Activities of "Simonlum"
Hi Team, I want to know how can i decrypt the user's password, we need to send the plain password to user when the admin active the account;
Question
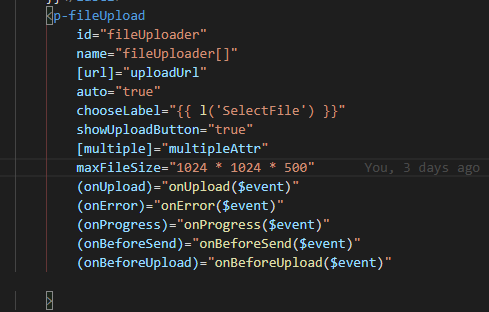
Hello support team! I'm using the PrimeNG upload componet and i want to set custom parameters in formdata before upload; i'm using the events onSend or onBeforeUpoad but it does not work; So how can i do it?
below is my code:
onBeforeSend(event): void {
// tslint:disable-next-line:no-debugger
debugger;
//event.xhr.setRequestHeader('Authorization', 'Bearer ' + abp.auth.getToken());
//event.xhr.addRequestHeader('Access-Control-Allow-Origin', '*');
event.formData.append('UploadFolder', 'Customer');
//let ob = this;
}
<p-fileUpload mode="basic" [chooseLabel]="l('ChoosePicture')"
name="businessLicenseFileInput[]" [url]="uploadUrl" maxFileSize="5242880"
(onUpload)="businessLicenseOnUpload($event)"
(onSend)="onBeforeSend($event)">
</p-fileUpload>
the server code:
var files = Request.Form.Files;
string type = Request.Form["UploadFolder"];
//Check input
if (files == null)
{
throw new UserFriendlyException(L("File_Empty_Error"));
}
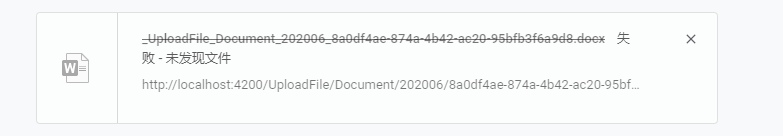
at host, i have upload file in web application root folder D:\aspnet-core\src\DynasysSolution.Web.Host\bin\Debug\netcoreapp3.1\UploadFile\Document\202006\1.png
but how can i set url at The front page

And why there is no batchInsert methods,We bought your product for convenience ,it is a terrible experience to Look for third-party plugins to implement

Showing 11 to 14 of 14 entries