Activities of "abarref"
Hi,
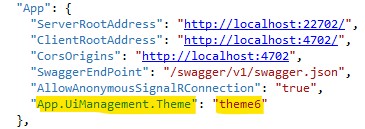
I would like to use Theme6 as the default theme when a Tenant gets created. What's the proper way of achieving that?
Thanks in advance
Thanks @alper. That works. Is there a way to achieve the same but when the database gets initialized? Because I'm recreating the db a lot at the moment.
Hi @timmackey, did you find a way to disable those messages?
--- Asp Net Zero version: 7.2.3 ---
I'm using the proxies generated by NSwag to call the backend like:
_entityProxyService.getSomeDto(id).subscribe(r =>{
this.someDto = r; <------- here I'm expecting to possibly receive a null value
});
where getSomeDto(id) would be:
public Task<SomeDto> GetSomeDto(int id)
{
return _dbContext.Entities.Where(m => m.Id ==id).Select(m => new SomeDto()
{
Id = mId
}).FirstOrDefaultAsync();
}
FirstOrDefaultAsync could return one result or null, but when it returns null I'm getting an empty javascript object on the other side, instead of simple null.
Is there a way to receive null backend responses as null javascript values?
Hi @maliming, thanks for your reply.
I found a workaround that implies transforming the nswag proxy response:
service.config.nswag file:
"extensionCode": "service.extensions.ts",
"clientBaseClass": "ClientBase",
"useTransformOptionsMethod": true,
"useTransformResultMethod": true,
service.extenisons.ts file:
...... UPDATED: please view the other answer below
It's not a clean solution but achieves the desired behaviour.
Sorry, I ommitted some lines that I thought were not required. This is my full service.extensions.ts:
import {map} from 'rxjs/operators';
export class ClientBase {
protected transformOptions(options: any) {
// Change options if required
// console.log('HTTP call, options: ' + JSON.stringify(options));
//
// options.headers.append("myheader", "myvalue");
// if (options != null) {
// options.isServiceProxyRequest = true;
// }
// options.responseType = 'json';
// @ts-ignore
return Promise.resolve(options);
}
protected transformResult<R, U>(url: string, response: R, processor: (response: R) => U) {
let observable = processor(response);
// @ts-ignore
observable = observable.pipe(map((data) => {
return this.isEmptyObject(data) ? null : data;
}));
return observable;
}
// Reference: https://stackoverflow.com/a/32108184/1454888
isEmptyObject(obj) {
if (obj == null) {
return true;
}
if (obj.constructor === Array || obj.constructor === ArrayBuffer) {
return false;
}
for (let prop in obj) {
if (obj.hasOwnProperty(prop)) {
return false;
}
}
return JSON.stringify(obj) === JSON.stringify({});
}
}
So to avoid those compilation issues I added // @ts-ignore on top of them
The ICache only has Get and Set separately. Must I handle concurrency by myself or there is some extension method similar to ConcurrentDictionary.AddOrUpdate? Thanks in advance
Yes, I saw that. I was wondering if there was something similar to the AddOrUpdate method of ConcurrentDictionary. I ended up writing the following extension method:
public static class CacheExtensions
{
public static TValue GetOrUpdate<TKey, TValue>(this ICache cache, TKey key, Func<TValue> seedFactory, Func<TValue, TValue> updateFactory)
{
lock (cache)
{
var value = cache.Get(key, k => seedFactory());
value = updateFactory(value);
cache.Set(key.ToString(), value);
return value;
}
}
}
Hi,
How can I modify rounterTransition.ts to disable the sliding animations? I would want to disable them here so it disables the animations globally for the entire app.
import { animate, state, style, transition, trigger } from '@angular/animations';
export function appModuleAnimation() {
return slideFromBottom();
}
export function accountModuleAnimation() {
return slideFromUp();
}
export function slideFromBottom() {
return trigger('routerTransition', [
state('void', style({ 'padding-top': '20px', opacity: '0' })),
state('*', style({ 'padding-top': '0px', opacity: '1' })),
transition(':enter', [
animate('0.33s ease-out', style({ opacity: '1', 'padding-top': '0px' }))
])
]);
}
export function slideFromUp() {
return trigger('routerTransition', [
state('void', style({ 'margin-top': '-10px', opacity: '0' })),
state('*', style({ 'margin-top': '0px', opacity: '1' })),
transition(':enter', [
animate('0.2s ease-out', style({ opacity: '1', 'margin-top': '0px' }))
])
]);
}