angular, dotnetcore, 6.8.0, .net 4.6.1 I am trying to implement the spinner on a page when navigating directly from another page. I implement this:
abp.ui.block();
in NgOnInit() and the console tells me:
abp.ui.block is not implemented!
Any ideas anyone?
A very basic question with the likelihood of feeling stupid when someone gives me an answer. I have a set of users sharing a PC. They all use the same shortcut on the desktop which directs them to the subdomain for the tenancy. Occassionally a user will use the shortcut and try sign in and get a failed login error. When I check the audit logs I can see the error has been placed against the host audit trail. I follow the code in the TokenAuthController and it has to be because the call to Authenticate() does not contain the tenancy identifier.
I thank anyone who can throw light into my darkness.
angular, dotnetcore, 6.8.0 .net framework 4.6.1 I have a request from a tenant to lockdown the tenant login to an ip address or range of ip paddresses. When building a list of whitelisted IP's I would like the user to be able to get their local public IP (they have a fixed IP). The problem I have is with CORS and I am useless with CORS. The simplest call I have found is to create and inject a service in my angular component with this method:
getIpAddress() {
return this.http.get<{ ip: string }>('https://jsonip.com/');
}
That gives me this error:
Access to XMLHttpRequest at 'https://jsonip.com/' from origin 'http://localhost:4200' has been blocked by CORS policy: Request header field pragma is not allowed by Access-Control-Allow-Headers in preflight response.
I have added CORS origins to my appsettings.json in the dotnetcore solution as follows:
"CorsOrigins": "http://*.nuagecare.net,http://localhost:4200,http://localhost:49152,https://jsonip.com/",
I have googled as much as I can but reading about CORS for me is like trying to decipher the Rosetta Stone. Can anyone give me a hand? Note - eventually I will use ipstack.com so I can also get the lat/long to lockdown device usage but the above code gives the general idea.
angular, dotnetcore, 6.8.0 .net 4.6.1 A quick question. Does 6.8.0 implement Metronic 5.5.5? I have downloaded and built Metronic 5.5.5 and the UI implements a material interface I am unfamiliar with. I am running the Metronic version at:
Metronic\metronic_v5.5.5\metronic_v5.5.5\theme\angular\dist\demo\default
Am I missing something?
I am getting an error when selecting the "Download collected data problem" option on the user drop down:
System.InvalidOperationException: JobStorage.Current property value has not been initialized. You must set it before using Hangfire Client or Server API.
I have Hangfire enabled, Web.Host.StartUp:
if (WebConsts.HangfireDashboardEnabled)
{
//Hangfire dashboard &server(Enable to use Hangfire instead of default job manager)
app.UseHangfireDashboard(WebConsts.HangfireDashboardEndPoint, new DashboardOptions
{
Authorization = new[] { new AbpHangfireAuthorizationFilter(AppPermissions.Pages_Administration_HangfireDashboard) }
});
app.UseHangfireServer();
}
and Web.Core projectnameWebCoreModule:
//Uncomment this line to use Hangfire instead of default background job manager (remember also to uncomment related lines in Startup.cs file(s)).
Configuration.BackgroundJobs.UseHangfire();
The code firing the error is in the ProfileAppService:
public async Task PrepareCollectedData()
{
await _backgroundJobManager.EnqueueAsync<UserCollectedDataPrepareJob, UserIdentifier>(AbpSession.ToUserIdentifier());
}
I thought by implementing Hangfire the injection of backgroundJobManager would replace abp background manager with Hangfire?
