I had a google around and found other people (not Zero related) having issues with puppeteer downloading chromium and it looks like there is a command line setting you can do to tell it not to attempt it.
While there might be better ways to apply it (I know nothing about node) this has worked for me now:
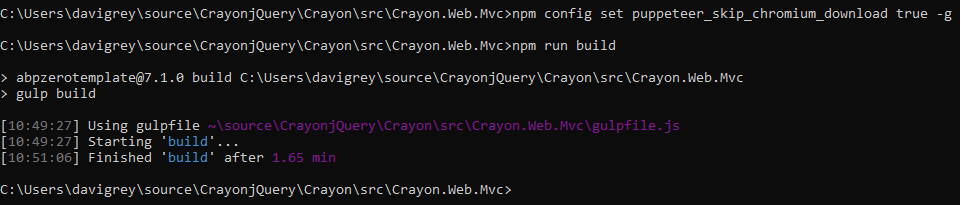
npm config set puppeteer_skip_chromium_download true -g npm run build
Which allowed it to build as expected and with no JS errors.
 This wasn't spotted before as npm run create-bundles outputs into VS and it got lost in the mass of text from files being generated. It was when doing the npm run build that a big error became noticeable.
This wasn't spotted before as npm run create-bundles outputs into VS and it got lost in the mass of text from files being generated. It was when doing the npm run build that a big error became noticeable.
The tenant screen now works again, as it had previously until about a week ago so quite why it had issues I have no idea but just in case anyone else gets similar on their development environments they can try the above (also renamed the subject to better help those searching the archives).
Dave
Hi,
Thanks for the quick reply. I've found our json files so that should save us a lot of time in the near future.
Dave.
I never had that issue when trying to set it up in our enviroment. All I can think of is do you have SMTP settings in place in production in case it is trying to sent an email.
Perhaps check the internal Audit Logs table to see if the platform is providing any exception message.
Otherwise you'll need to wait for the official support to see if they have any ideas :)
Dave
Can you add the email address you attempted to log in with to the Users screen in Azure AD as a Guest user. See if that helps from values being passed back, otherwise a guess would be not all the values in that model are populated but I didn't edit anything else than the above.
A quick update. After changing my Reply URLs in Azure Portal AD App to the below (note the * as we are using sub domains for tenants) I've now removed my hard coded returnURL shown above and am letting it use the default "/App" set elsewhere in code.
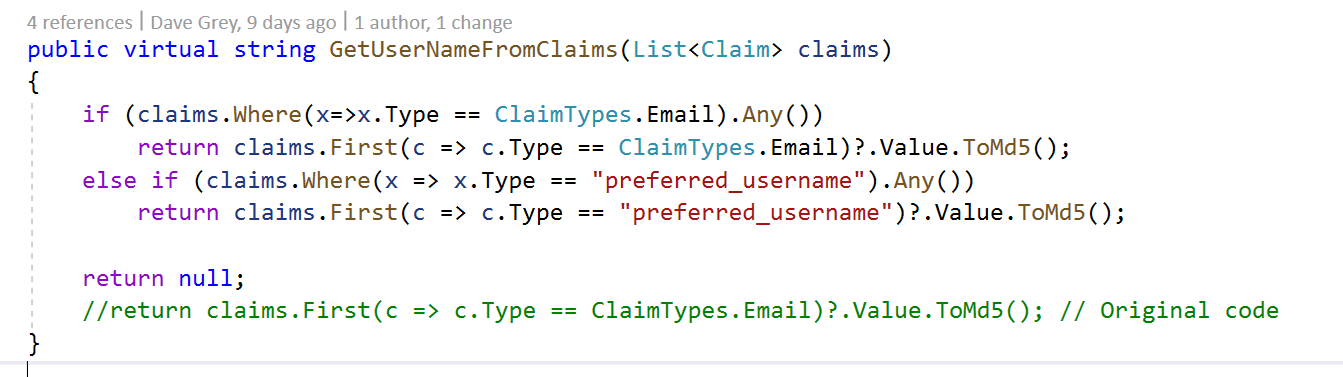
 Azure AD wasn't returning the EmailAddress claim type, but did have a preferred_username which was the email address for my AD user. To work around this it I tweaked the below code in DefaultExternalLoginInfoManager.cs to check for the Email claim first and then check for "preferred_username" as a fall back.
Azure AD wasn't returning the EmailAddress claim type, but did have a preferred_username which was the email address for my AD user. To work around this it I tweaked the below code in DefaultExternalLoginInfoManager.cs to check for the Email claim first and then check for "preferred_username" as a fall back.
 This got me to the stage that the OpenIdConnect button works and a user can then set their name / surname / email based on the provided AD login and get to the welcome screen with a banner.
This got me to the stage that the OpenIdConnect button works and a user can then set their name / surname / email based on the provided AD login and get to the welcome screen with a banner.
Hopefully this will help you progress your code, and can update as necessary for any official tweaks for the above workarounds (quite nice to this).
Dave
This post (https://support.aspnetzero.com/QA/Questions/7453#answer-6ed4fe11-90b5-7a96-4b14-39ef7dc96d8f) had an extra snippet to add in for the link to set the provider. With that in place I had a provider passed but the returnUrl wasn't matching the expected return urls set in Azure Portal.
<br>
<a href="javascript:;" data-provider="@p.DisplayName" class="btn btn-outline-secondary kt-btn btn-sm social-login-icon">
<i class="fab fa-@getSocialIconClass(p.DisplayName)"></i>
@p.DisplayName
</a>
Currently for testing I'm hard coding the returnUrl with the "/signin-oidc" which appears in the Azure AD url as the returnUrl. Adding that in to the Portal then gets me one step further to AD related issues and registering a user.
public ActionResult ExternalLogin(string provider, string returnUrl, string ss = "") { returnUrl = "http://localhost:62114/signin-oidc";
Dave
Hi,
I'm also trying this as well.
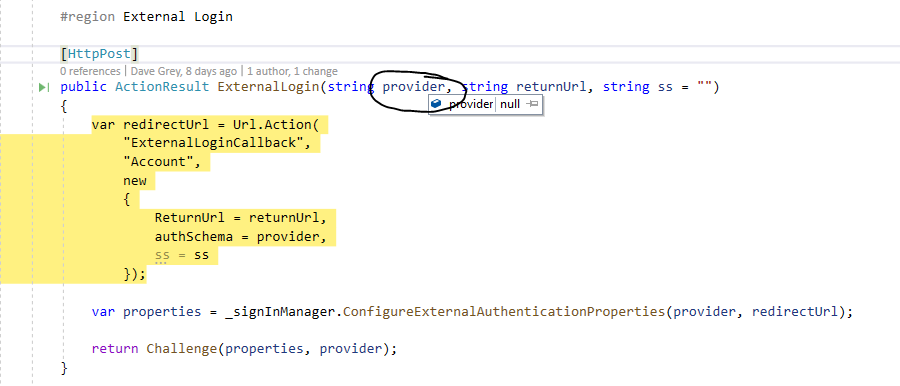
Adding the "social-login-icon" for me now makes the "OpenIdConnect" button submit when on login screen as a tenant, however the AccountController > ExternalLogin "provider" value is null as the hidden form input has no value.
 Should the hidden "provider" pass a value as well?
Should the hidden "provider" pass a value as well?
Thanks, Dave
Hi,
Thanks for getting back to me, I shall keep that in mind.
Dave
Hi, would it be possible to share the answer here for the estimated release with Metronic 6.0.3 support? I am about to start a Core / Jquery based project.
Thanks, Dave