Hello
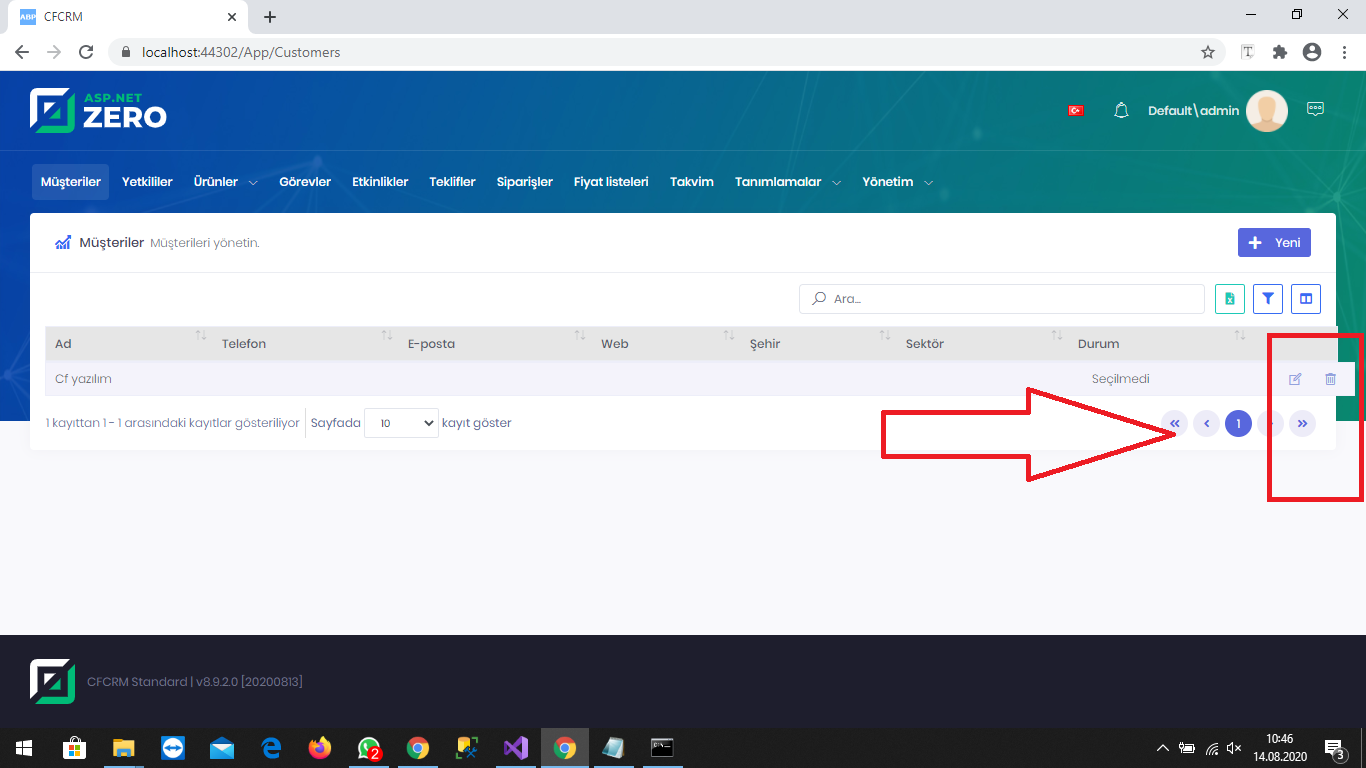
I am using asp.net zero core mvc version. When ı want to tables scrool feature, ı change js file like this :scrollX: true but scroll feature does not work. When ı change js file like this: ,scrollX:true, responsive: false, it works but table is broken like this screenshot.
Can you help me? What is wrong? Thank you
var dataTable = _$customersTable.DataTable({
scrollX: true,
responsive: false,
paging: true,
serverSide: true,
processing: true,
listAction: {
ajaxFunction: _customersService.getAll,
inputFilter: function () {
return {
};
}
},
columnDefs: [
{
className: "text-align-right-buttons",
targets: 7,
width: 1,
data: null,
orderable: false,
autoWidth: false,
defaultContent: "<button id='btnEdit' class=\"btn btn-sm btn-clean btn-icon btn-icon-md\"><i class='la la-edit' title='" + app.localize('Edit') + "'></i/></button><button id='btnDelete' class=\"btn btn-sm btn-clean btn-icon btn-icon-md\"><i class='la la-trash' title='" + app.localize('Delete') + "'></i/></button>"
},
{
className: "clickView",
targets: 0,
data: "customer.name",
name: "name"
},
{
className: "clickView",
targets: 1,
data: "customer.phone1",
name: "phone1"
},
{
className: "clickView",
targets: 2,
data: "customer.email",
name: "email"
},
{
className: "clickView",
targets: 3,
data: "customer.web",
name: "web"
},
{
className: "clickView",
targets: 4,
data: "cityName",
name: "invoiceCityFk.name"
},
{
className: "clickView",
targets: 5,
data: "sectorName",
name: "sectorFk.name"
},
{
className: "clickView",
targets: 6,
data: "customer.status",
name: "status",
render: function (status) {
return app.localize('Enum_CustomerStatus_' + status);
}
}
]
});
16 Answer(s)
-
0
hi
- Which theme are you using?
