0
shipserv created
Hi AspNetZero,
We are migrating our AspNetZero UI (Angular) from Azure AppService to Docker setup.
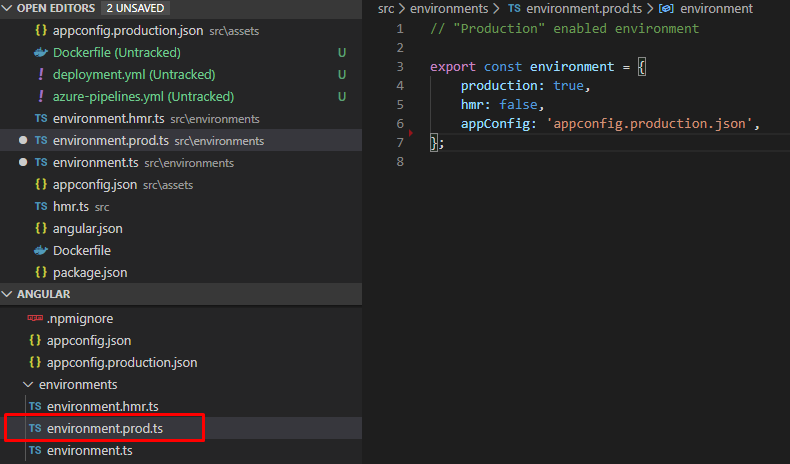
May we ask what's the best way to configure Zero UI so that it will use appropriate settings per environment? Is correct to use the environment.<env>.ts for this purpose? (as seen on my screenshot) And execute the build, e.g. <span class="colour" style="color: rgb(106, 153, 85);">`ng build --env=prod` then `environment.prod.ts` will be used instead.</span> Do you have a better way? Ideally, we would like these settings (i.e.remoteServiceBaseUrl and appBaseUrl) to be set via environment variables. Is this possible? Please let us know.
1 Answer(s)
-
0
Hi shipserv You can refer to https://pumpingco.de/blog/environment-variables-angular-docker/.