I am getting the following error following deployment to Azure:
Access to XMLHttpRequest at 'https://nuagecare.io/signalr/negotiate?enc_auth_token=... from origin 'https://nuagecare.net' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.
Here is my appconfig.production.json for the angular project (note - previous posting on having to rename this file):
{
"remoteServiceBaseUrl": "https://{TENANCY_NAME}.nuagecare.io",
"appBaseUrl": "https://{TENANCY_NAME}.nuagecare.net",
"localeMappings": [
{
"from": "pt-BR",
"to": "pt"
},
{
"from": "zh-CN",
"to": "zh"
}
]
}
Here is the relvant section for my appsettings.production.json for the dotnetcore project:
"App": {
"ServerRootAddress": "https://{TENANCY_NAME}.nuagecare.io/",
"ClientRootAddress": "https://{TENANCY_NAME}.nuagecare.net/",
"CorsOrigins": "https://{TENANCY_NAME}.nuagecare.net/,https://nuagecare.net/,https://jsonip.com/"
},
Here is my Startup.cs CORS section:
//Configure CORS for angular2 UI
services.AddCors(options =>
{
options.AddPolicy(DefaultCorsPolicyName, builder =>
{
//App:CorsOrigins in appsettings.json can contain more than one address with splitted by comma.
builder
.WithOrigins(
// App:CorsOrigins in appsettings.json can contain more than one address separated by comma.
_appConfiguration["App:CorsOrigins"]
.Split(",", StringSplitOptions.RemoveEmptyEntries)
.Select(o => o.RemovePostFix("/"))
.ToArray()
)
.SetIsOriginAllowedToAllowWildcardSubdomains()
.AllowAnyHeader()
.AllowAnyMethod()
.AllowCredentials();
});
});
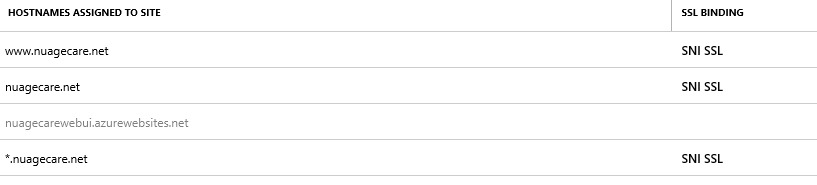
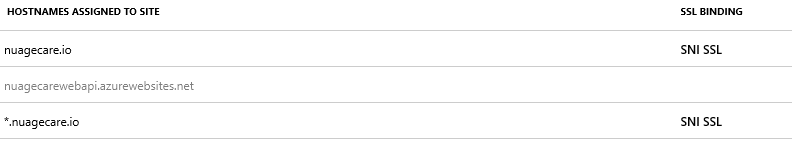
Here are my custom domains on Azure for the angular UI and the dotnetcore API:
 and
and

I am at my wits end - is there anything I am missing?
7 Answer(s)
-
0
I am also unable to impersonate logins:
Access to XMLHttpRequest at 'https://westfield.nuagecare.io/api/TokenAuth/ImpersonatedAuthenticate?impersonationToken=...' from origin 'https://westfield.nuagecare.net' has been blocked by CORS policy: Response to preflight request doesn't pass access control check: No 'Access-Control-Allow-Origin' header is present on the requested resource.BIG BIG PROBLEM, PLEASE HELP
-
0
Try:
"CorsOrigins": "https://*.nuagecare.net/,https://nuagecare.net/"By the way, you don't need
https://jsonip.com/as that site does not call yours and it was determined to not be the cause of an earlier issue that you had. -
0
LIFESAVER!!!!!! Thanks Aaron. Time for a coffee, thanks.
-
0
Ooooops, spoke too soon. I also have Ionic apps connecting to the server. I never had a problem with these before, I'm told there should be no problem with CORS for apps. Any ideas?
-
0
What's the error?
CORS is a browser concept and should not affect Ionic apps.
-
0
I'm googling, seems there have been some changes since Core 2.2. I'm about to try
.SetIsOriginAllowed((host) => true)https://stackoverflow.com/questions/54091699/aspnetcore-2-2-api-cors-policy
-
0
Bingo!!!! Thanks, Aaron. Nice to have someone holding my hand.



