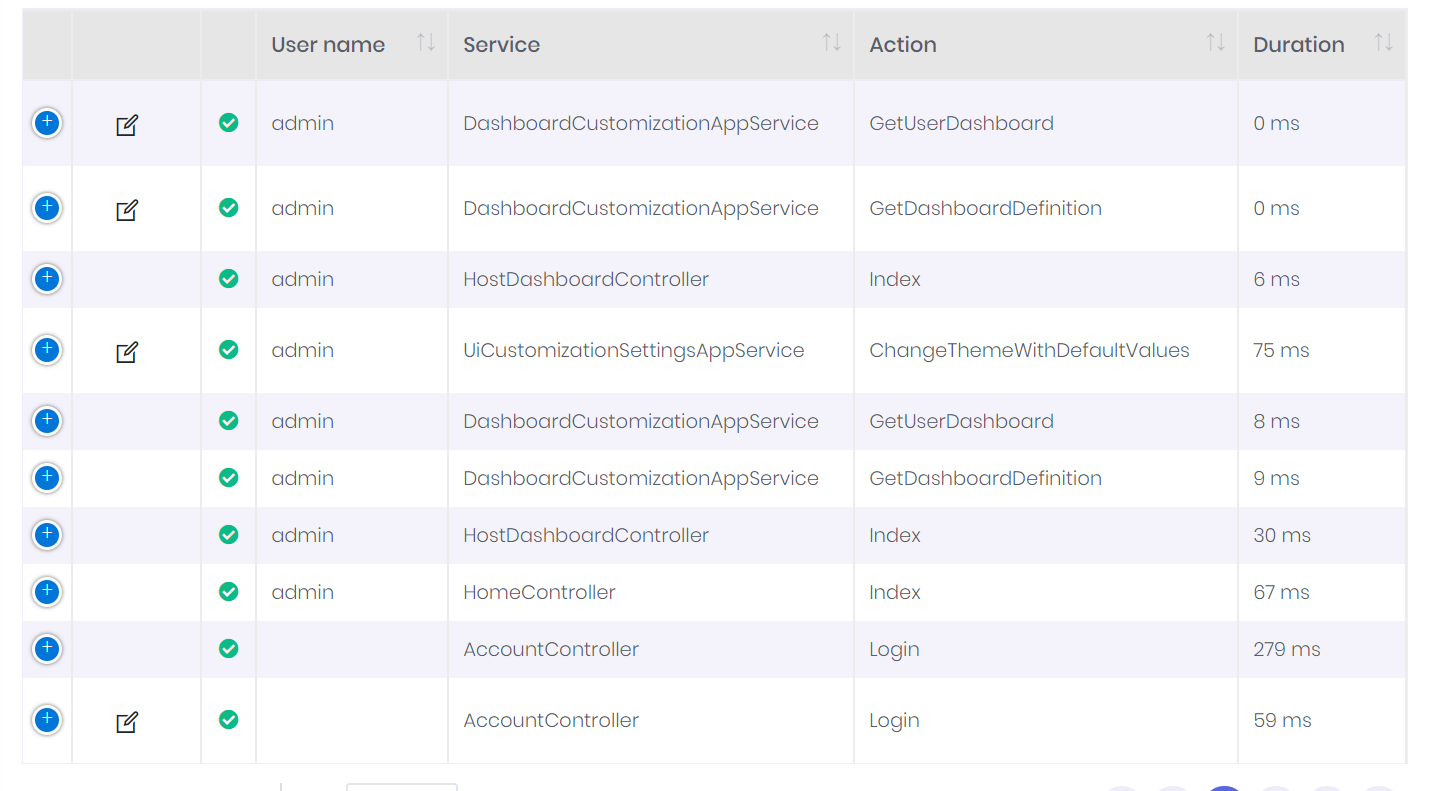
I am displaying a clickable icon in a rowAction as seen below. I'd like for this "button" / icon to be hidden depending on a data property. I have been unable to put a conditional statement (If/else) in the rowAction (like i do in the render method). I have also tried binding a new "attr" for visibility to a data property without luck. Furthermore I have tried to simply use the column "Visible" property but when I attempt to set it to "false" conditionally the cell is merged with the next cell and nothing is hidden.
