No solution yet. I obviously have misplaced script somewhere but i'm unable to figure this out. It is related to AspNet Zero in that i'm trying to implement something in the API for DataTables.Net and it isn't working. I would think having an example of an "Expandable" row in the framework would be a great selling point. It worked beautifully in previous versions (using JTable). The url I sent above is the basis for my example: https://datatables.net/examples/api/row_details.html
Thank you for confirming I wasn't overlooking something obvious and also mentoring me further on where to look for such issues to resolve myself.
I very much appreciate this thorough response as it solves my need perfectly and would be a nice addition to future versions of the app.
I decided this really was a separate question and posted on a new thread. maliming graciously provided a good solution and guidance on this.
https://support.aspnetzero.com/QA/Questions/8533#answer-b5dfd388-03a4-3e06-c0ab-39f372f7cc17
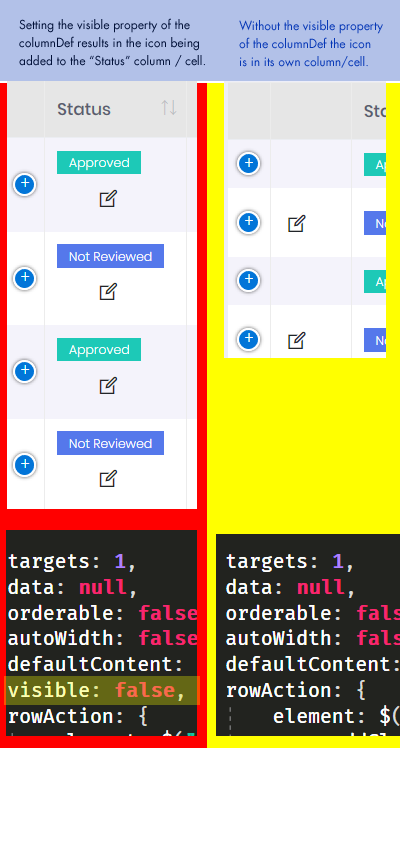
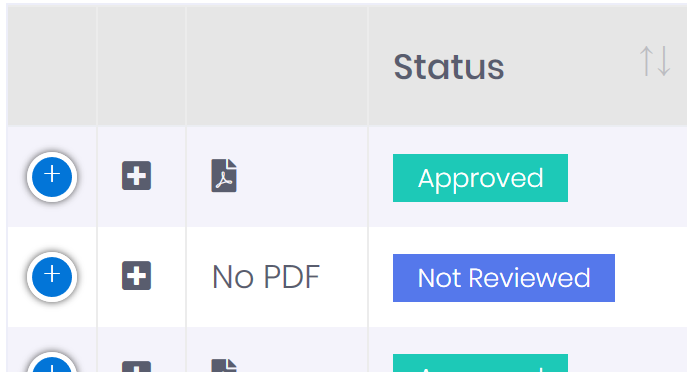
Here is the screenshot of the column issue from above (which might be a bug and worth looking into. I suspect the issue is with the rowAction JQuery code. The "Column" is marked as hidden so it is not rendered but the rowAction is still producing html that is in turn captured by the next column.

Unfortunately that does hide the column but places all the rowAction rendering into the next column. This seems like a bug in rowAction to me.
Thank you. I don't have that part of the code activated as we don't use it. This works.
Another question around this (and perhaps this should be a different thread) I need to be able to conditionally show this link. Some rows should have an "edit" or "view" button and others should not. I've tried putting another .attr on this such as the below with no luck.
.attr("visibility", $(this).data().isVisible")
"isVisible" is a public property on the DTO.
I have mixed results with various versions of this, some render all the time and ignore this while others simply error out causing the DataTable not to render. (the other versions are simply various ways of referencing the data element)
The way I have handled this in the JS code for a Render method is as such:
render: function (status) { var $span = $('<span/>');
if (status) {
$span.append(
$("<span/>")
.addClass("kt-badge kt-badge--success kt-badge--inline")
.attr("data-toggle", "kt-tooltip")
.attr("title", app.localize('Approved'))
.attr("data-placement", "top")
.text(app.localize('Approved'))
.css("margin-right", "5px")
);
}
Thank you for the response. To clarify a little I am not trying to nest a Datatable within a Datatable. I'm simply trying to add a simple HTML table to the "Detail button event" of the main Datatable, as in the example link I posted, within the ASP.Net Zero/ABP architecture. I cannot get the Click event to fire the function format ( d ) method in my index.js file. The index.js containing these methods is being sent to the browser but the event is not firing. The data on page load for the default filter criteria id populating the Datatable just fine.
Using the "+" icon in the second column for the click event.

