I think this is one for @ismcagdas. I believe this article: Automagic reload for clients after deploy with Angular 4 (updated to work with Angular 7) gives us a solution to the often asked question "How do I bust the cache in an angular build". After a lot of trial and error I have the system working to a point but now need the wizards at Volosoft to complete the job. I'll start with what I have already tried, with no success. I will continue with step-by-step instructions and point out what I believe to be wrong with my current solution and why I need help.
Previously tried and other items in the forum
meta data in Index html
I raised this forum entry from over a year ago: cache busting - angular I have tried this and it doesn't work:
<meta http-equiv="cache-control" content="no-cache, must-revalidate, post-check=0, pre-check=0">
<meta http-equiv="expires" content="0">
<meta http-equiv="pragma" content="no-cache">
@commondesk mentioned the article above where i now believe the answer to be but I tried and failed miserably. Recent problems with releases have made me re-address the article.
window.location.reload(true) and Angular cli issues
In this forum entry, also from 12 months ago: Cache Clear for Browsers after new build
Aaron suggested window.location.reload(true) where the true represents a hard reload in the browser.
@maliming pointed to an issue in the Angular CLI repo: ng build --prod is not creating unique hashes
I took note of the Angular CLI and the implemented window.location.reload(true) as suggested by aaron.
Neither worked satisfactorily.
adding --output-hashing=all to the build line
In this forum entry from 2 months ago: Cache busting - Angular 8 @sumitshah reported the same problem. I tried adding --output-hashing=all to my build command but still the same results (though admittedly not as bad).
current solution and why I need help
In the root of the solution create /build/post-build.js (build is the same folder level as src).
The file is here: post-build.js
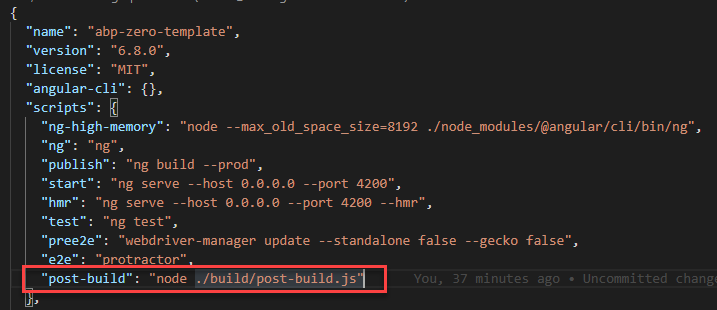
Add the file to package.json:
 We can now build for production as follows:
We can now build for production as follows: npm build && npm run build --prod && npm run post-build
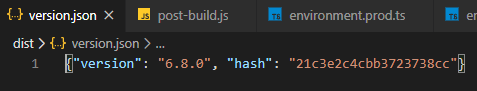
And we end up with a version.json in the /dist/ folder with a current version and hash;
 .
.
The final step is to force browsers to refresh even if they are currently open.
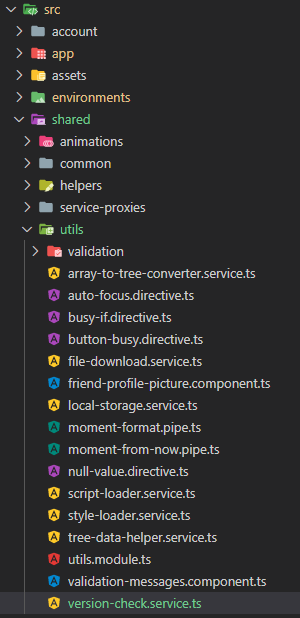
We create a VersionCheckService, I put this in the src/shared/utils folder:
 The file is here: version-check-service-ts
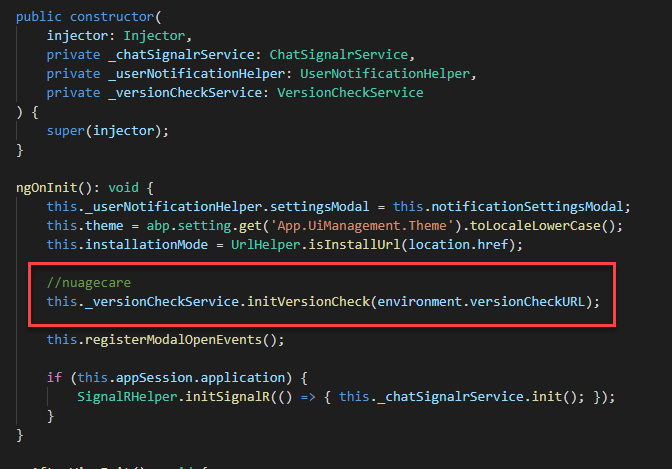
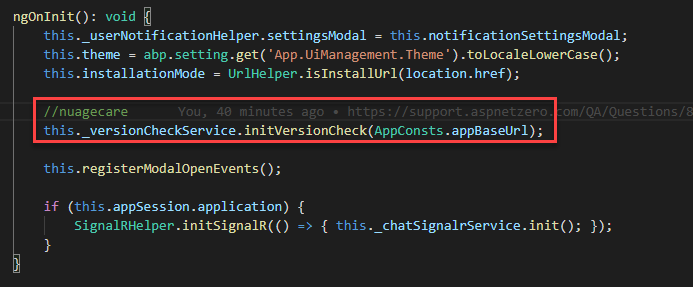
And we inject this into app.component.ts:
The file is here: version-check-service-ts
And we inject this into app.component.ts:
 VersionCheckService checks for version updates in package.json every 30 minutes and forces a hard reload if the version has changed.