- What are the theme settings?
-
0
Metronic 6 theme 4 Default asp.net zero table settings
-
0
And default theme settings
-
0
Did you try to add these
https://github.com/aspnetzero/aspnet-zero-core/blob/3d7fe57b2673fd9469de5cda2baabd79e380ad2d/aspnet-core/src/MyCompanyName.AbpZeroTemplate.Web.Mvc/Areas/AppAreaName/Views/Users/Index.cshtml#L115
https://github.com/aspnetzero/aspnet-zero-core/blob/3d7fe57b2673fd9469de5cda2baabd79e380ad2d/aspnet-core/src/MyCompanyName.AbpZeroTemplate.Web.Mvc/wwwroot/view-resources/Areas/AppAreaName/Views/Users/Index.js#L66-L73
-
0
If you want to from me add these code: className: 'control responsive', orderable: false, render: function () { return ''; }, targets: 0
I dont want responsive, I want scroll . Please check my codes.
-
0
<div class="row align-items-center"> <table id="CustomersTable" class="display table table-striped table-bordered table-hover dt-responsive nowrap"> <thead> <tr> <th>@L("Name")</th> <th>@L("Phone")</th> <th>@L("Email")</th> <th>@L("Web")</th> <th>@L("City")</th> <th>@L("Sector")</th> <th>@L("Status")</th> <th></th> </tr> </thead> </table> </div> -
0
var dataTable = _$customersTable.DataTable({ scrollX: true, responsive: false, paging: true, serverSide: true, processing: true, listAction: { ajaxFunction: _customersService.getAll, inputFilter: function () { return { filter: $('#CustomersTableFilter').val(), nameFilter: $('#NameFilterId').val(), codeFilter: $('#CodeFilterId').val(), phone1Filter: $('#Phone1FilterId').val(), phone2Filter: $('#Phone2FilterId').val(), faxFilter: $('#FaxFilterId').val(), mobileFilter: $('#MobileFilterId').val(), webFilter: $('#WebFilterId').val(), emailFilter: $('#EmailFilterId').val(), invoiceAddress1Filter: $('#InvoiceAddress1FilterId').val(), invoiceAddress2Filter: $('#InvoiceAddress2FilterId').val(), taxDepartmentFilter: $('#TaxDepartmentFilterId').val(), taxIdFilter: $('#TaxIdFilterId').val(), mernisIdFilter: $('#MernisIdFilterId').val(), locationFilter: $('#LocationFilterId').val(), commercialTitleFilter: $('#CommercialTitleFilterId').val(), invoiceZipCodeFilter: $('#InvoiceZipCodeFilterId').val(), deliveryAddress1Filter: $('#DeliveryAddress1FilterId').val(), deliveryAddress2Filter: $('#DeliveryAddress2FilterId').val(), deliveryZipCodeFilter: $('#DeliveryZipCodeFilterId').val(), minEmployeeCountFilter: $('#MinEmployeeCountFilterId').val(), maxEmployeeCountFilter: $('#MaxEmployeeCountFilterId').val(), riskTypeFilter: -1, deliveryNoteAmountsFilter: -1, approvedOrdersFilter: -1, allOfOrdersFilter: -1, deliveryDurationTypeFilter: -1, minRiskLimitFilter: $('#MinRiskLimitFilterId').val(), maxRiskLimitFilter: $('#MaxRiskLimitFilterId').val(), statusFilter: $('#StatusFilterId').val(), minDeliveryDurationFilter: $('#MinDeliveryDurationFilterId').val(), maxDeliveryDurationFilter: $('#MaxDeliveryDurationFilterId').val(), minDiscountRateFilter: $('#MinDiscountRateFilterId').val(), maxDiscountRateFilter: $('#MaxDiscountRateFilterId').val(), minClassFilter: $('#MinClassFilterId').val(), maxClassFilter: $('#MaxClassFilterId').val(), text1Filter: $('#Text1FilterId').val(), text2Filter: $('#Text2FilterId').val(), text3Filter: $('#Text3FilterId').val(), text4Filter: $('#Text4FilterId').val(), text5Filter: $('#Text5FilterId').val(), text6Filter: $('#Text6FilterId').val(), minNumber1Filter: $('#MinNumber1FilterId').val(), maxNumber1Filter: $('#MaxNumber1FilterId').val(), minNumber2Filter: $('#MinNumber2FilterId').val(), maxNumber2Filter: $('#MaxNumber2FilterId').val(), minNumber3Filter: $('#MinNumber3FilterId').val(), maxNumber3Filter: $('#MaxNumber3FilterId').val(), minNumber4Filter: $('#MinNumber4FilterId').val(), maxNumber4Filter: $('#MaxNumber4FilterId').val(), minNumber5Filter: $('#MinNumber5FilterId').val(), maxNumber5Filter: $('#MaxNumber5FilterId').val(), minNumber6Filter: $('#MinNumber6FilterId').val(), maxNumber6Filter: $('#MaxNumber6FilterId').val(), minDate1Filter: getDateFilter($('#MinDate1FilterId')), maxDate1Filter: getDateFilter($('#MaxDate1FilterId')), minDate2Filter: getDateFilter($('#MinDate2FilterId')), maxDate2Filter: getDateFilter($('#MaxDate2FilterId')), minDate3Filter: getDateFilter($('#MinDate3FilterId')), maxDate3Filter: getDateFilter($('#MaxDate3FilterId')), minDate4Filter: getDateFilter($('#MinDate4FilterId')), maxDate4Filter: getDateFilter($('#MaxDate4FilterId')), minDate5Filter: getDateFilter($('#MinDate5FilterId')), maxDate5Filter: getDateFilter($('#MaxDate5FilterId')), minDate6Filter: getDateFilter($('#MinDate6FilterId')), maxDate6Filter: getDateFilter($('#MaxDate6FilterId')), districtNameFilter: $('#DistrictNameFilterId').val(), cityNameFilter: $('#CityNameFilterId').val(), countryNameFilter: $('#CountryNameFilterId').val(), districtName2Filter: $('#DistrictName2FilterId').val(), cityName2Filter: $('#CityName2FilterId').val(), countryName2Filter: $('#CountryName2FilterId').val(), customerTypeNameFilter: $('#CustomerTypeNameFilterId').val(), regionNameFilter: $('#RegionNameFilterId').val(), userNameFilter: $('#UserNameFilterId').val(), riskCriterionNameFilter: $('#RiskCriterionNameFilterId').val(), offerOrderTemplateNameFilter: $('#OfferOrderTemplateNameFilterId').val(), offerOrderTemplateName2Filter: $('#OfferOrderTemplateName2FilterId').val(), deliveryTypeNameFilter: $('#DeliveryTypeNameFilterId').val(), sectorNameFilter: $('#SectorNameFilterId').val(), paymentConditionNameFilter: $('#PaymentConditionNameFilterId').val(), courierCompanyNameFilter: $('#CourierCompanyNameFilterId').val(), pointAreaValueValueFilter: $('#PointAreaValueValueFilterId').val(), pointAreaValueValue2Filter: $('#PointAreaValueValue2FilterId').val(), pointAreaValueValue3Filter: $('#PointAreaValueValue3FilterId').val(), pointAreaValueValue4Filter: $('#PointAreaValueValue4FilterId').val(), pointAreaValueValue5Filter: $('#PointAreaValueValue5FilterId').val(), pointAreaValueValue6Filter: $('#PointAreaValueValue6FilterId').val(), pointAreaValueValue7Filter: $('#PointAreaValueValue7FilterId').val(), pointAreaValueValue8Filter: $('#PointAreaValueValue8FilterId').val(), pointAreaValueValue9Filter: $('#PointAreaValueValue9FilterId').val(), pointAreaValueValue10Filter: $('#PointAreaValueValue10FilterId').val() }; } }, columnDefs: [ { className: "text-align-right-buttons", targets: 7, width: 1, data: null, orderable: false, autoWidth: false, defaultContent: "<button id='btnEdit' class=\"btn btn-sm btn-clean btn-icon btn-icon-md\"><i class='la la-edit' title='" + app.localize('Edit') + "'></i/></button><button id='btnDelete' class=\"btn btn-sm btn-clean btn-icon btn-icon-md\"><i class='la la-trash' title='" + app.localize('Delete') + "'></i/></button>" }, { className: "clickView", targets: 0, data: "customer.name", name: "name" }, { className: "clickView", targets: 1, data: "customer.phone1", name: "phone1" }, { className: "clickView", targets: 2, data: "customer.email", name: "email" }, { className: "clickView", targets: 3, data: "customer.web", name: "web" }, { className: "clickView", targets: 4, data: "cityName", name: "invoiceCityFk.name" }, { className: "clickView", targets: 5, data: "sectorName", name: "sectorFk.name" }, { className: "clickView", targets: 6, data: "customer.status", name: "status", render: function (status) { return app.localize('Enum_CustomerStatus_' + status); } } ] }); -
0
-
0
Anyone help me please?