{
targets: 1,
data: null,
orderable: false,
autoWidth: false,
defaultContent: '',
rowAction: {
element: $("<div/>")
.addClass("text-center")
.append($("<button/>")
.addClass("btn")
.attr("title", app.localize("Create"))
.append($("<i/>").addClass("la la-edit"))
).click(function () {
showCreateInvoice($(this).data());
})
}
},
I have posted this on StackOverflow as well: https://stackoverflow.com/questions/60309087/setting-visibility-on-a-asp-net-zero-rowaction
2 Answer(s)
-
0
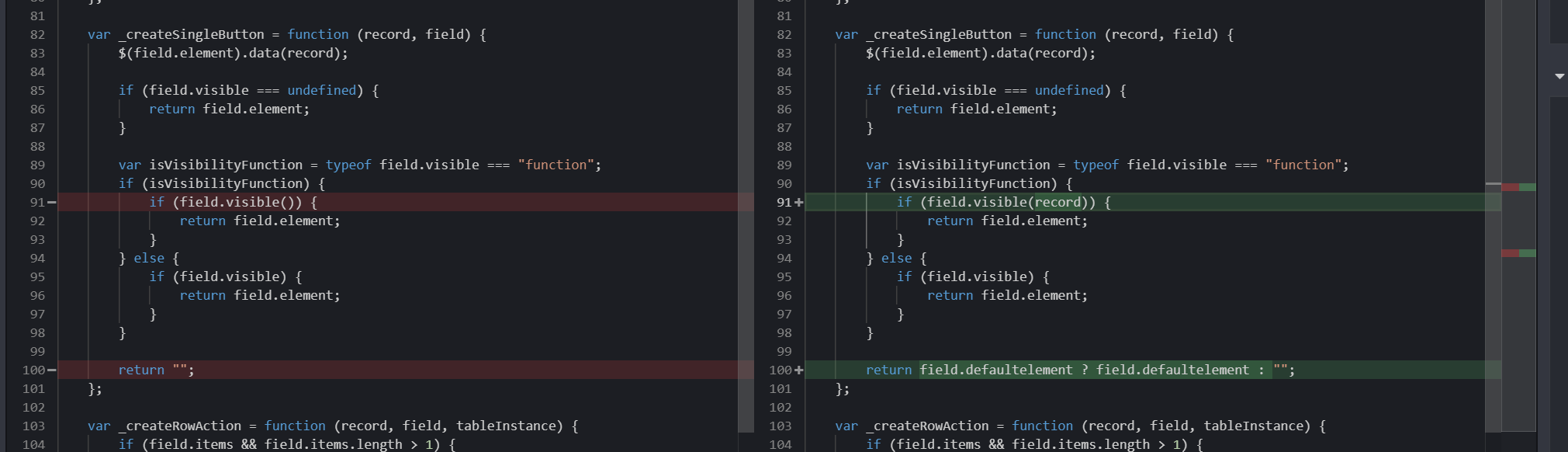
You can customize
datatables.record-actions.jsIn
aspnet-zero-core\aspnet-core\src\MyCompanyName.AbpZeroTemplate.Web.Mvc\wwwroot\Common\Scripts\Datatables\datatables.record-actions.jsfile.{ targets: 1, data: null, orderable: false, defaultContent: '', rowAction: { element: $("<div/>") .addClass("text-center") .append($("<button/>") .addClass("btn") .attr("title", app.localize("Create")) .append($("<i/>").addClass("la la-edit")) ).click(function () { showCreateInvoice($(this).data()); }) , defaultelement: $("<div/>"), visible: function (record) { return Math.round(Math.random()) === 1; //return record.visible; //visible is record property. } } } -
0
Thank you for confirming I wasn't overlooking something obvious and also mentoring me further on where to look for such issues to resolve myself.
I very much appreciate this thorough response as it solves my need perfectly and would be a nice addition to future versions of the app.