Thank you in advance.
My index.js: (and index.min.js)
$(function () {
$(function () {
var _$customerTable = $('#CustomerTable');
var _customerService = abp.services.app.customer;
var dataTable = _$customerTable.DataTable({
paging: true,
serverSide: true,
processing: true,
listAction: {
ajaxFunction: _customerService.getAll,
inputFilter: function () {
return {
filter: $('#CustomerTableFilter').val(),
accountNumberFilter: $('#AccountNumberFilterId').val(),
propertyAddressFilter: $('#PropertyAddressFilterId').val()
};
}
},
columnDefs: [
{
className: 'control responsive',
orderable: false,
render: function () {
return '<i class="fa fa-plus-square" aria-hidden="true"></i>';
},
targets: 0
},
{
className: 'details-control',
orderable: false,
data: null,
defaultContent: '',
render: function () {
return '<i class="fa fa-plus-square" aria-hidden="true"></i>';
},
width: "15px",
targets: 1
},
{
targets: 2,
orderable: false,
data: "status",
render: function (status) {
var $span = $('<span/>');
if (status) {
$span.append(
$("<span/>")
.addClass("fa fa-file-pdf")
.attr("data-toggle", "kt-tooltip")
.attr("title", app.localize('View PDF'))
.attr("data-placement", "top")
);
} else {
$span.append(
$("<span/>")
.text(app.localize('No PDF'))
);
}
return $span[0].outerHTML;
}
},
{
targets: 3,
data: "status",
render: function (status) {
var $span = $('<span/>');
if (status) {
$span.append(
$("<span/>")
.addClass("kt-badge kt-badge--success kt-badge--inline")
.attr("data-toggle", "kt-tooltip")
.attr("title", app.localize('Approved'))
.attr("data-placement", "top")
.text(app.localize('Approved'))
.css("margin-right", "5px")
);
}
if (!status && status != null) {
$span.append(
$("<span/>")
.addClass("kt-badge kt-badge--danger kt-badge--inline")
.attr("data-toggle", "kt-tooltip")
.attr("title", app.localize('Rejected'))
.attr("data-placement", "top")
.text(app.localize('Rejected'))
.css("margin-right", "5px")
);
}
if (status == null) {
$span.append(
$("<span/>")
.addClass("kt-badge kt-badge--info kt-badge--inline")
.attr("data-toggle", "kt-tooltip")
.attr("title", app.localize('Not Reviewed'))
.attr("data-placement", "top")
.text(app.localize('Not Reviewed'))
.css("margin-right", "5px")
);
}
return $span[0].outerHTML;
}
},
{
targets: 4,
data: "accountNumber"
},
{
targets: 5,
data: "address"
}
]
});
** // Array to track the ids of the details displayed rows
var detailRows = [];
$('#CustomerTable tbody').on('click', 'tr td.details-control', function () {
var tr = $(this).closest('tr');
var row = dt.row(tr);
var idx = $.inArray(tr.attr('id'), detailRows);
if (row.child.isShown()) {
tr.removeClass('details');
row.child.hide();
// Remove from the 'open' array
detailRows.splice(idx, 1);
}
else {
tr.addClass('details');
row.child(format(row.data())).show();
// Add to the 'open' array
if (idx === -1) {
detailRows.push(tr.attr('id'));
}
}
});
function format(d) {
return 'Address: ' + d.address + '<br>' +
'<br>' +
'The child row can contain any data you wish, including links, images, inner tables etc.';
}
**
function getCustomers() {
dataTable.ajax.reload();
}
$('#ShowAdvancedFiltersSpan').click(function () {
$('#ShowAdvancedFiltersSpan').hide();
$('#HideAdvancedFiltersSpan').show();
$('#AdvacedAuditFiltersArea').slideDown();
});
$('#HideAdvancedFiltersSpan').click(function () {
$('#HideAdvancedFiltersSpan').hide();
$('#ShowAdvancedFiltersSpan').show();
$('#AdvacedAuditFiltersArea').slideUp();
});
var getSortingFromDatatable = function () {
if (dataTable.ajax.params().order.length > 0) {
var columnIndex = dataTable.ajax.params().order[0].column;
var dir = dataTable.ajax.params().order[0].dir;
var columnName = dataTable.ajax.params().columns[columnIndex].data;
return columnName + ' ' + dir;
}
else {
return '';
}
};
$('#GetCustomerButton, #RefreshCustomerListButton').click(function (e) {
e.preventDefault();
getCustomers();
});
$('#CustomerTableFilter').on('keydown', function (e) {
if (e.keyCode !== 13) {
return;
}
e.preventDefault();
getCustomers();
});
});
getCustomers();
})();