-
0
hi @cfyazilim Sorry for late, I will check it ASAP.
-
0
thank you ı am waiting
-
0
Hi @cfyazilim
Can you try solution offered on https://support.aspnetzero.com/QA/Questions/9020/DataTables-ScrollX-Option-Not-Working ?
Thanks,
-
0
I have already tried this. It is not working. You explained how scroll works but my problem is not how scroll works. My problem is , table deterioration when table settings did.
-
0
Hi @cfyazilim
Is it possible for you to share your project via email with [email protected] ? We can solve this problem for you.
Thanks,
-
0
I sent e-mail. Thanks
-
0
Hi,
It seems like, assigning widht values to all columns fixes the problem;
var dataTable = _$customersTable.DataTable({ scrollX: false, responsive: true, paging: true, serverSide: true, processing: true, listAction: { ajaxFunction: _customersService.getAll, inputFilter: function () { return { filter: $('#CustomersTableFilter').val(), nameFilter: $('#NameFilterId').val(), codeFilter: $('#CodeFilterId').val(), phone1Filter: $('#Phone1FilterId').val(), phone2Filter: $('#Phone2FilterId').val(), faxFilter: $('#FaxFilterId').val(), mobileFilter: $('#MobileFilterId').val(), webFilter: $('#WebFilterId').val(), emailFilter: $('#EmailFilterId').val(), invoiceAddress1Filter: $('#InvoiceAddress1FilterId').val(), invoiceAddress2Filter: $('#InvoiceAddress2FilterId').val(), taxDepartmentFilter: $('#TaxDepartmentFilterId').val(), taxIdFilter: $('#TaxIdFilterId').val(), mernisIdFilter: $('#MernisIdFilterId').val(), locationFilter: $('#LocationFilterId').val(), commercialTitleFilter: $('#CommercialTitleFilterId').val(), invoiceZipCodeFilter: $('#InvoiceZipCodeFilterId').val(), deliveryAddress1Filter: $('#DeliveryAddress1FilterId').val(), deliveryAddress2Filter: $('#DeliveryAddress2FilterId').val(), deliveryZipCodeFilter: $('#DeliveryZipCodeFilterId').val(), minEmployeeCountFilter: $('#MinEmployeeCountFilterId').val(), maxEmployeeCountFilter: $('#MaxEmployeeCountFilterId').val(), riskTypeFilter: -1, deliveryNoteAmountsFilter: -1, approvedOrdersFilter: -1, allOfOrdersFilter: -1, deliveryDurationTypeFilter: -1, minRiskLimitFilter: $('#MinRiskLimitFilterId').val(), maxRiskLimitFilter: $('#MaxRiskLimitFilterId').val(), statusFilter: $('#StatusFilterId').val(), minDeliveryDurationFilter: $('#MinDeliveryDurationFilterId').val(), maxDeliveryDurationFilter: $('#MaxDeliveryDurationFilterId').val(), minDiscountRateFilter: $('#MinDiscountRateFilterId').val(), maxDiscountRateFilter: $('#MaxDiscountRateFilterId').val(), minClassFilter: $('#MinClassFilterId').val(), maxClassFilter: $('#MaxClassFilterId').val(), text1Filter: $('#Text1FilterId').val(), text2Filter: $('#Text2FilterId').val(), text3Filter: $('#Text3FilterId').val(), text4Filter: $('#Text4FilterId').val(), text5Filter: $('#Text5FilterId').val(), text6Filter: $('#Text6FilterId').val(), minNumber1Filter: $('#MinNumber1FilterId').val(), maxNumber1Filter: $('#MaxNumber1FilterId').val(), minNumber2Filter: $('#MinNumber2FilterId').val(), maxNumber2Filter: $('#MaxNumber2FilterId').val(), minNumber3Filter: $('#MinNumber3FilterId').val(), maxNumber3Filter: $('#MaxNumber3FilterId').val(), minNumber4Filter: $('#MinNumber4FilterId').val(), maxNumber4Filter: $('#MaxNumber4FilterId').val(), minNumber5Filter: $('#MinNumber5FilterId').val(), maxNumber5Filter: $('#MaxNumber5FilterId').val(), minNumber6Filter: $('#MinNumber6FilterId').val(), maxNumber6Filter: $('#MaxNumber6FilterId').val(), minDate1Filter: getDateFilter($('#MinDate1FilterId')), maxDate1Filter: getDateFilter($('#MaxDate1FilterId')), minDate2Filter: getDateFilter($('#MinDate2FilterId')), maxDate2Filter: getDateFilter($('#MaxDate2FilterId')), minDate3Filter: getDateFilter($('#MinDate3FilterId')), maxDate3Filter: getDateFilter($('#MaxDate3FilterId')), minDate4Filter: getDateFilter($('#MinDate4FilterId')), maxDate4Filter: getDateFilter($('#MaxDate4FilterId')), minDate5Filter: getDateFilter($('#MinDate5FilterId')), maxDate5Filter: getDateFilter($('#MaxDate5FilterId')), minDate6Filter: getDateFilter($('#MinDate6FilterId')), maxDate6Filter: getDateFilter($('#MaxDate6FilterId')), districtNameFilter: $('#DistrictNameFilterId').val(), cityNameFilter: $('#CityNameFilterId').val(), countryNameFilter: $('#CountryNameFilterId').val(), districtName2Filter: $('#DistrictName2FilterId').val(), cityName2Filter: $('#CityName2FilterId').val(), countryName2Filter: $('#CountryName2FilterId').val(), customerTypeNameFilter: $('#CustomerTypeNameFilterId').val(), regionNameFilter: $('#RegionNameFilterId').val(), userNameFilter: $('#UserNameFilterId').val(), riskCriterionNameFilter: $('#RiskCriterionNameFilterId').val(), offerOrderTemplateNameFilter: $('#OfferOrderTemplateNameFilterId').val(), offerOrderTemplateName2Filter: $('#OfferOrderTemplateName2FilterId').val(), deliveryTypeNameFilter: $('#DeliveryTypeNameFilterId').val(), sectorNameFilter: $('#SectorNameFilterId').val(), paymentConditionNameFilter: $('#PaymentConditionNameFilterId').val(), courierCompanyNameFilter: $('#CourierCompanyNameFilterId').val(), pointAreaValueValueFilter: $('#PointAreaValueValueFilterId').val(), pointAreaValueValue2Filter: $('#PointAreaValueValue2FilterId').val(), pointAreaValueValue3Filter: $('#PointAreaValueValue3FilterId').val(), pointAreaValueValue4Filter: $('#PointAreaValueValue4FilterId').val(), pointAreaValueValue5Filter: $('#PointAreaValueValue5FilterId').val(), pointAreaValueValue6Filter: $('#PointAreaValueValue6FilterId').val(), pointAreaValueValue7Filter: $('#PointAreaValueValue7FilterId').val(), pointAreaValueValue8Filter: $('#PointAreaValueValue8FilterId').val(), pointAreaValueValue9Filter: $('#PointAreaValueValue9FilterId').val(), pointAreaValueValue10Filter: $('#PointAreaValueValue10FilterId').val() }; } }, columnDefs: [ { className: "clickView", targets: 0, data: "customer.name", name: "name", width: '20%', }, { className: "clickView", targets: 1, data: "customer.phone1", name: "phone1", width: '10%', }, { className: "clickView", targets: 2, data: "customer.email", name: "email", width: '20%', }, { className: "clickView", targets: 3, data: "customer.web", name: "web", width: '10%', }, { className: "clickView", targets: 4, data: "cityName", name: "invoiceCityFk.name", width: '10%', }, { className: "clickView", targets: 5, data: "sectorName", name: "sectorFk.name", width: '10%', }, { className: "clickView", targets: 6, data: "customer.status", name: "status", width: '10%', render: function (status) { return app.localize('Enum_CustomerStatus_' + status); } }, { className: "text-align-right-buttons", targets: 7, width: '10%', data: null, orderable: false, autoWidth: true, defaultContent: "<button id='btnEdit' class=\"btn btn-sm btn-clean btn-icon btn-icon-md\"><i class='la la-edit' title='" + app.localize('Edit') + "'></i/></button><button id='btnDelete' class=\"btn btn-sm btn-clean btn-icon btn-icon-md\"><i class='la la-trash' title='" + app.localize('Delete') + "'></i/></button>" } ] });