Activities of "BobIngham"
I would like to implement a tab on a tenant page which is only available to the host Admin. To do this I thought the best way would be to get the impersonated userid, is this even possible in angular? Or is the best way to apply a host permission and apply it to the tab in questilon?
All, This post is made with the permission of Volosoft.
We have developed an Ionic app and, at an early stage of development, forked our work to a new repo. This repo contains a base Ionic 5 app which implements abp boilerplate and is integrated with the Zero framework. The app currently integrates with Zero 6.8.0 but moving this to the latest version would not involve a lot of work.
The purpose of this post is to gauge interest in this repo from the Zero community. Two companies have worked on this project, Nuage Holdings (UK) and Synapsis Software (South Africa). We do not want the job of managing the repo in terms of managing pull requests, dealing with issues and upgrading each time there is a breaking change with abp or Zero.
The functionality of the forked repo is as follows:
- Implements abp and Zero functionality in the angular bootstrap.
- Inheritance from AppComponent giving us ** language control using abp semantics and ** permission control using abp semantics
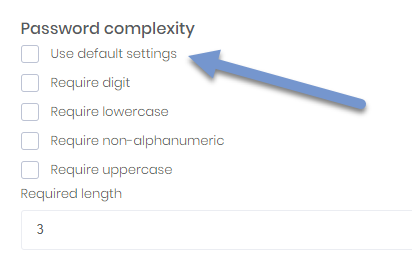
- Implementation of Zero security settings including ** Email required for confirmation, ** Password complexity, ** User lockout, ** forgotten password, and ** change password.
- Integration with chat functionality, users on the app can freely chat between each other and anyone using the angular web Ui.
- Integration with notification functionality, notifications are received on the app in real time and can be flagged as read.
We have a number of choices.
- If there is little interest we may forget the project and go our own way.
- If there is a lot of interest we may look at charging a nominal amount which will make it worth our while to manage the repo.
- If there is interest from the community we may offer a tailored service for developing the app for specific requirements.
If you have an interest in this repo please initially post your comments below so the guys at Volosoft can see exactly what is going on.
Previous title: Notification
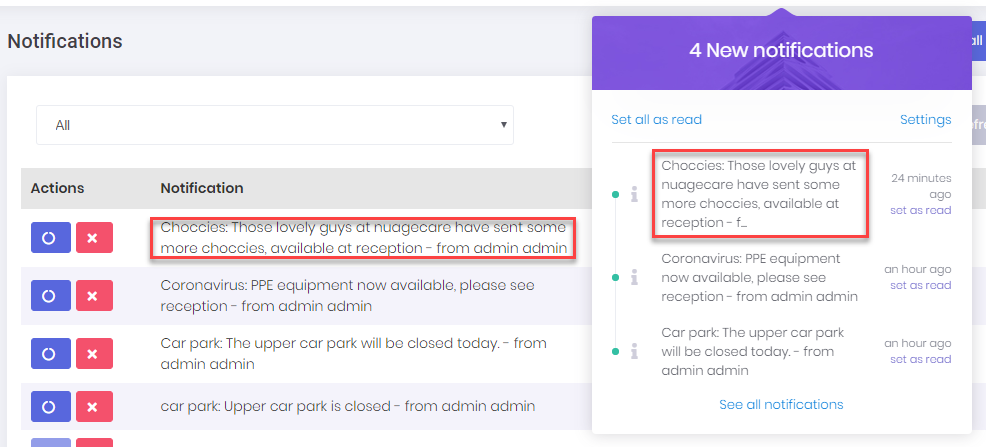
The notification alert which slides in to the bottom left upon receipt of a notifications. Where is that in the Angular code base and is it possible to change it to html formatted?
