When a modal window opens, if it is too long for the screen I can scroll vertically. All good.
But if the modal has a selector which launches another child modal (Like the RAD Tool controls for selecting child objects), I can't scroll after opening and closing the child modal.
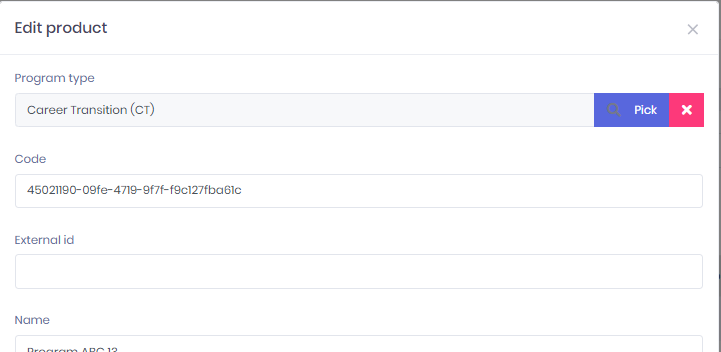
This kind of selector makes the issue happen:

After opening the child modal and closing it, the vertical scroll is attached to the screen behind the modal, not the modal itself.
What can I do to reset the scroll? In Javascript I can detect the child modal closing if I need to, so I can trigger something. I just don't know what I would need to do. I imagine I would be setting a vertical-scroll styling property on the modal container element or something...?
Any help would be appreciated.
1 Answer(s)
-
0
Disregard this. I found the answer here:
https://github.com/ng-bootstrap/ng-bootstrap/issues/1522
Essentially, just add
.modal { overflow-y: auto !important; }... to the css for the modal.



