Search functionality is not very well at the moment
That'll be that pesky virus again....
.NET Core, angular, aspnet framework 4.6.0, Zero 6.8.0
When I have to make changes to code I always try copy Zero classes and inject my own using the injector pattern.
Thus, I am currently working on registration with Stripe and want to change the entire way the code works.
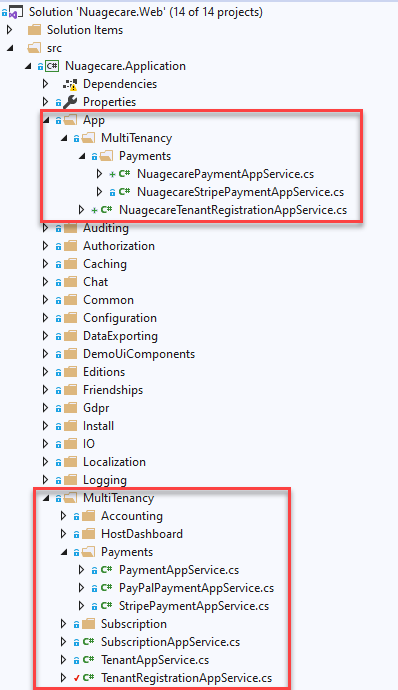
First I copy classes and place them in my own folder. This makes upgrade and merge easier:
Here I am making copies of TenantRegistrationAppService, PaymentAppService and StripePaymentAppService.
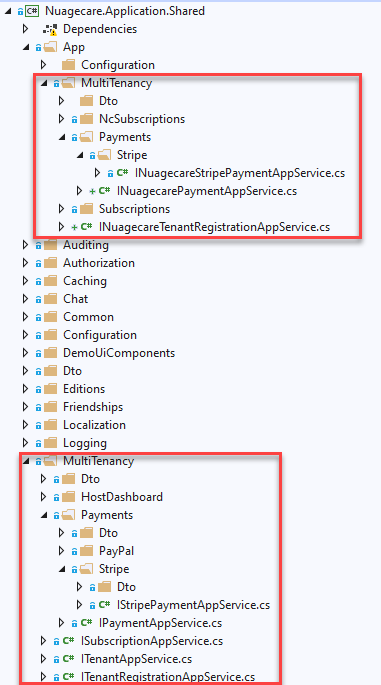
 I then place my interfaces in the Application.Shared project:
I then place my interfaces in the Application.Shared project:
 Finally I inject my replacement classes into my ApplicationModule:
Finally I inject my replacement classes into my ApplicationModule:
//Replace StripePaymentAppService with NuagecareStripePaymentAppService
Configuration.ReplaceService(typeof(IStripePaymentAppService), () =>
{
Configuration.IocManager.IocContainer.Register(
Component.For<IStripePaymentAppService, INuagecareStripePaymentAppService>()
.ImplementedBy<NuagecareStripePaymentAppService>()
.LifestyleTransient()
);
});
//Replace PaymentAppService with NuagecarePaymentAppService
Configuration.ReplaceService(typeof(IPaymentAppService), () =>
{
Configuration.IocManager.IocContainer.Register(
Component.For<IPaymentAppService, INuagecarePaymentAppService>()
.ImplementedBy<NuagecarePaymentAppService>()
.LifestyleTransient()
);
});
//Replace TenantRegistrationAppService with NuagecareTenantRegistrationAppService
Configuration.ReplaceService(typeof(ITenantRegistrationAppService), () =>
{
Configuration.IocManager.IocContainer.Register(
Component.For<ITenantRegistrationAppService, INuagecareTenantRegistrationAppService>()
.ImplementedBy<NuagecareTenantRegistrationAppService>()
.LifestyleTransient()
);
});
I have refreshed Swagger and still my calls from the UI are hitting the Zero classes and not my replacement classes. Calls made from Stripe which hit the StripeControllerBase class in the Web.Core project are hitting my replacement StripePaymentAppService. At this stage the classes are straight copies, nothing has changed. What am I missing?
I want my tenants to be able to select and deselect features. I have three questions.
if (input.WantsDocumentationManagement == true)
{
var updatablefeatureValues = ObjectMapper.Map<List<Abp.NameValue>>(await TenantManager.GetFeatureValuesAsync(tenant.Id));
foreach (var feature in updatablefeatureValues)
{
if (feature.Name == "App.DocumentationManagement")
{
feature.Value = "true";
}
}
await TenantManager.SetFeatureValuesAsync(tenant.Id, updatablefeatureValues.Select(fv => new NameValue(fv.Name, fv.Value)).ToArray());
}
Is this best practise or is there a better way?
It's convoluted and subject to clearing browser history but I'll keep it in mind as a last resort. Maybe using a pipeline in DevOps may give me a better solution. Right now I'll run with
<meta http-equiv="Cache-Control" content="no-cache, no-store, must-revalidate" />
<meta http-equiv="Pragma" content="no-cache" />
<meta http-equiv="Expires" content="0" />
until I find a better method. Thanks again, your attention is appreciated.
Hi @ismcagdas, I believe I'm going about this the wrong way. I was trying to set up environment variables for the angular project similar to those which exist in the .NET Core project. In Azure these app settings don't follow swaps between deployment slots in .NET Core. Thus my production environment always reads appsettings.production.json, my staging slot reads appsettings.staging.json and my testing slot reads appsettings.testing.json and a variable is set in each slot for ASPNETCORE_ENVIRONMENT (production, staging, testing) so these settings don't switch between slots. I'm banging my head against the wall trying to get angular to work in the same way and I'm obviously going about it the wrong way. I need to do some research on how to swap between slots with an angular project, maybe I have to build a pipeline in DevOps. I will close this for now and thank you for your help and when I find the answer and someone finds this thread they can try re-open and ask me how I did it! Cheers.
Hi @ismcagdas, Thanks for that. I need to work out the plumbing to plug it into 6.8.0. Are you following the same methodology as this Environment Variables in Angular?
Hi @ismcagdas,
You can als try my suggestion about checking installed app version and latest version and refreshing the page. In anyway, I couldn't think another way than refreshing the page by code.
Sorry, where is that again?
I'll try that today on a test environment and revert once done, thanks. I was trying to avoid using index.html as it will mean a full load every time the user visits the site. I suppose that's better than using the old version.
This is one for @ismcagdas. I'm currently on 6.8.0, way behind the curve but,hey-ho, maybe the current crisis will now give me time to upgrade before we go to market. In the meantime I'm having to keep and then upload angular appconfig.production.json files to each of my testing, staging and production environments. I then restart the service (Azure) to pick up the new environment file which is especially annoying when swapping my staging slot for my production slot. There was some work carried out post-6.8.0 on environments in the Angular solution. Can you point me in the right direction so I can implement same in my 6.8.0 solution?