Hi,
I've been trying to use the <a class="postlink" href="https://angular-ui.github.io/bootstrap/#/datepicker">https://angular-ui.github.io/bootstrap/#/datepicker</a> but the application loads two css files: components-md.css and bootstrap.css. And those have classes that will be conflicting with each other, making the style of datepicker not been renderized as should be. Is there a solution in that case?
Thanks
5 Answer(s)
-
0
Hi,
Not used datepicker before. How did you understood it's because of these css files? As I see in Metronic demo (<a class="postlink" href="http://www.keenthemes.com/preview/metronic/theme/admin_4_angularjs/#/ui_bootstrap.html">http://www.keenthemes.com/preview/metro ... strap.html</a>) it's properly working.
-
0
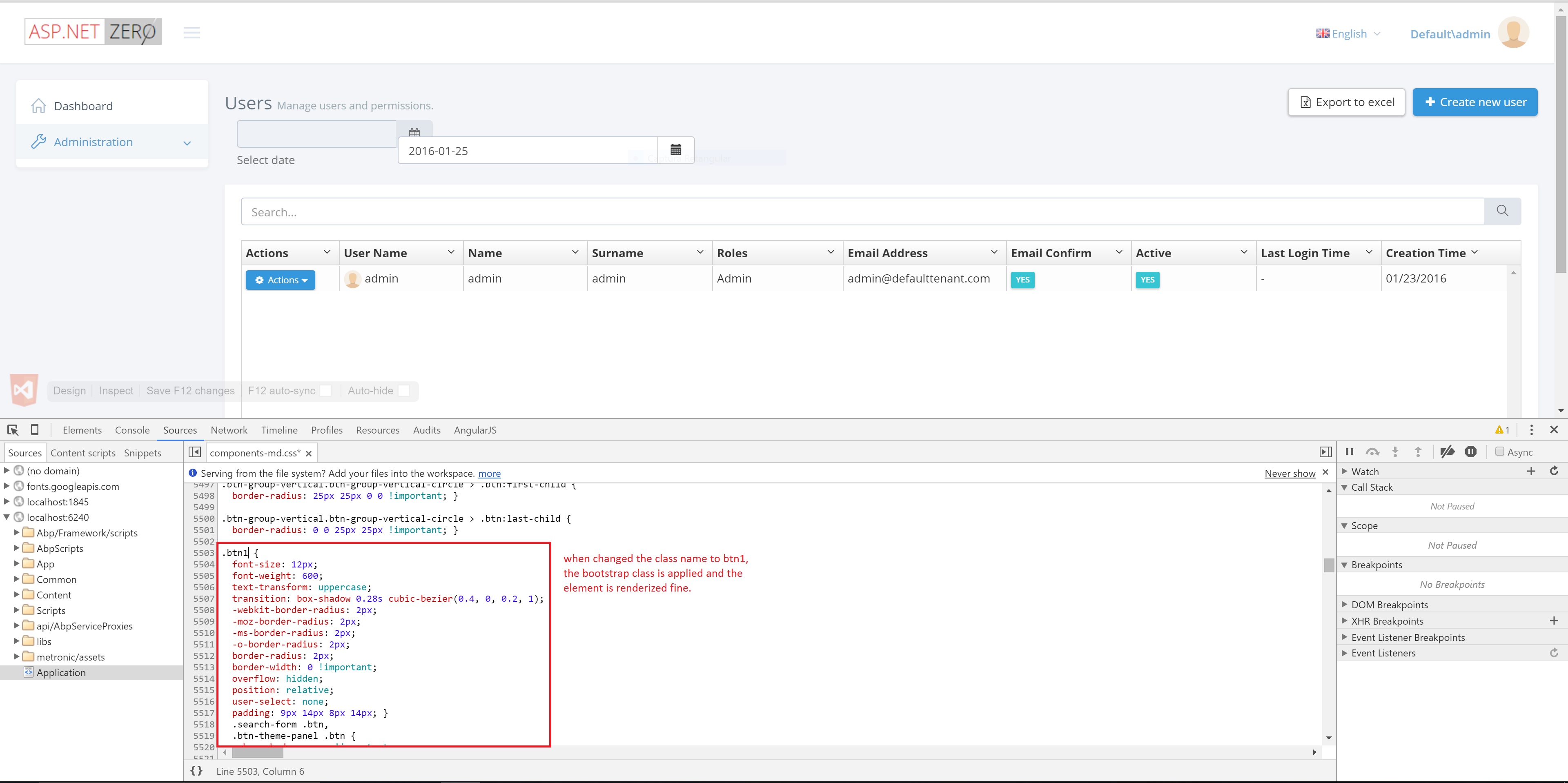
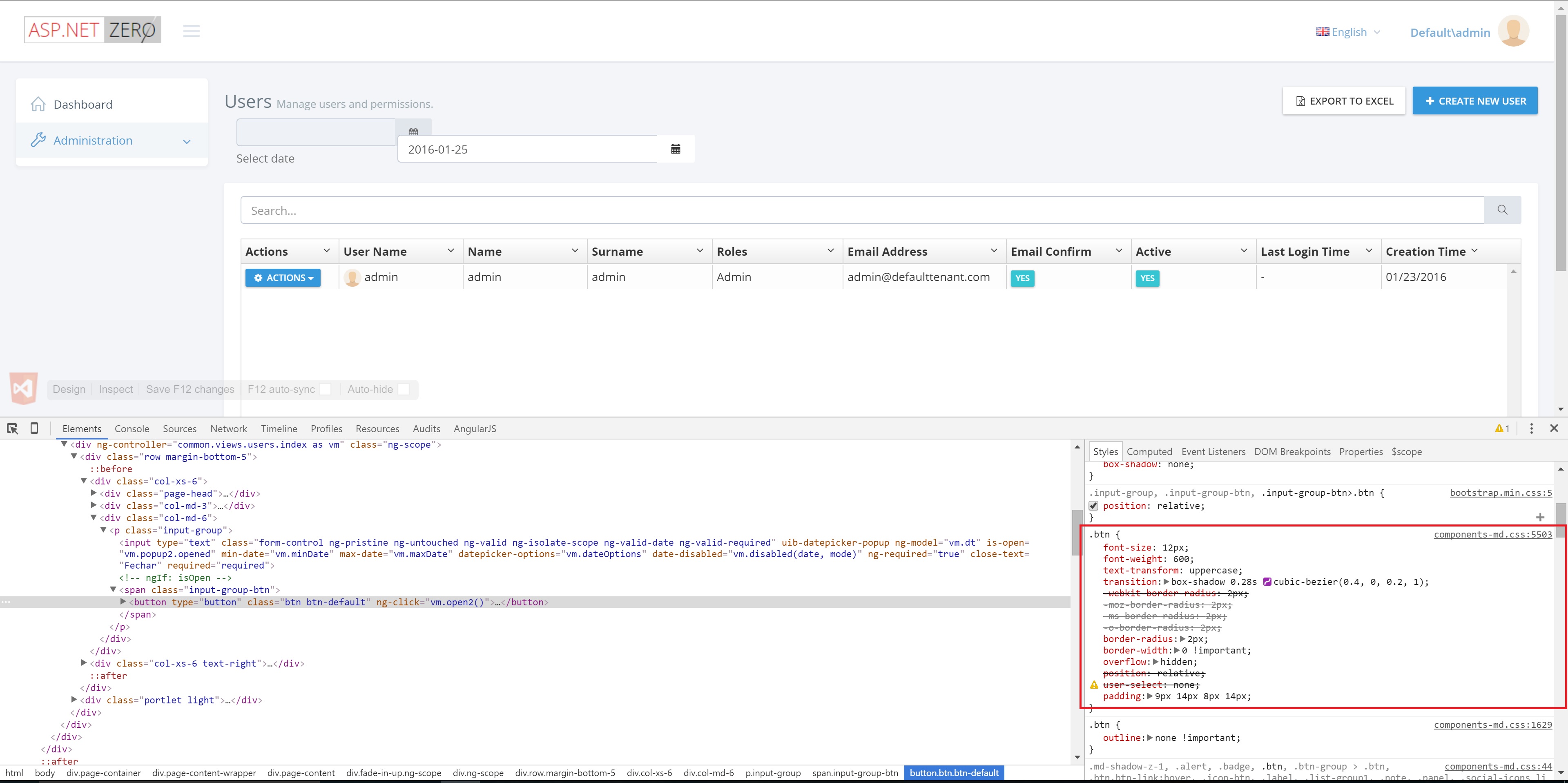
I took a look on the styles that are applied on the element. In such case is a button with the .btn class. That .btn exists in the bootstrap and material design. I figured out that metronic demo <a class="postlink" href="http://www.keenthemes.com/preview/metronic/theme/admin_4_angularjs/#/ui_bootstrap.html">http://www.keenthemes.com/preview/metro ... strap.html</a> doesn't load the components-md.css, so will not have a conflict between them. Here are are pictures showing this:
-
0
Hi,
OK, understood it. Thank you for the information. I will contact with Keen Themes to check this issue ASAP.
-
0
I created a ticket for it: <a class="postlink" href="http://keenthemes.com/forums/topic/conflicting-css-material-design-and-bootstrap/">http://keenthemes.com/forums/topic/conf ... bootstrap/</a>
-
0
Thank you so much! The support from Metronic already have answered and fixed that problem.