Using ASP.NET CORE MVC & jQuery and V 8.1.0
This product came with Datatables.Net installed.
I'm trying to simply launch a modal from button.click event in a cell on a row. I don't need the "rowAction" as I don't want a pop-up button. (unless there is a sample out there that uses rowAction and only contains one option/icon, I cannot find one and "rowAction" is not a Datatables.net API) My button has only one feature (Edit) so i have an Edit Icon that should pop open the modal. When I attempt this in a Render the Click Event doesn't fire.
Any help is appreciated.
This is my "render" cell code:
render: function (status) {
var $span = $('<span/>');
if (status == null) {
$span.append(
$("<span/>")
.addClass("text-center")
.append($("<button/>")
.addClass("btn")
.attr("title", app.localize("Upudate Status"))
.append($("<i/>").addClass("la la-edit"))
).click(function (data) {
showUpdateModal(data);
})
);
}
return $span[0].outerHTML;
}
6 Answer(s)
-
0
You can use that:
/... { targets: 1, data: null, orderable: false, defaultContent: '', rowAction: { element: $("<button/>") .addClass("btn btn-xs btn-primary") .text(app.localize('ShowInvoice')) .click(function () { createOrShowInvoice($(this).data()); }) } }, /...https://github.com/aspnetzero/aspnet-zero-core/blob/d71edc0cc4af0e6d99a86a32ea74fc69790cb53a/aspnet-core/src/MyCompanyName.AbpZeroTemplate.Web.Mvc/wwwroot/view-resources/Areas/AppAreaName/Views/SubscriptionManagement/Index.js#L28-L41
-
0
Thank you. I don't have that part of the code activated as we don't use it. This works.
Another question around this (and perhaps this should be a different thread) I need to be able to conditionally show this link. Some rows should have an "edit" or "view" button and others should not. I've tried putting another .attr on this such as the below with no luck.
.attr("visibility", $(this).data().isVisible")"isVisible" is a public property on the DTO.
I have mixed results with various versions of this, some render all the time and ignore this while others simply error out causing the DataTable not to render. (the other versions are simply various ways of referencing the data element)
The way I have handled this in the JS code for a Render method is as such:
render: function (status) { var $span = $('<span/>');
if (status) { $span.append( $("<span/>") .addClass("kt-badge kt-badge--success kt-badge--inline") .attr("data-toggle", "kt-tooltip") .attr("title", app.localize('Approved')) .attr("data-placement", "top") .text(app.localize('Approved')) .css("margin-right", "5px") ); } -
0
You can use that to make it visible/invisible
{ targets: 1, visible: false, ... }https://github.com/aspnetzero/aspnet-zero-core/blob/d71edc0cc4af0e6d99a86a32ea74fc69790cb53a/aspnet-core/src/MyCompanyName.AbpZeroTemplate.Web.Mvc/wwwroot/view-resources/Areas/AppAreaName/Views/SubscriptionManagement/Index.js#L93
-
0
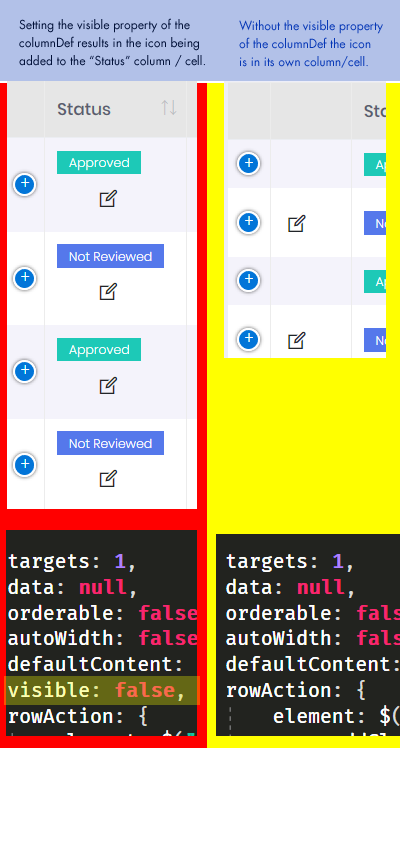
Unfortunately that does hide the column but places all the rowAction rendering into the next column. This seems like a bug in rowAction to me.
-
0
Unfortunately that does hide the column but places all the rowAction rendering into the next column. This seems like a bug in rowAction to me.
Can you please share a screenshot
-
1
I decided this really was a separate question and posted on a new thread. maliming graciously provided a good solution and guidance on this.
https://support.aspnetzero.com/QA/Questions/8533#answer-b5dfd388-03a4-3e06-c0ab-39f372f7cc17
Here is the screenshot of the column issue from above (which might be a bug and worth looking into. I suspect the issue is with the rowAction JQuery code. The "Column" is marked as hidden so it is not rendered but the rowAction is still producing html that is in turn captured by the next column.