Previous title: Notification
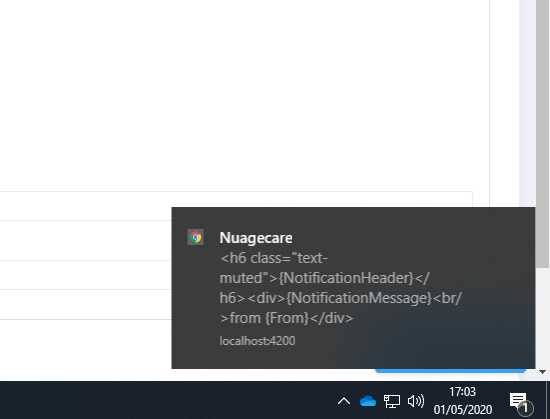
The notification alert which slides in to the bottom left upon receipt of a notifications.
Where is that in the Angular code base and is it possible to change it to html formatted?
4 Answer(s)
-
0
It's in angular/src/assets/abp-web-resources/abp.notify.js.
The
messageparameter already accepts HTML formatted string:abp.notify.error('Some fields have <strong>errors.</strong><br/>Please check and try again.'); -
0
Hi @aaron,
Sorry, misunderstanding, I didn't mean that alert I meant the notification alert:

I want to be able to change it to use innerHTML. -
0
Oh, desktop notification.
It's in angular/src/app/shared/layout/notifications/UserNotificationHelper.ts.
ASP .NET Zero is using
Pushand it's not possible to be HTML formatted as per Nickersoft/push.js#35:According to the official docs, it seems that the body attribute is simply a string that does not resolve any HTML tags. Unfortunately, there is nothing Push itself can do to change this, as its just a robust shim wrapper around the native API calls.
-
0
In your debt, as always, thanks Aaron, I was able to get this working after a lot of messing around!
show(userNotification: abp.notifications.IUserNotification): void { let unformattedMessage = userNotification.notification.data.properties.notificationMessage.replace(/(<([^>]+)>)/ig, ""); let notification = userNotification.notification.data.properties.notificationHeader + '\n' + unformattedMessage //Application notification abp.notifications.showUiNotifyForUserNotification(userNotification, { 'onclick': () => { //Take action when user clicks to live toastr notification let url = this.getUrl(userNotification); if (url) { location.href = url; } } }); //Desktop notification Push.default.create('Nuagecare', { body: notification, icon: abp.appPath + 'assets/common/images/app-logo-small.png', timeout: 6000, onClick: function () { window.focus(); this.close(); } }); }