Firstly the documentation for twilio appears to have disappeared, are you guys working on it? Development-Guide-Core#twilio-integration
This forum post appears to have been written about the same issue and points to the same (broken) link. Twilio not working in v6.7
I open my Twilio account and add AccountSid, AuthToken and SenderNumber to appsettings.json. I uncomment my line in [Projectname].Core:
//Twilio - Enable this line to activate Twilio SMS integration
Configuration.ReplaceService<ISmsSender,TwilioSmsSender>();
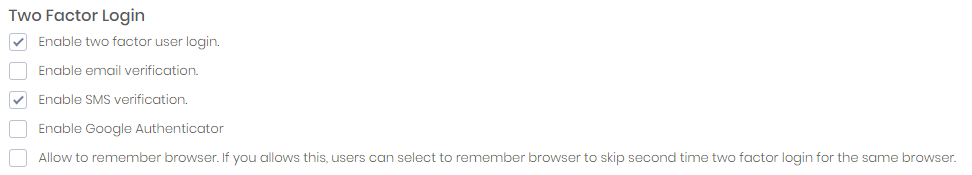
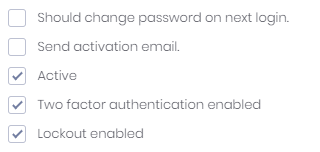
I start up my system and set up host for two factor authentication:
 I go to my user account (host admin) and turn on two factor authentication:
I go to my user account (host admin) and turn on two factor authentication:
 I refresh the screen because I'm resetting my own settings.
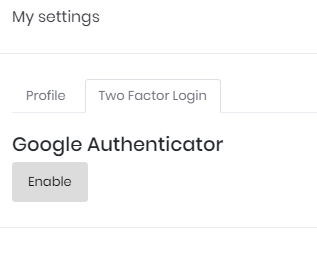
I go to verify my phone number by selecting my settings from the drop down to the top right and get this:
I refresh the screen because I'm resetting my own settings.
I go to verify my phone number by selecting my settings from the drop down to the top right and get this:
 I logout and log back in again, same result. I power down the development system and restart but same result.
I logout and log back in again, same result. I power down the development system and restart but same result.
I verify the phone number against my host admin user and then update the database and set IsPhoneNumberConfirmed = 1 using sql. I logout and log back in again and the two factor authentication is enabled and I use it to sign in.
There's something wrong with the logic in user settings. I will continue my investigation because I need this to work.
angular, dotnetcore, 6.8.0 Somewhere between 5.4.1 and 6.8.0 (I know, I know, I really shouldn't leave it so long between updates) entity type history was introduced. The component entityTypeHistoryModal was introduced in many pages. The option to view this modal seems to revolve around the setting entityHistoryEnabled and this value seems to be set through:
let customSettings = (abp as any).custom;
Could someone please show me where this setting is made and how it works. Just use something simple for the time being such as "how is set for roles in roles.component.ts". It looks useful and I would like to use it but I'm not sure how it works.
angular & dotnet-core, 6.8.0
I have upgraded to 6.8.0 and my sweet alerts do not seem to be displaying properly:
 My package.json has:
My package.json has:
"sweetalert2": "^8.3.0",
and my angular.json has:
"node_modules/sweetalert2/dist/sweetalert2.css",
in styles and
"node_modules/sweetalert2/dist/sweetalert2.js",
in scripts. Is there anything I'm missing?
Following an upgrade from 5.4.1 to 6.8.0 I am getting the dreaded error
Property 'tz' does not exist on type 'typeof moment'.
in AppPreBootstrap.ts.
My package.json reads:
"moment": "^2.24.0",
"moment-timezone": "^0.5.23",
My angular.json reads:
"node_modules/moment/min/moment-with-locales.js",
"node_modules/moment-timezone/builds/moment-timezone-with-data.js",
I have googled the forum where I found this: https://support.aspnetzero.com/QA/Questions/5014 and the github pages where I found this: https://github.com/aspnetzero/aspnet-zero-core/issues/848 I have tried downgrading moment to 2.19.2 as per the above post but to no avail. Any ideas anyone?
I have finally bitten the bullet and upgraded from 5.4.1 to 6.8.0. I have carried out a careful merge on conflicting files and run yarn. Then I run ng serve. I'm sure this is simple but why am I getting this message:
Error: ENOENT: no such file or directory, stat 'C:\Development\Nuagecare\angular\src\metronic'
Is there something I have missed during the merge?