@ ismcagdas - thanks. I can see what I have to do - similar to above, make a copy of Zero components in Angular and re-route using the account-routing-module. That's a lot of work but I reckon it will be worth it because I want to rebuild on the 8.5 product soon. The current crisis renders our marketing plan useless (we wanted to go to market in April) so I have some time.
It's a non-standard implementation.
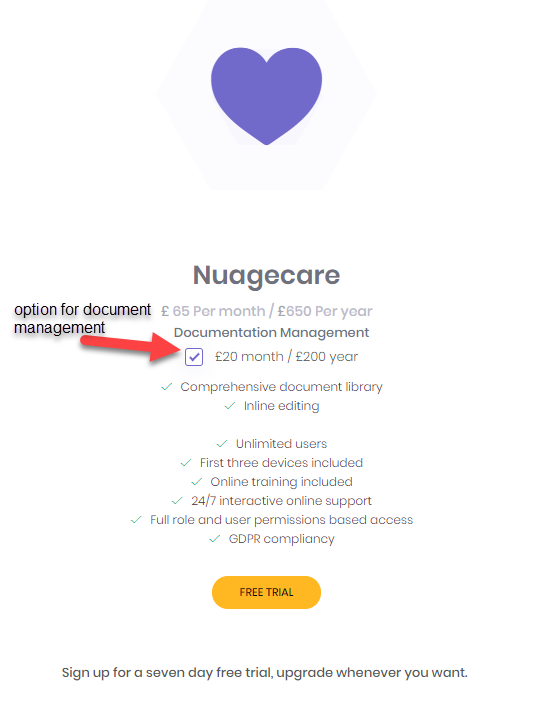
Everyone goes on a seven day free-trial.
During the free trial they are limited to three devices connected to the system.
They can upgrade at any time and can choose to use the document management system or not at any time.
The login process is modified to check the trial and grace periods.
A message is displayed at sign in during the trial and grace periods asking the user if they want to begin a paid subscription.
If they do the the system takes them to the Stripe payment page for an initial payment.
After they have paid they may add more devices to the system.
We have a function app in Azure which checks the database every night for expiring subscriptions.
It calculates device usage and document management system usage, takes a payment from Stripe.
It then updates the Zero database, connects to the Zero app and sends a notification.
The tenant's subscription page will be modified to give estimated costs and to allow the user to switch on and off features we want to add such as the document management system.
Which screen shot do you want to see?
This a mock up of the select-editions page which will be implemented on a different web site.

Search functionality is not very well at the moment
That'll be that pesky virus again....
It's convoluted and subject to clearing browser history but I'll keep it in mind as a last resort. Maybe using a pipeline in DevOps may give me a better solution. Right now I'll run with
<meta http-equiv="Cache-Control" content="no-cache, no-store, must-revalidate" />
<meta http-equiv="Pragma" content="no-cache" />
<meta http-equiv="Expires" content="0" />
until I find a better method. Thanks again, your attention is appreciated.
Hi @ismcagdas, I believe I'm going about this the wrong way. I was trying to set up environment variables for the angular project similar to those which exist in the .NET Core project. In Azure these app settings don't follow swaps between deployment slots in .NET Core. Thus my production environment always reads appsettings.production.json, my staging slot reads appsettings.staging.json and my testing slot reads appsettings.testing.json and a variable is set in each slot for ASPNETCORE_ENVIRONMENT (production, staging, testing) so these settings don't switch between slots. I'm banging my head against the wall trying to get angular to work in the same way and I'm obviously going about it the wrong way. I need to do some research on how to swap between slots with an angular project, maybe I have to build a pipeline in DevOps. I will close this for now and thank you for your help and when I find the answer and someone finds this thread they can try re-open and ask me how I did it! Cheers.
Hi @ismcagdas, Thanks for that. I need to work out the plumbing to plug it into 6.8.0. Are you following the same methodology as this Environment Variables in Angular?
Hi @ismcagdas,
You can als try my suggestion about checking installed app version and latest version and refreshing the page. In anyway, I couldn't think another way than refreshing the page by code.
Sorry, where is that again?
I'll try that today on a test environment and revert once done, thanks. I was trying to avoid using index.html as it will mean a full load every time the user visits the site. I suppose that's better than using the old version.
My normal compile command is:
node --max_old_space_size=8192 node_modules/@angular/cli/bin/ng build --prod=true --optimization=true --aot
And that works fine. I follow the Angular instructions at ng-build / options / outputHashing=none|all|media|bundles To give me:
node --max_old_space_size=8192 node_modules/@angular/cli/bin/ng build --prod=true --optimization=true --aot --output-hashing=all
And exactly the same number of bundles are created with exactly the same names. I have to tell my users to update their cache. I currently have five customers with approx ten PC's in each site each being used by several users. It's driving me a bit crazy, how am I supposed to implement CI/CD and release several times a week when my users are seeing old versions? I don't even know what version they're getting if I want to do a major release and then have to implement a few bug fixes afterwards.... I want to move to market but without a solution to this it's practically impossible. However, given the current crisis and the fact my customers are front-line (care homes for the elderly) my move to market will be delayed a few months.... I know it's not a Zero problem but, hey, I'm reaching out, guys. Any help would be appreciated.