Doh!!!! Thanks, Aaron.
@alirizaadiyahsi Thanks a bunch - that works!
Hi @alirizaadiyahsi, Thanks for the reply. I am using exactly what you have outlined:
<text name="DataProvider_Description"><![CDATA[
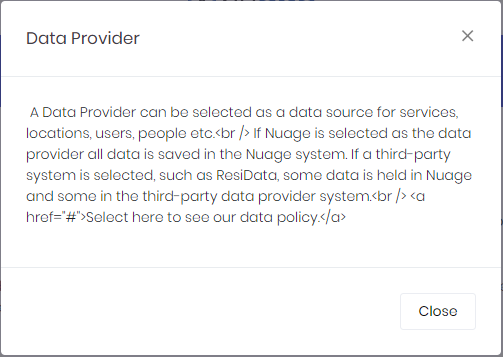
A Data Provider can be selected as a data source for services, locations, users, people etc.<br />
If Nuage is selected as the data provider all data is saved in the Nuage system. If a third-party system is selected, such as ResiData, some data is held in Nuage and some in the third-party data provider system.<br />
<a href="#">Select here to see our data policy.</a>]]>
<div class="modal-body">
<p>
{{l("DataProvider_Description")}}
</p>
</div>
Result:
[attachment=0:396gs9be]Capture.PNG[/attachment:396gs9be]

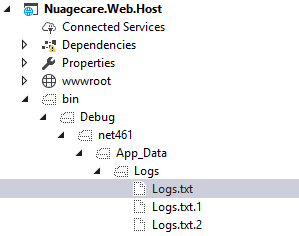
For anyone else who can't find the log file in a .Net Core/Angular project it is here:
[attachment=0:fawg30kq]Capture.PNG[/attachment:fawg30kq]
In the bin/debug/net461/App_data/Logs folder which is not part of the project so a solution-wide search will not find it.
The current log file is locked when the solution is working so I'm not sure how you would go about retrieving current errors in a production environment?

Aaron, great shout. Sorry, I'm a newbie, your directions led me to the right place.