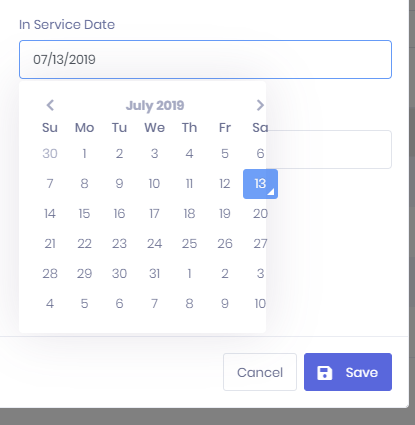
I'm working on the upgrade of my solution to V7 and Metronic 6 UI. I am making the CSS class name changes and other Metronic 6 related changes. One issue that I cannot seem to fix is the visual appearance of the date pickers, see example below.
No matter what I do, even if I copy the code directly from the "DemoUIComponents" cshtml file it just will not display properly. I have even copied the HTML and JS code directly from the Metronic 6 demo site and same issue persists!
I am using the "datetimepicker" plugin. Example code shown below.
$(".date-picker").datetimepicker({
locale: abp.localization.currentLanguage.name,
format: "L",
maxDate: end,
minDate: start
});
Any help you can provide here would be much appreciated!
1 Answer(s)
-
0
I found the solution. I just noticed that ABP team has added a custom CSS class for the date-time-picker in __Bundles/demo-ui-components.cs, specifically in DemoDateAndTimePickers.css
I added the below line into my modals CSHTML and issue was resolved.
<link rel="stylesheet" abp-href="/view-resources/Areas/MyApp/Views/_Bundles/demo-ui-components.css" asp-append-version="true" />