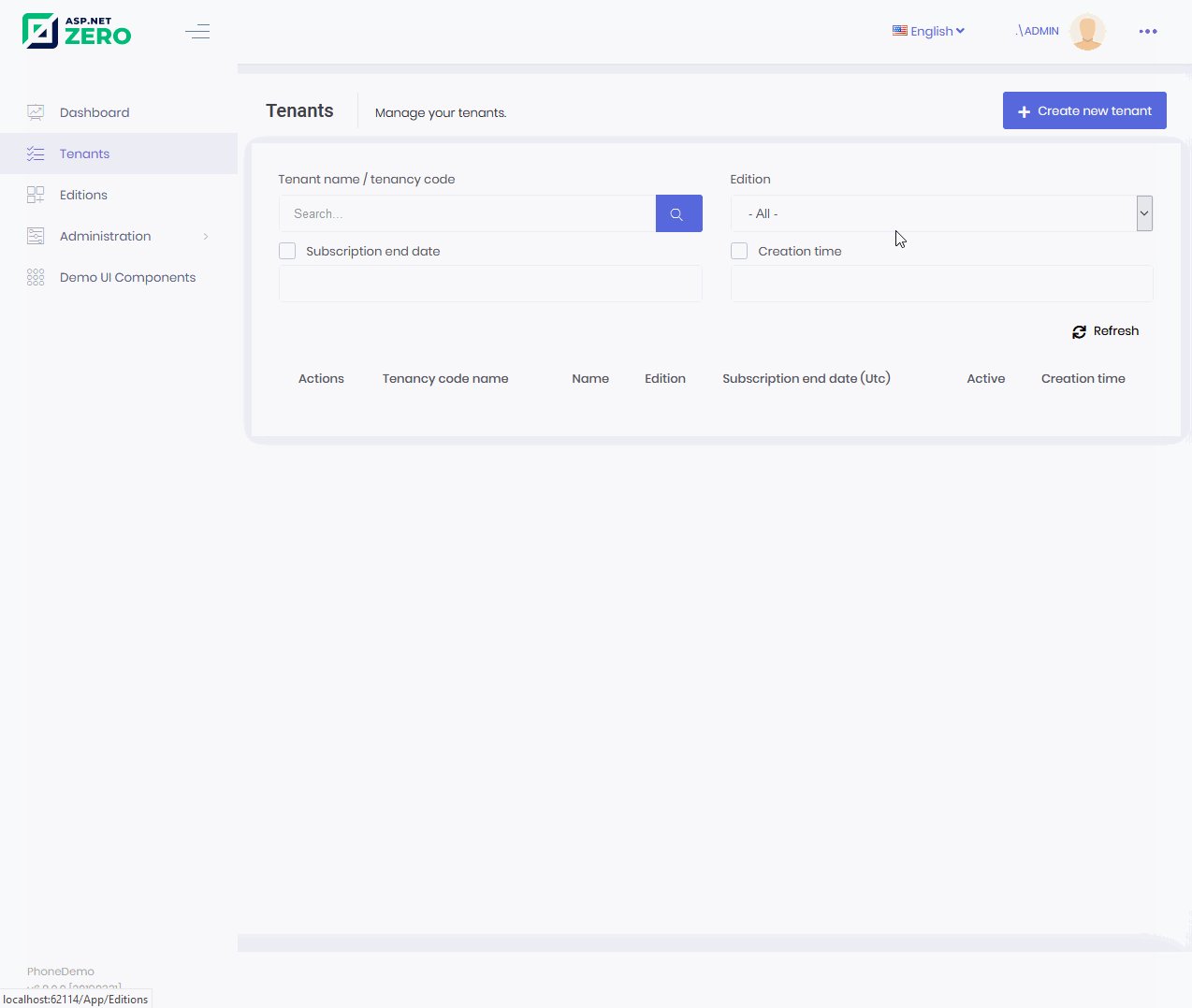
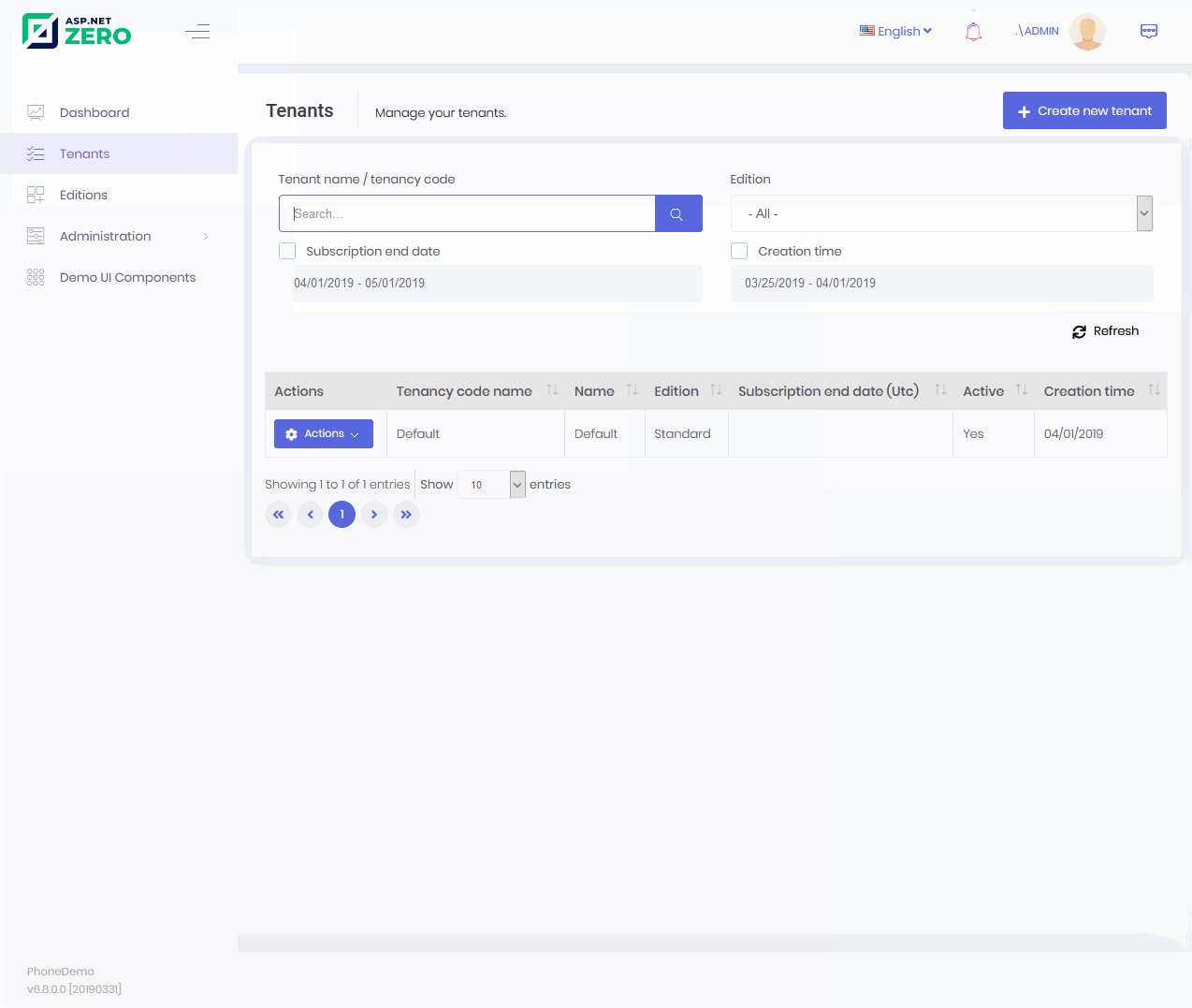
I couldn't get a screenshot because the error window dissapears before I can get the screenshot. But I guess it's the same error that you see when you click on (for example) the tenants menu button and keep clicking it quickly for a few times.
Best regards Patrick
-
0
I have tried several times and can't see what you said. Can you record your browser window using GitCam(http://blog.bahraniapps.com/gifcam/) and upload it?
-
0
-
0
Can I use teamviewer to see it remotely? If you can, please send the teamviewer id and password to: [email protected]
-
0
I have confirmed that this problem exists in firefox, try to find the reason.