.net core, angular, aspnet 4.6.0, Zero 6.8.0
I want to format my notifications with html:
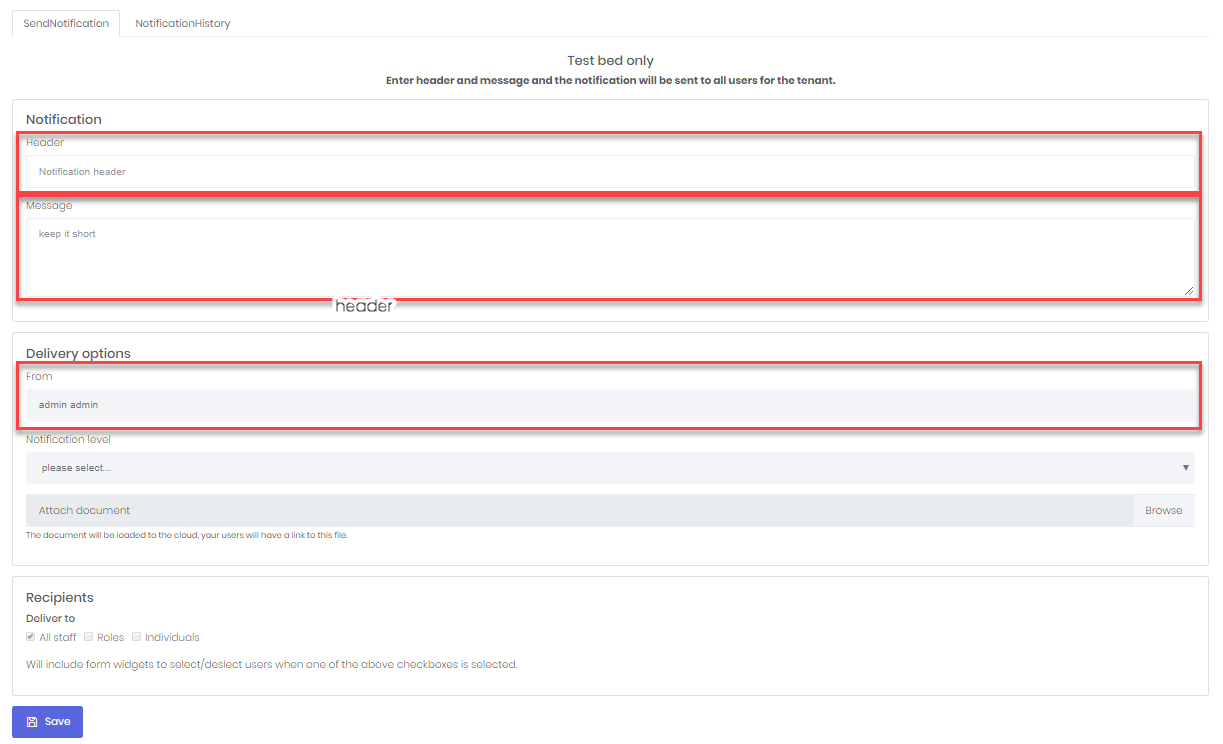
I have a send notifications page:
 I build the notification in the server method:
I build the notification in the server method:
var notificationData = new LocalizableMessageNotificationData(
new LocalizableString(
"NuagecareNotification",
NuagecareConsts.LocalizationSourceName
)
);
notificationData["notificationHeader"] = input.NotificationHeader;
notificationData["notificationMessage"] = input.NotificationMessage;
notificationData["from"] = input.From;
and want to format it as follows:
<text name="NuagecareNotification">
<![CDATA[<h5 class="text-muted">{notificationHeader}</h5>
<p>{notificationMessage}</p>
<p>from {from}</p>]]>
</text>
This would give me better layout that is currently the case:

I also need to have a hyperlink in some messages for documents held in Blob Storage to be read.
Angular code seems to use IFormattedUserNotification and I'm not sure how I would go about this?
Any pointers anyone?
I think this is one for @ismcagdas. I believe this article: Automagic reload for clients after deploy with Angular 4 (updated to work with Angular 7) gives us a solution to the often asked question "How do I bust the cache in an angular build". After a lot of trial and error I have the system working to a point but now need the wizards at Volosoft to complete the job. I'll start with what I have already tried, with no success. I will continue with step-by-step instructions and point out what I believe to be wrong with my current solution and why I need help.
