Activities of "FlexSolution"
You have translated "Name" with "First Name" in the German translation. This only makes sense for people. Everywhere where now only the word "name" is needed is "first name". You would have to insert an extra translation for the first name at user profile page and just change the old value to "Name" and leave it everywhere where it is already inserted, then the problem would be solved.
This is just a small hint for you.
After updating to the new version 6.8 of the Angular + Core edition there are bugs in the files "Application\Install\InstallAppService.cs", "Application\Install\Dto\InstallDto.cs" "Application\Configuration\Host\HostSettingsAppService.cs"
The error is that there is an equivocality because the same class is present in "Application.Shared\Configuration\Host\Dto\EmailSettingsEditDto.cs" and "Application.Shared\Configuration\Dto\EmailSettingsEditDto.cs" and there is a using for both.
After upgrading to the new version 6.9.1 Anguar+Core I get an error message for the file app-navigation.servie.ts.
ignoreFeatureCheckForHostUsers does not exist.
Here is the code excerpt:
if (this._appSessionService.tenant || !abp.multiTenancy.ignoreFeatureCheckForHostUsers) { if (menuItem.hasFeatureDependency() && !menuItem.featureDependencySatisfied()) { hideMenuItem = true; } }
Is there a way to disable visual settings for all users? I would like to activate a template and this should be valid for all users without the possibility to change it.
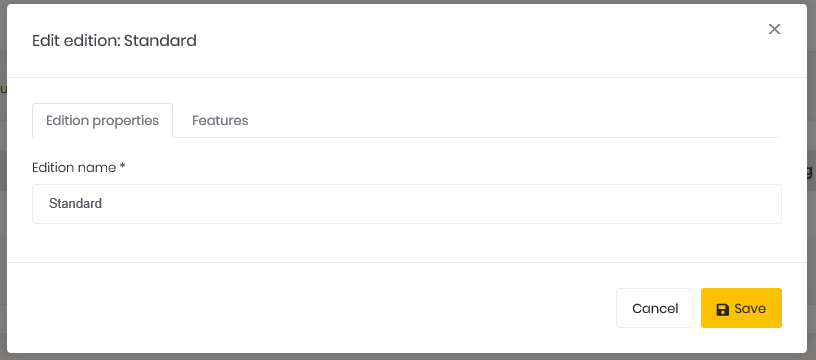
When you create pages through the PowerTools everywhere is an autofocus contained but not in the modals. It would be nice if you open a modal that automatically the first active field becomes an autofocus.
We use the Angular + Code version (6.9.1)
When we create a page with the PowerTool there are errors with the modals. The main problem is that you display the modal only with "show" and "hide" and replace the data.
The modal should always be completely reloaded when editing an entry.
Examples of errors:
I have an error message when validating a field. I close the modal without saving and open another entry. All error messages are immediately visible although I haven't changed anything in the new entry yet.
I have readonly fields depending on the settings for some entries. If I edit an entry and the fields become readonly then they remain readonly for every entry I open afterwards.
We've changed that for us, but you might want to change it for you too to make it effective for everyone?
Can you please make the deltas available with your updates?
This would greatly improve the update process.
In the download area you could provide a selection of deltas from version XXX or download the whole project.
If you don't want to change your download area it would be possible to put the deltas of the previous version into one folder and put the whole project into another folder and then into the ZIP file. I don't think anyone would be bothered if they had to download some more files.
If you don't want to provide deltas please explain why not.