Activities of "JeffMH"
Wow. I am impressed. I have a timeline of about end of July for my project. If you think it might be possible to have this implemented by then, that is more than awesome.
I agree with you, that implementation sounds awesome. The contexts and the settings were my hangups. You have some specific settings classes and I was thinking there needed to be some concept around Host settings. Basically, you will bring in the idea of a Host DB. Sounds very good!
And as far as the filter goes. In reality, you could remove the filtering from the code when you are in a Multi-DB environment, but in reality, I would almost be in favor of leaving it in. Let's say I have a trial version of the product, maybe I want to run some tenants on one database. Like you said, the code should not have to be aware of the "separation" of the Host and the Tenants.
Anything I can help with just let me know. I will gladly help, test, anything I can do I am here.
We are using Typescript in our project but we did not convert anything from the framework. We had to declare a few variables from abp and AspZero(just declared them as any), but overall the experience has not been too bad. I don't want to convert the framework because the more we touch the framework, the harder it is to merge changes that are released.
Here is the first part of our custom typings file for the project:
declare var App: any;
declare var app: any;
declare var abp: any;
declare var appModule: angular.IModule;
declare var _: any;
Those few declares have got us through several screens. You can see we were able to add a type to appModule. If there are things we can add types to as we go we usually add them in. I think the "_" var is from underscore.js, but we have not checked to see if we can download a typing for that yet.
Here is a look at one of our controller constructors and how we inject the common items:
//- Injects dependencies into the constructor. Used by Angular.
static $inject = ["$scope", "$uibModal", "$stateParams", "uiGridConstants", "abp.services.app.pbcSection", "framework.services.kendo.datasourceservice"];
constructor(
private $scope: angular.IScope,
private $uibModal: angular.ui.bootstrap.IModalService,
private $stateParams: Framework.Interfaces.IFilterTextStateParamsService,
private uiGridConstants: any,
private pbcSectionService: any,
private kendoDataSourceService: Framework.Services.Kendo.IDataSourceService) {
It would be nice if we had typed Services and DTO's. It would make the development experience a little nicer. I am strongly debating writing a T4 template that creates typings for our DTO / ApplicationServices. I think this would go a long ways to making the experience better.
Anyway, just wanted to pass along our strategy. We are only about a month into development so we are still learning.
Yes. That is exactly what we are doing. We are not touching any ABP or Zero files. We are just implementing our own controllers / modules / directives in TS.
What I did to do an example typescript controller, I copied there User list page into another folder and made a User list using TS. Once you dig in, it's not bad at all. If you just take the example walk-through they did and try and do that in Typescript, it will not be that bad. You will just find you need to declare some of the global variables they use. My post has a few in it. My post is a little vague, but if you just sit down and try and write a typescript controller in your own implementation, you will figure it out pretty quickly.
Thanks for the quick reply.
Yes, I tossed around keeping it one Context to simplify but I just liked the clean separation. I know it's a bit more complicated, but I just felt like I wanted the system to fail if I try and Add an Edition record to a Tenant DB. But I do respect keeping it one for simplification. I definitely did not want to use separate contexts with similar schemas.
I will make these changes and share them here in case anyone else wants to be brave like me :)
Before I start my next step, making all this work in Azure, have you all tried this yet? I am not 100% sure, but I have a feeling the Create tenant database process when adding a tenant won't work (not sure you can create DB's like that and not sure DTC works in Azure). Just wondering if you all may have worked through any of this.
Thanks again!
You are correct. I was thinking Host setting not tenant setting.
Thanks for the prompt reply!
Yes, I already started to do something like that. I think I will add a feature request on GitHub. It would be nice if this was part of the IUserNotificationManager. It's just cleaner if I don't have to implement my own NotificationManager since that is part of the ABP framework and not part of the template.
We could either create an overload for GetUserNotificationsAsync on IUserNotificatioManager or create an alternate method to pass the additional entity information. Maybe GetUserEntityNotificationsAsync.
Once I am done with what I do, I will post the request.
Thanks!
I followed that viewtopic but it's not working for me. I added this code to the User class:
[MaxLength(AbpUserBase.MaxEmailAddressLength)]
public override string UserName { get; set; }
EF recognized the change and added the migration, but when I try and save the entity, it fails validation. Any ideas?
I laughed out loud when i saw that. That fixed it. Very much appreciated!
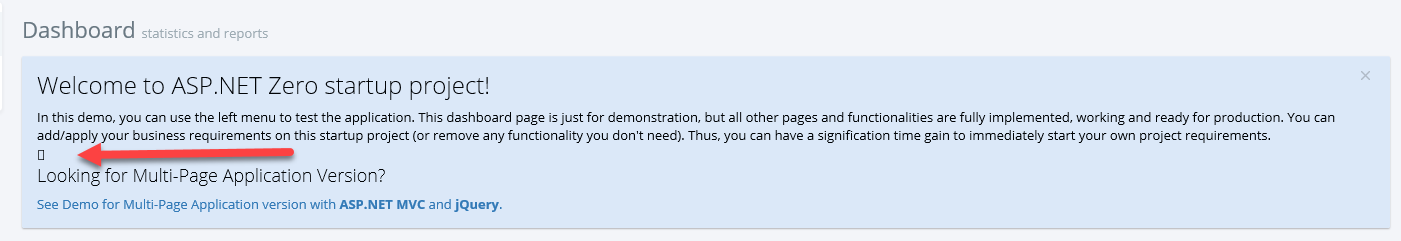
This is happening anytime you see a <br /> element in the code. It's happening to me with IE11 on windows 10. I think this is an issue with Open Sans font.
I download the latest version from GitHub just yesterday and ran it today in IE11 and I get the little square anytime you put a <br /> in your code. I took a screenshot on the one that is on the dashboard.
If you inspect that element, nothing stands out but if you go down and take Open Sans out of the font family, it no longer shows up wrong. So after that, I went out to the metronic theme and saw how they were including the google font
<link href="http://fonts.googleapis.com/css?family=Open+Sans:400,300,600,700&subset=all" rel="stylesheet" type="text/css" />
I replaced the link to the local open sans font and it is also working. Not sure how you download the font but there could be something wrong with the local Open Sans files.