Previously tried and other items in the forum
meta data in Index html
I raised this forum entry from over a year ago: cache busting - angular I have tried this and it doesn't work:
<meta http-equiv="cache-control" content="no-cache, must-revalidate, post-check=0, pre-check=0">
<meta http-equiv="expires" content="0">
<meta http-equiv="pragma" content="no-cache">
@commondesk mentioned the article above where i now believe the answer to be but I tried and failed miserably. Recent problems with releases have made me re-address the article.
window.location.reload(true) and Angular cli issues
In this forum entry, also from 12 months ago: Cache Clear for Browsers after new build
Aaron suggested window.location.reload(true) where the true represents a hard reload in the browser.
@maliming pointed to an issue in the Angular CLI repo: ng build --prod is not creating unique hashes
I took note of the Angular CLI and the implemented window.location.reload(true) as suggested by aaron.
Neither worked satisfactorily.
adding --output-hashing=all to the build line
In this forum entry from 2 months ago: Cache busting - Angular 8 @sumitshah reported the same problem. I tried adding --output-hashing=all to my build command but still the same results (though admittedly not as bad).
current solution and why I need help
In the root of the solution create /build/post-build.js (build is the same folder level as src).
The file is here: post-build.js
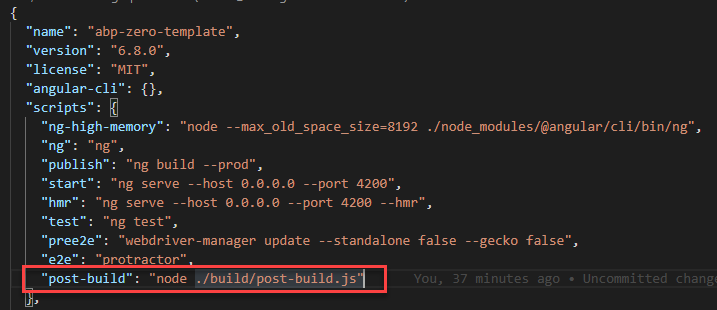
Add the file to package.json:
 We can now build for production as follows:
We can now build for production as follows: npm build && npm run build --prod && npm run post-build
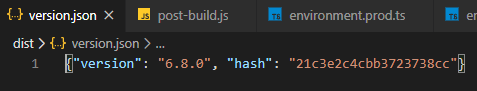
And we end up with a version.json in the /dist/ folder with a current version and hash;
 .
.
The final step is to force browsers to refresh even if they are currently open.
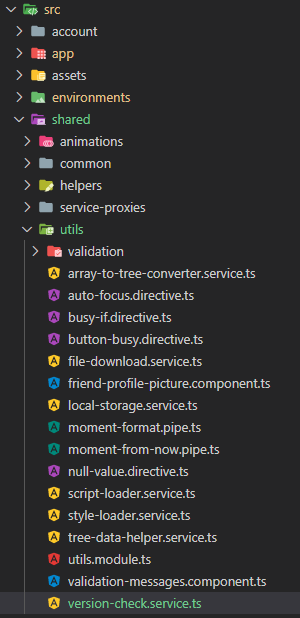
We create a VersionCheckService, I put this in the src/shared/utils folder:
 The file is here: version-check-service-ts
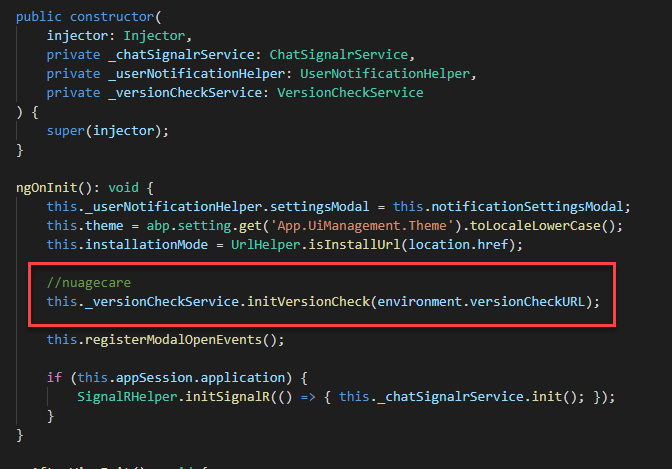
And we inject this into app.component.ts:
The file is here: version-check-service-ts
And we inject this into app.component.ts:
 VersionCheckService checks for version updates in package.json every 30 minutes and forces a hard reload if the version has changed.