-
0
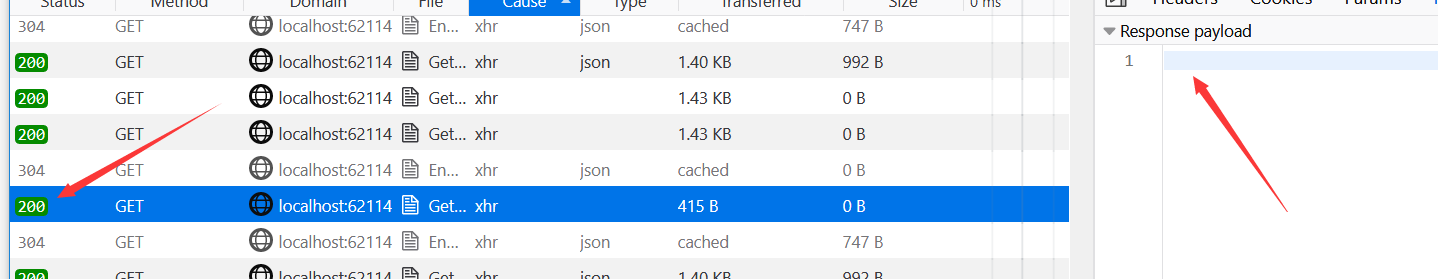
After testing, it was found that:
Quickly refresh some ajax request status codes to 200, but the return content is empty, I can't reproduce under chrome, it may be some "features" of firefox browser.
$.ajax(options) .done(function (data, textStatus, jqXHR) { if (data.__abp) { abp.ajax.handleResponse(data, userOptions, $dfd, jqXHR); } else {401 $dfd.resolve(data); userOptions.success && userOptions.success(data); } }).fail(function (jqXHR) { if (jqXHR.responseJSON && jqXHR.responseJSON.__abp) { abp.ajax.handleResponse(jqXHR.responseJSON, userOptions, $dfd, jqXHR); } else { abp.ajax.handleNonAbpErrorResponse(jqXHR, userOptions, $dfd); } });Because the returned content is empty, handleNonAbpErrorResponse is called. Eventually a default error is displayed.
Some stack information
1: function(n){return n.details?abp.message.error(n.details,n.message):abp.message.error(n.message||abp.ajax.defaultError.message)} Tenants:1162:13 2: function(n,t,i){if(t.abpHandleError!==!1)switch(n.status){case 401:abp.ajax.handleUnAuthorizedRequest(abp.ajax.showError(abp.ajax.defaultError401),abp.appPath);break;case 403:abp.ajax.showError(abp.ajax.defaultError403);break;case 404:abp.ajax.showError(abp.ajax.defaultError404);break;default:abp.ajax.showError(abp.ajax.defaultError)}i.reject.apply(this,arguments);t.error&&t.error.apply(this,arguments)} Tenants:1162:13 3: function(n){n.responseJSON&&n.responseJSON.__abp?abp.ajax.handleResponse(n.responseJSON,t,r,n):abp.ajax.handleNonAbpErrorResponse(n,t,r)}Of course, this is some of my personal opinions. There is currently no way to solve it.
-
0
Hi Another one then again in firefox.