VersionCheckService checks for version updates in package.json every 30 minutes and forces a hard reload if the version has changed.
help needed
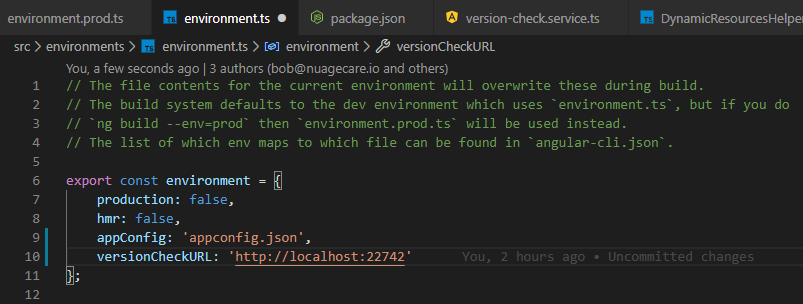
Whereas the above will work with environment.ts:
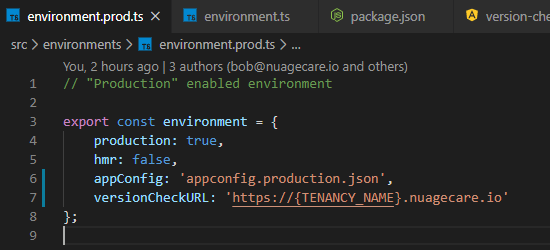
 I'm not entirely certain it will work with production:
I'm not entirely certain it will work with production:
 Because of the variable TENANCY_NAME in
Because of the variable TENANCY_NAME in versionCheckURL: 'https://{TENANCY_NAME}.nuagecare.io'.
The nature of the project is that I can not try this out in production, for obvious reasons, and currently do not have a test environment where I can try this out.
I will continue to test. Could I ask someone at Volosoft to look at this solution and see if it a viable approach for an often asked question? In the meantime I'm going to add this to github as an issue so it can be tracked and added to a milestone or put on the backlog.
4 Answer(s)
-
0
Hi @bobingham,
As far as I can see, this should work for production as well. Please create an issue on GitHub, so we can also work on this.
Thanks,
-
0
The issue is already in github. angular cache busting on production release
I am very close on getting this to work but the results would be to push untested code to production. My production site, as you would expect, is the only site I have to use TENANCY_NAME. I would not like to push this to production and I'm not capable of modifying the code to work in all of dev/testing and production environments. I can call the VersionCheckService from AppComponent using the following code (which gets rid of the need for environment variables):
 However, in test I get a console error when trying to parse appBaseUrl when appended with a timestamp (second line of VersionCheckService.checkVersion(url).
For this reason I'm going to keep the plumbing in my solution but comment out the line in AppComponent where VersionCheckService is called.
However, in test I get a console error when trying to parse appBaseUrl when appended with a timestamp (second line of VersionCheckService.checkVersion(url).
For this reason I'm going to keep the plumbing in my solution but comment out the line in AppComponent where VersionCheckService is called.If you feel this will be a useful addition to Zero (I know it's been raised many times) let me know and I will leave you with it. If not can you also please let me know because I will perservere and try get the implementation working when time permits.
-
0
@bobingham
Yes, I think this will be a good addition to AspNet Zero, but I'm not sure when we are going to work on it. For your case, you can debug your code on development and change values as they will be in production during debug and see the results.
-
0
Hi @ismcagdas, I'm planning to take advantage of the lockdown and upgrade to the latest version of Zero within the next month. I think it's about time I contributed to the project and if you have not started this when I upgrade I will continue working with it and create a pull request if I'm successful. I'll close this forum issue and we can continue in the github issue I raised if you want to put that on the backlog I'll pick it up from there.



