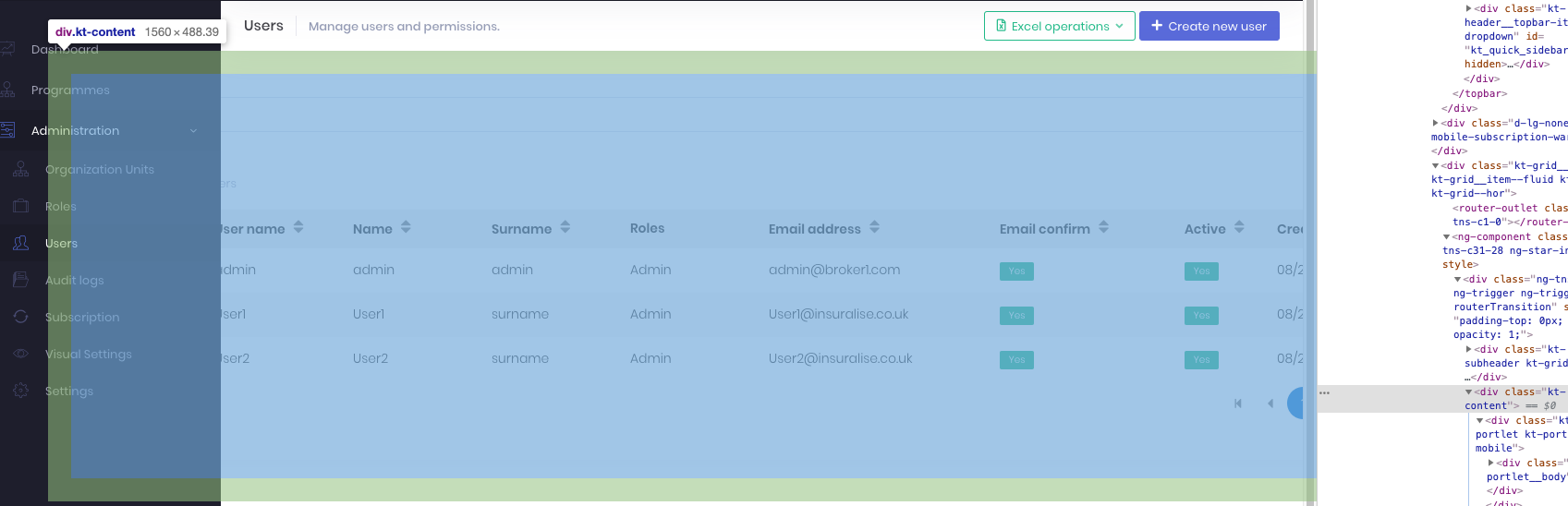
I sporadically see the menu and content overlapping and once it happens it gets stuck that way.
Attach a screenshots showing it in one of aspnet zero's component - users (so not related to my own components)
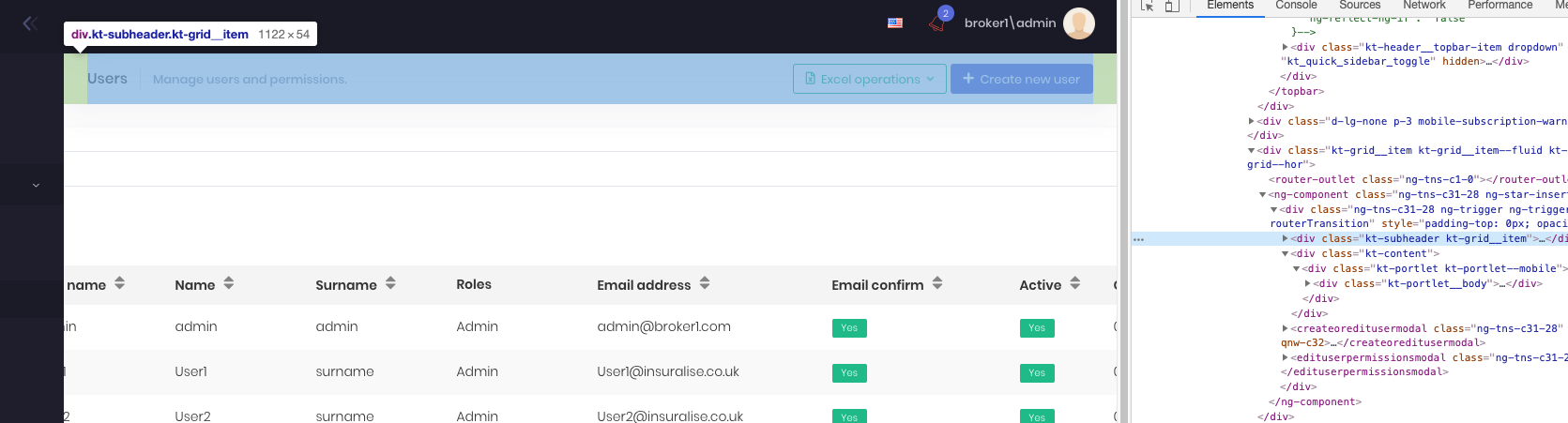
 The subheader is fine:
The subheader is fine:
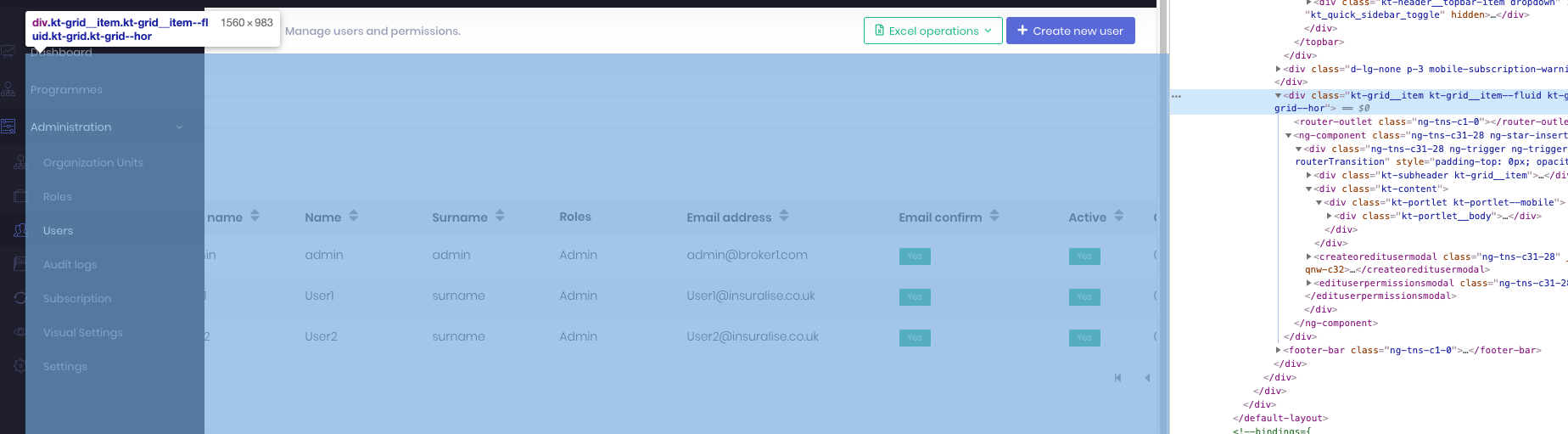
 The parent of both:
The parent of both:

Refreshing the page fixes it, but clearly something odd with the layout.
Haven't found a way to replicate it on demand, but perhaps others have experienced the same issue
9 Answer(s)
-
0
What is your product version?
-
0
Angular - aspnet zero version 7.1. First observed by tester (using chrome). I also observed issue in chrome.
Suspect it happens when user resizes window during load, but haven't been able to reproduce on demand so not sure.
-
0
I tried but did not reproduce the problem.
-
0
found the reason: had a placeholder page with a .less stylesheet that set the body... once that page is visited it caused the issue: body { display: flex; justify-content: center; align-items: center; height: 100vh; width: 100vw; }. Fixing that solved it
-
0
hi @feloff This is not a problem with Zero. right?
-
0
Not sure actually - styling my frustration rather than my strength.
It does seem, however, as if the body style of one component affects other componets after navigating away from that component. The simple solution is not to change the body style, but I see zero does do that as well, e.g. select-edition-component.less.
its very easy to replicate now that i know where it came from:
- replace all html in dashboard component with
<p>this will break other things</p> - replace logic in dashboard.component.ts with
@Component({ templateUrl: './dashboard.component.html', styleUrls: ['./dashboard.component.less'], encapsulation: ViewEncapsulation.None, animations: [appModuleAnimation()] }) export class DashboardComponent - edit style sheet in dashboard.component.less:
body { display: flex; justify-content: center; align-items: center; height: 100vh; width: 100vw; }. - load. navigate to dashboard (keep window large), and then to users (now make window smaller). The users will be hidden behind the nav.
Not an issue for me now that I know about it.
- replace all html in dashboard component with
-
0
Hi @feloff
Does this happen if you don't apply step 3 ?
Thanks.
-
0
No - the issue lies in step 3. the rest is just to show the issue. using wrap around div with classname, e.g.
<div class class="par-wrapper">...<div>and then.par-wrapper { display: ... }solves it, but I know other components also set the body, e.g. select-edition-component.less, so these components changing the body all have a risk of breaking the overall layout once navigating away from them.Don't know if this is metronic problem or not, but the workaround is simple enough in my case
-
0
Hi @feloff
It is not totally a Metronic issue, it is something like %50 Metronic and %50 AspNet Zero. We have to apply this since user can move from subscription management page to upgrade edition or extend edition pages and those pages stays under accoutn layout which doesn't have a left side menu and has a different look.