VersionCheckService checks for version updates in package.json every 30 minutes and forces a hard reload if the version has changed.
help needed
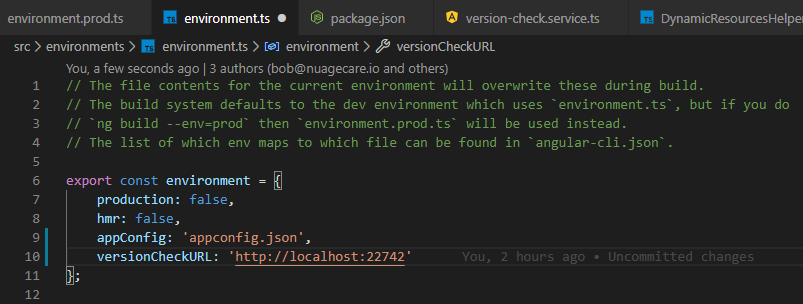
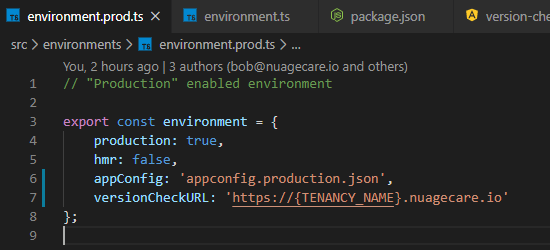
Whereas the above will work with environment.ts:
 I'm not entirely certain it will work with production:
I'm not entirely certain it will work with production:
 Because of the variable TENANCY_NAME in
Because of the variable TENANCY_NAME in versionCheckURL: 'https://{TENANCY_NAME}.nuagecare.io'.
The nature of the project is that I can not try this out in production, for obvious reasons, and currently do not have a test environment where I can try this out.
I will continue to test. Could I ask someone at Volosoft to look at this solution and see if it a viable approach for an often asked question? In the meantime I'm going to add this to github as an issue so it can be tracked and added to a milestone or put on the backlog.
I am about to rebuild my application on 8.5.0 .NET Core/Angular. This will be a rebuild operation, I do not feel confident that I can logically upgrade from a aspnet framework version to a .NET Core version. I have a new project in DevOps and would like to implement the following branch structure (for both the .NET Core and Angular projects).
- master
- dev
- zero
- dev
Now, I will start by pulling down the latest version (8.5.0 of the .NET Core project) and then checking that into master, taking a branch as dev and then a further branch from as Zero. This will give me the latest version of Zero in the Zero branch for merges into Dev. This follows a practise I copied here from the forum, I have used it before and it works well. I simply switch to the Zero branch, replace the code with the latest downloaded version and then carry out a merge into Dev. My question is: Is it possible for me to fork the Zero code into the Zero branch so I can simply pull the latest version from your github repo rather than having to download and carry out a manual process to do same?
Hi guys, A general question as asked above. If I wanted to reproduce AppComponentBase with selected services such as LocalizationService, PermissionCheckerService etc how would I go about this? Where are the abp files - are these imported via yarn? What's the plumbing behind the scenes which would allow me to do this and use AppComponentBase in Ionic components? Ionic is standard Angular so this should be possible. This is for a new Ionic 5 project which Nuagecare and Synapsis Software are collaborating on and can be made open-source once complete.
.NET Core, angular, aspnet framework 4.6.0, Zero 6.8.0
When I have to make changes to code I always try copy Zero classes and inject my own using the injector pattern.
Thus, I am currently working on registration with Stripe and want to change the entire way the code works.
