Hi,
I was looking for a way to send a realtime message from the .net core backend to the client so I can change the UI when the message is received. I don't want the message to go into the notifications. The message is basically a progress notification.
I looked into the Realtime Notification but couldn't get that to work.
A small example of how to achive this would be appreciated.
Thanks Patrick
4 Answer(s)
-
0
Hi @p.j.keukens
If you don't want to send it as a notification, you can check how we send chat messages to clients. You can create a custom Hub similar to ChatHub and publish your message to this hub on the server side. Then, you can check how we handle chat messages on the client side and you can implement something similar.
-
0
Hi @ismcagdas,
I've setup a custom SignalR hub as below:

I've registered the hub in startup:
app.UseSignalR(routes => { routes.MapHub<AbpCommonHub>("/signalr"); routes.MapHub<AutoRenewalHub>("/signalr-autorenewal"); });I've created a javascript based on the javascript from chathub this is the connect method:
// Connect to the server abp.signalr.connect = function () { // Start the connection. startConnection(abp.appPath + 'signalr-autorenewal', configureConnection) .then(function (connection) { abp.log.debug('Connected to SignalR AutoRenewal server!'); abp.event.trigger('app.autorenewal.connected'); // Call the Register method on the hub. connection.invoke('register').then(function () { abp.log.debug('Registered to the SignalR AutoRenewal server!'); }); }) .catch(function (error) { abp.log.debug(error.message); }); };so both connect to /signalr-autorenewal
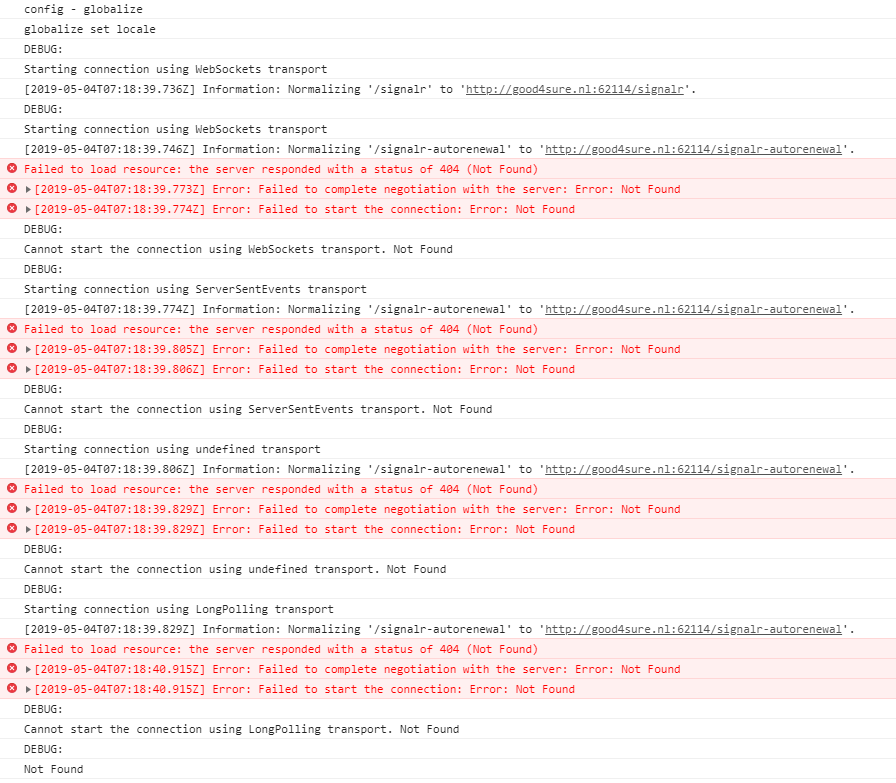
But when I run the application I get the error that the negotiation failed:
So somewhere it's missing something. Could you help me out?
-
0
Check the error in Logs.txt.
-
0
Found the problem, it's working now, thanks. This can be closed