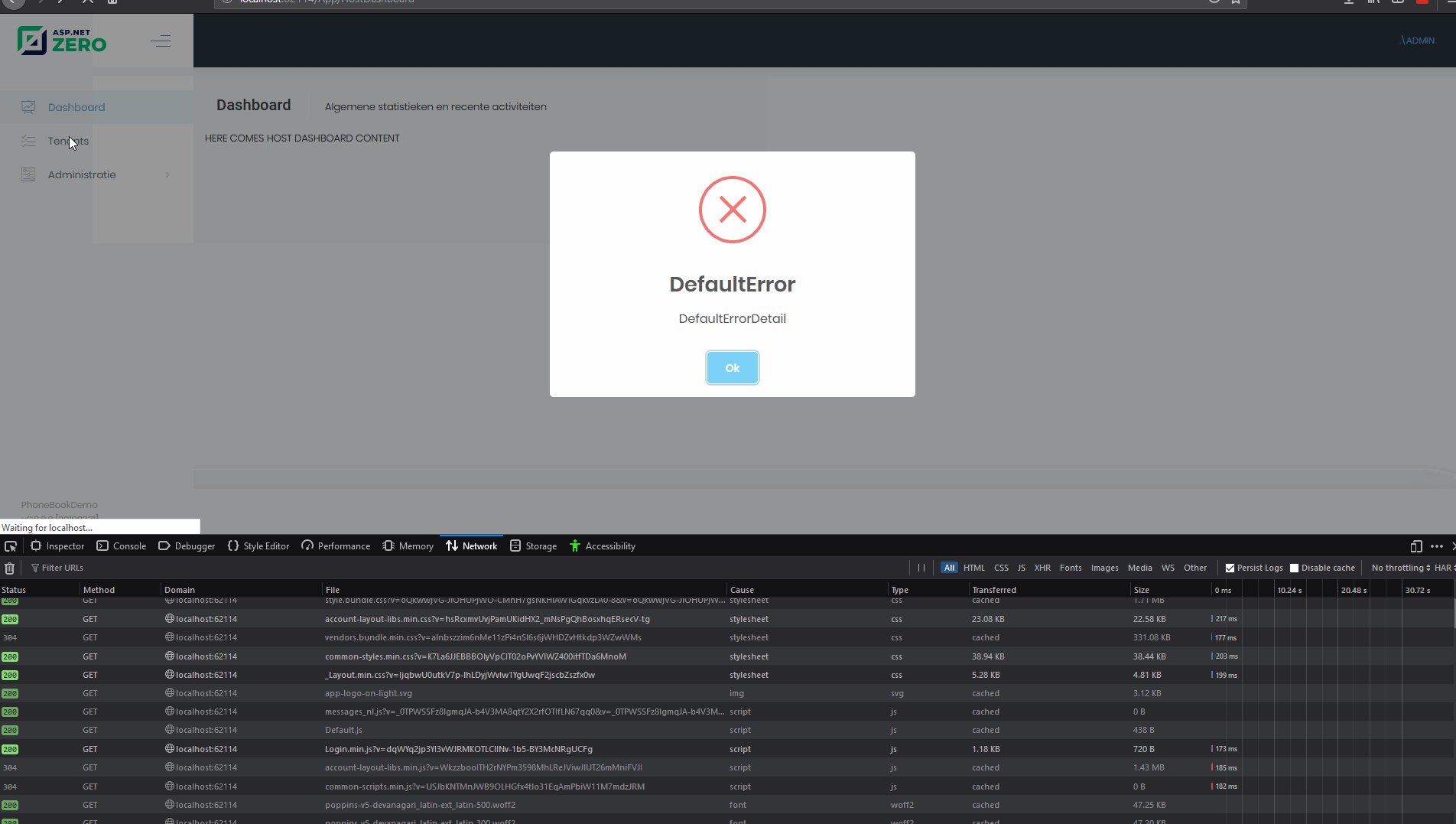
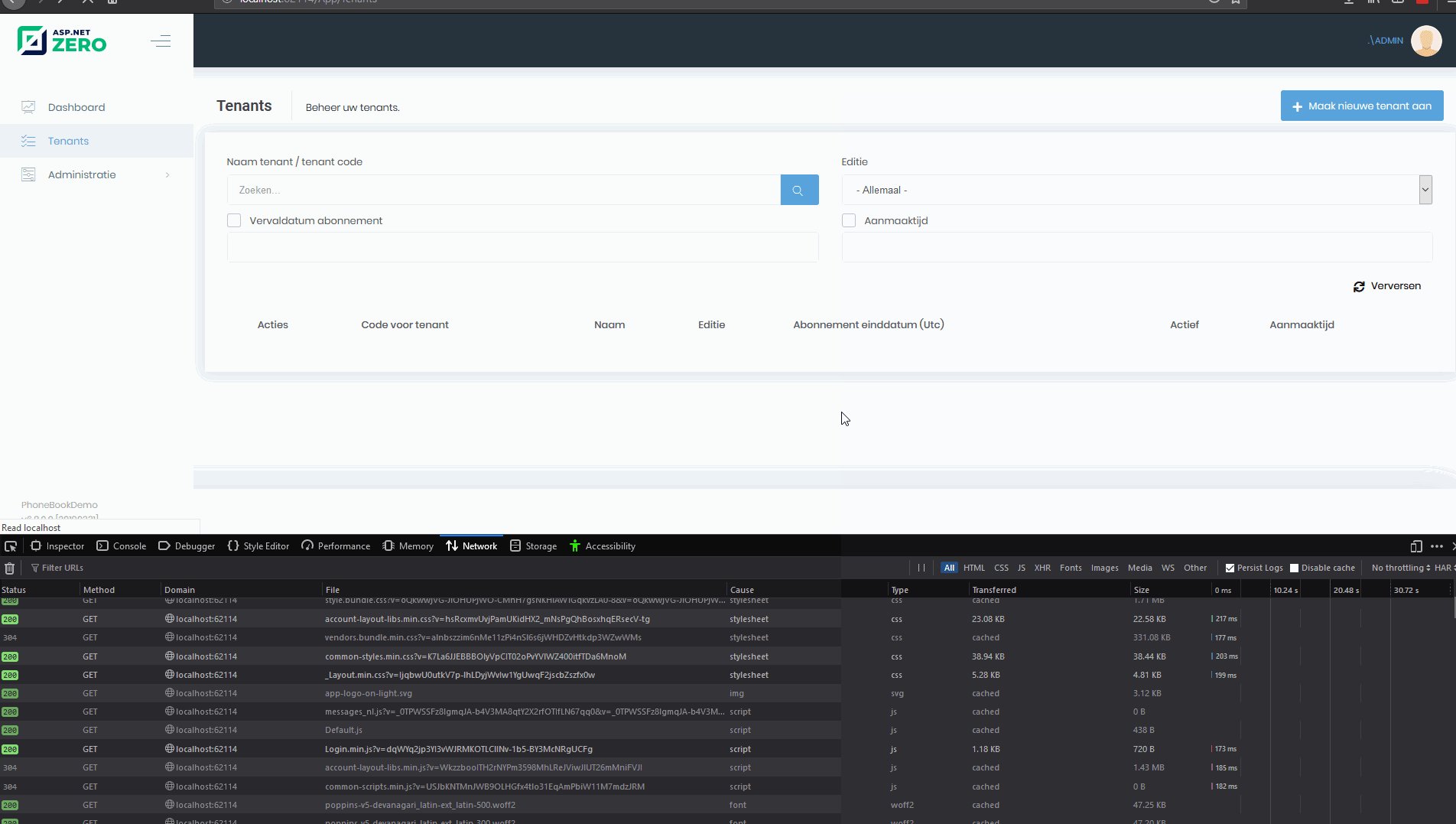
I've taken the default template .net core + jquery, I've started here to turn off some items we wouldn't need in the application. So I cleared out the dashboard, changed the permissions from all permissions for admin to a fixed set of permissions, disabled chat, taken out some languages, we removed the create of the 'default' edition. When I recreate the database and run the app I get the same meesage when clicking the tenant, this is without quickly pressing the menu item. See gif below (ps I did not click the ok button to make it disappear). It happens the first time the tenant link is clicked.

-
0
I believe this is a problem with firefox.
https://stackoverflow.com/questions/699941/handle-ajax-error-when-a-user-clicks-refresh/18170879 https://bugzilla.mozilla.org/show_bug.cgi?id=486511 https://forum.jquery.com/topic/what-s-the-proper-way-to-deal-with-ajax-error-because-of-page-reload
If your users use Firefox more You may be able to make some special judgments on the Firefox browser here, not showing this error. https://github.com/aspnetboilerplate/aspnetboilerplate/blob/dev/src/Abp.Web.Resources/Abp/Framework/scripts/libs/abp.jquery.js#L100
-
0
Hi,
Thanks for your reply but I can't find the file abp.jquery.js in my aspnet zero project, is it in a package that's automatically included? I do see an npm package abp.web.resources, should I replace this npm package with the project from https://github.com/aspnetboilerplate/aspnetboilerplate/tree/dev/src/Abp.Web.Resources so that I can tinker with the abp.jquery.js file?
Please let me know,
Best regards,
Patrick
-
0
You can write a script yourself that overrides the default implementation of the abp.ajax.handleNonAbpErrorResponse method. Then bundle it with other scripts. Note that your script is placed after abp.jquery.js to override it.
abp.ajax.handleNonAbpErrorResponse = function(jqXHR, userOptions, $dfd){//...}