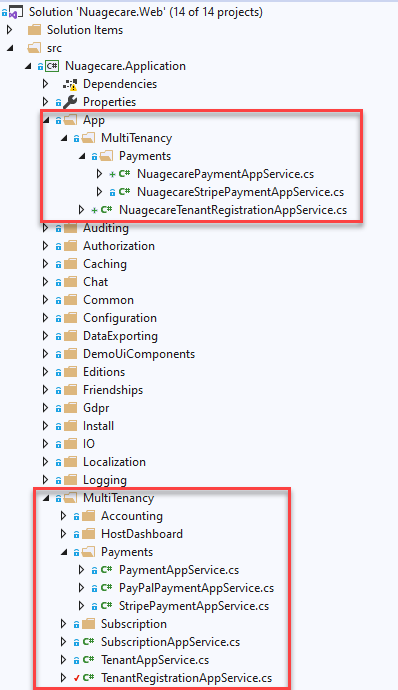
First I copy classes and place them in my own folder. This makes upgrade and merge easier:
Here I am making copies of TenantRegistrationAppService, PaymentAppService and StripePaymentAppService.
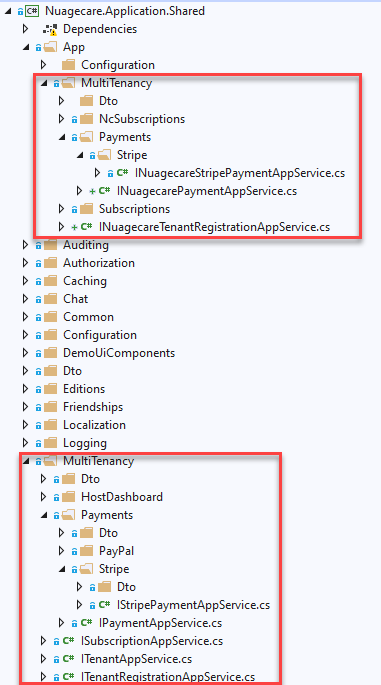
 I then place my interfaces in the Application.Shared project:
I then place my interfaces in the Application.Shared project:
 Finally I inject my replacement classes into my ApplicationModule:
Finally I inject my replacement classes into my ApplicationModule:
//Replace StripePaymentAppService with NuagecareStripePaymentAppService
Configuration.ReplaceService(typeof(IStripePaymentAppService), () =>
{
Configuration.IocManager.IocContainer.Register(
Component.For<IStripePaymentAppService, INuagecareStripePaymentAppService>()
.ImplementedBy<NuagecareStripePaymentAppService>()
.LifestyleTransient()
);
});
//Replace PaymentAppService with NuagecarePaymentAppService
Configuration.ReplaceService(typeof(IPaymentAppService), () =>
{
Configuration.IocManager.IocContainer.Register(
Component.For<IPaymentAppService, INuagecarePaymentAppService>()
.ImplementedBy<NuagecarePaymentAppService>()
.LifestyleTransient()
);
});
//Replace TenantRegistrationAppService with NuagecareTenantRegistrationAppService
Configuration.ReplaceService(typeof(ITenantRegistrationAppService), () =>
{
Configuration.IocManager.IocContainer.Register(
Component.For<ITenantRegistrationAppService, INuagecareTenantRegistrationAppService>()
.ImplementedBy<NuagecareTenantRegistrationAppService>()
.LifestyleTransient()
);
});
I have refreshed Swagger and still my calls from the UI are hitting the Zero classes and not my replacement classes. Calls made from Stripe which hit the StripeControllerBase class in the Web.Core project are hitting my replacement StripePaymentAppService. At this stage the classes are straight copies, nothing has changed. What am I missing?
I want my tenants to be able to select and deselect features. I have three questions.
- This seems a very convoluted way of adding features for a tenant:
if (input.WantsDocumentationManagement == true)
{
var updatablefeatureValues = ObjectMapper.Map<List<Abp.NameValue>>(await TenantManager.GetFeatureValuesAsync(tenant.Id));
foreach (var feature in updatablefeatureValues)
{
if (feature.Name == "App.DocumentationManagement")
{
feature.Value = "true";
}
}
await TenantManager.SetFeatureValuesAsync(tenant.Id, updatablefeatureValues.Select(fv => new NameValue(fv.Name, fv.Value)).ToArray());
}
Is this best practise or is there a better way?
- I have read that features are cached. Is this change immediately available in the UI?
- Why is the font muted in list items?