0
cfyazilim created
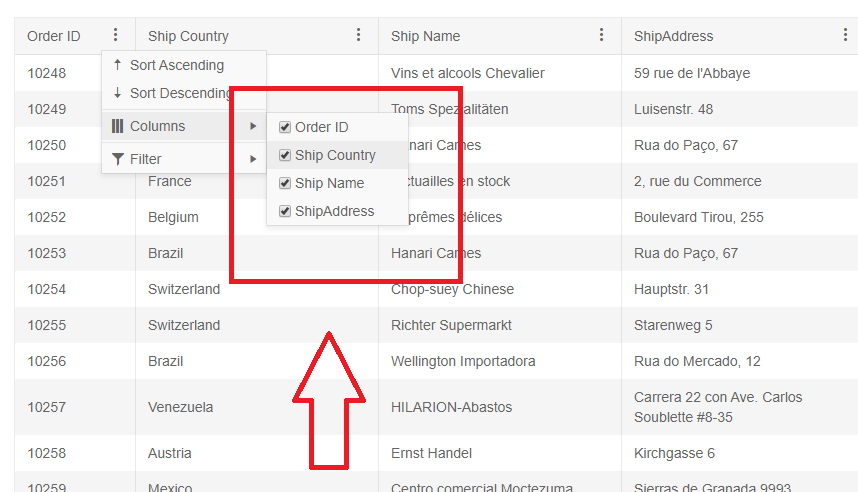
Hello how can ı have colums with show-hide option? js codes are here . Thank you.
(function () { $(function () {
var _$countriesTable = $('#CountriesTable');
var _countriesService = abp.services.app.countries;
var _entityTypeFullName = 'CFCRM.Countries.Country';
$('.date-picker').datetimepicker({
locale: abp.localization.currentLanguage.name,
format: 'L'
});
var _permissions = {
create: abp.auth.hasPermission('Pages.Countries.Create'),
edit: abp.auth.hasPermission('Pages.Countries.Edit'),
'delete': abp.auth.hasPermission('Pages.Countries.Delete')
};
var _createOrEditModal = new app.ModalManager({
viewUrl: abp.appPath + 'App/Countries/CreateOrEditModal',
scriptUrl: abp.appPath + 'view-resources/Areas/App/Views/Countries/_CreateOrEditModal.js',
modalClass: 'CreateOrEditCountryModal'
});
var _viewCountryModal = new app.ModalManager({
viewUrl: abp.appPath + 'App/Countries/ViewcountryModal',
modalClass: 'ViewCountryModal'
});
var _entityTypeHistoryModal = app.modals.EntityTypeHistoryModal.create();
function entityHistoryIsEnabled() {
return abp.auth.hasPermission('Pages.Administration.AuditLogs') &&
abp.custom.EntityHistory &&
abp.custom.EntityHistory.IsEnabled &&
_.filter(abp.custom.EntityHistory.EnabledEntities, entityType => entityType === _entityTypeFullName).length === 1;
}
var getDateFilter = function (element) {
if (element.data("DateTimePicker").date() == null) {
return null;
}
return element.data("DateTimePicker").date().format("YYYY-MM-DDT00:00:00Z");
}
var dataTable = _$countriesTable.DataTable({
paging: true,
serverSide: true,
processing: true,
listAction: {
ajaxFunction: _countriesService.getAll,
inputFilter: function () {
return {
filter: $('#CountriesTableFilter').val()
};
}
},
columnDefs: [
{
width: 30,
targets: 2,
data: null,
orderable: false,
autoWidth: false,
defaultContent: '',
rowAction: {
element: $("<button/>")
.addClass("btn btn-sm btn-clean btn-icon btn-icon-md")
.attr("title", app.localize("View"))
.append($("<i/>")
.addClass("la la-eye")
).click(function (data) {
_viewCountryModal.open({ id: $(this).data().country.id });
})
}
},
{
width: 30,
targets: 3,
data: null,
orderable: false,
autoWidth: false,
defaultContent: '',
rowAction: {
element: $("<button/>")
.addClass("btn btn-sm btn-clean btn-icon btn-icon-md")
.attr("title", app.localize("EditCountry"))
.append($("<i/>")
.addClass("la la-edit")
).click(function (data) {
_createOrEditModal.open({ id: $(this).data().country.id });
})
}
},
{
width: 30,
targets: 4,
data: null,
orderable: false,
autoWidth: false,
defaultContent: '',
rowAction: {
element: $("<button/>")
.addClass("btn btn-sm btn-clean btn-icon btn-icon-md")
.attr("title", app.localize("DeleteCountry"))
.append($("<i/>")
.addClass("la la-trash")
).click(function (data) {
deleteCountry($(this).data().country);
})
}
},
{
targets: 0,
data: "country.name",
name: "name"
},
{
targets: 1,
data: "country.phoneCode",
name: "phoneCode"
}
]
});
function getCountries() {
dataTable.ajax.reload();
}
function deleteCountry(country) {
abp.message.confirm(
'',
app.localize('AreYouSure'),
function (isConfirmed) {
if (isConfirmed) {
_countriesService.delete({
id: country.id
}).done(function () {
getCountries(true);
abp.notify.success(app.localize('SuccessfullyDeleted'));
});
}
}
);
}
$('#ShowAdvancedFiltersSpan').click(function () {
$('#ShowAdvancedFiltersSpan').hide();
$('#HideAdvancedFiltersSpan').show();
$('#AdvacedAuditFiltersArea').slideDown();
});
$('#HideAdvancedFiltersSpan').click(function () {
$('#HideAdvancedFiltersSpan').hide();
$('#ShowAdvancedFiltersSpan').show();
$('#AdvacedAuditFiltersArea').slideUp();
});
$('#CreateNewCountryButton').click(function () {
_createOrEditModal.open();
});
$('#ExportToExcelButton').click(function () {
_countriesService
.getCountriesToExcel({
filter: $('#CountriesTableFilter').val()
})
.done(function (result) {
app.downloadTempFile(result);
});
});
abp.event.on('app.createOrEditCountryModalSaved', function () {
getCountries();
});
$('#GetCountriesButton').click(function (e) {
e.preventDefault();
getCountries();
});
$(document).keypress(function (e) {
if (e.which === 13) {
getCountries();
}
});
});
})();
4 Answer(s)
-
0
hi
Can you share screenshots to explain your needs or problems? : )
-
0
-
0
hi
datatables provides api to show/hide columns you can see.
https://datatables.net/examples/api/show_hide.html
-
0
Its worked. Thank you