Using ASP.NET CORE MVC & jQuery and V 8.1.0
I'm creating a Modal that will allow the user to delete/add rows to a collection (List<classnamedto>) When the user clicks either delete or add I would like the JQuery to apply these changes to the Entity/database but keep the user within the Modal popup and refresh the data inside the modal (the table) to reflect those deletes/adds.
5 Answer(s)
-
0
hi HCCNOV
I think you can bind events for buttons or other elements on the model to call the api. This includes refreshing the DataTable and other lists.
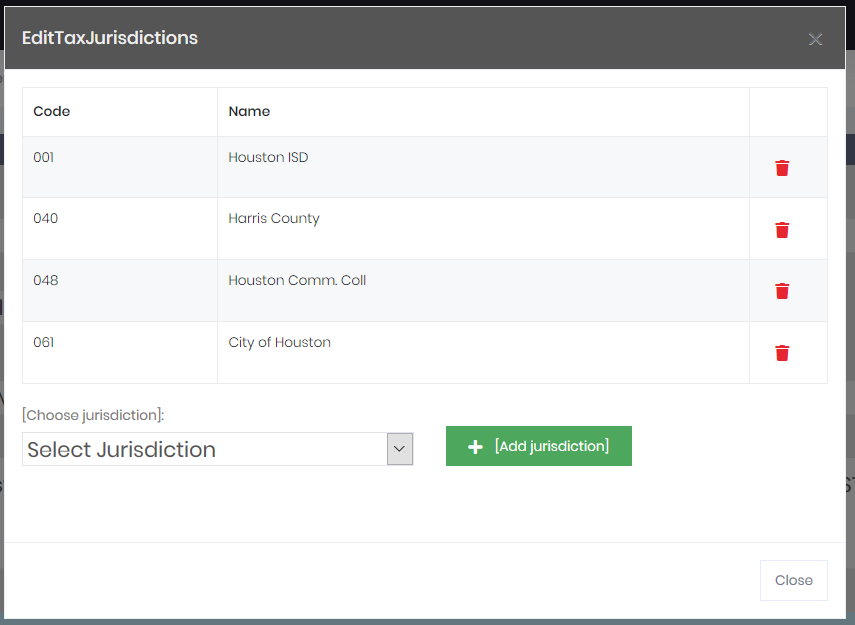
Can you share some screenshots of model, etc. so that I can clearly understand your problem.
-
0
Thank you. There is also one other thing (While we're here) i'm not sure of is how to get the index of the row I clicked so I can delete it.
Modal
@using Abp.Extensions @using MYPROJECT.Web.Areas.App.Models.Common.Modals @using MYPROJECT.CustomersAndAccounts @using MYPROJECT.CustomersAndAccounts.Dtos @model MYPROJECT.Web.Areas.App.Models.CustomersAndAccounts.EditTaxJurisdictionsModalViewModel @await Html.PartialAsync("~/Areas/App/Views/Common/Modals/_ModalHeader.cshtml", new ModalHeaderViewModel("EditTaxJurisdictions")) <div class="modal-body"> <form class="form-horizontal audit-log-detail-view" role="form" name="EditTaxJurisdictionsModalForm"> <div class="form-body"> <table class="table table-bordered table-striped table-hover"> <thead> <tr> <td>Code</td> <td>Name</td> <td width="15"></td> </tr> </thead> <tbody> @foreach (GetTaxJurisdictionForEditDto gtj in Model.taxJurisdictions) { <tr> <td>@gtj.TaxJurisdiction.TaxJurisdictionCode</td> <td>@gtj.TaxJurisdiction.TaxJurisdictionName</td> <td><button id="DeleteButton" name="DeleteButton" class="btn col-lg-1 delete-button"><i class="fa fa-trash" style="color:#E7272F;" title="Remove"></i></button></td> </tr> } </tbody> </table> <div class="form-group kt-form__group row" style="margin-top:20px;"> <div class="form-group form-md-line-input form-md-floating-label no-hint col-lg-6"> <label style="color:#787676">@L("ChooseJurisdiction"):</label> <select id="Jurisdiction" name="Jurisdiction" class="form-control" style="font-size:20px;color:#555555;padding:0px;height:calc(1.5em + 2px);"> <option value="-1">Select Jurisdiction</option> @foreach (var jd in Model.taxJurisdictionList) { <option value="@jd.TaxJurisdictionCode">@jd.CodeAndName</option> } </select> </div> <div class="form-group form-md-line-input form-md-floating-label no-hint col-lg-6" style="margin-top:20px;"> <div class="form-group form-md-line-input form-md-floating-label no-hint col-lg-12"> <button id="AddButton" name="AddButton" class="btn btn-success col-lg-6 add-button" span><i class="fa fa-plus"></i>@L("AddJurisdiction")</button> </div> </div> </div> </div> </form> </div> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">@L("Close")</button> </div>JS
(function ($) { app.modals.EditTaxJurisdictionsModal = function () { var _propertiesService = abp.services.app.customersAndAccounts; var _modalManager; var _$editTaxJurisdictionsModalForm = null; this.init = function (modalManager) { _modalManager = modalManager; var modal = _modalManager.getModal(); _$editTaxJurisdictionsModalForm = _modalManager.getModal().find('form[name=EditTaxJurisdictionsModalForm]'); _$editTaxJurisdictionsModalForm.validate(); _modalManager.getModal().find('.add-button').click(function () { _addJurisdiction(); }); _modalManager.getModal().find('.delete-button').click(function () { _deleteJurisdiction(); }); }; function _deleteJurisdiction() { // Do Delete here // Reload collection on modal } function _addJurisdiction() { // Do Add here // Reload collection on modal } }; })(jQuery); -
0
I was able to achieve the desired result but do not know if this is an acceptable practice. This way also updates the data list on the page under the modal.
function _addJurisdiction() { // Do Add here // Reload collection on modal _modalManager.setBusy(true); _propertiesService.addTaxJurisdiction({ taxJurisdictionCode: $('#Jurisdiction').val(), countyAccountNumber: $('#CountyAccountNumber').val() }).done(function () { abp.notify.info(app.localize('InsertedSuccessfully')); _modalManager.getModal().on('hidden.bs.modal', function (e) { _modalManager.reopen(); }); _modalManager.close(); }).always(function () { _modalManager.setBusy(false); }); abp.event.trigger('app.EditTaxValuesModalSaved'); }And the delete (ID hidden in the Button ID tag):
function _deleteJurisdiction(thisTax) { _propertiesService.deleteTaxJurisdiction({ taxJurisdictionCode: thisTax, countyAccountNumber: $('#CountyAccountNumber').val() }).done(function () { abp.notify.info(app.localize('InsertedSuccessfully')); _modalManager.getModal().on('hidden.bs.modal', function (e) { _modalManager.reopen(); }); _modalManager.close(); }).always(function () { _modalManager.setBusy(false); }); abp.event.trigger('app.EditTaxValuesModalSaved'); } -
0
Hi @HCCNOV
Instead of doing that, you can manually add a row to related table in the done of addTaxJurisdiction. And, similarly, you can delete a row from table using jQuery in the client in the done of deleteTaxJurisdiction.
Reopening the modal will make more calls to server but if there are not much records, this approach can be used as well.
-
0
Thank you for the support and direction. It is appreciated.