Update My previous solution does not work in 6.9.1, Angular, .NET Framework. The dropdown will be displayed behind the modal window, no matter what value is set for z-index.
Also, see https://github.com/valor-software/ngx-bootstrap/issues/5144
Workaround
<p-table ... [scrollable]="false" ... > <!-- no [scrollable]="true" -->
...
<ng-template pTemplate="body" let-record="$implicit">
<tr>
<td>
<div class="btn-group dropdown" dropdown> <!-- no container="body" -->
<a ... >
...
</a>
<ul class="dropdown-menu" *dropdownMenu> <!-- no style="z-index: 2000px;" -->
<li>
...
</li>
</ul>
</div>
</td>
...
</tr>
</ng-template>
</p-table>
I see - thanks for the information @aaron!
@japnolt on my side it works as expected - but abp.signalr.autoConnect needs to be set to true somewhere. If set to false, onclose() will fire only once when connection fails for the first time (either it fails at start or it fails at some later point) and will not try to reconnect (and therefor onclose() won't fire another time).
Also, notice that the SignalR JavaScript client does not automatically try to reconnect by itself: ASP.NET Core SignalR JavaScript client - Reconnect clients
@japnolt
Wouldn't setInterval be needed to check every 5 seconds instead of setTimeout?
No. If the connection is closed onclose() event is fired once. In this event we re-start() the connection after waiting for a 5 seconds timeout. If this fails onlose() is fired once again. So, this is a kind of loop already.
See better reconnection logic here from David Fowler
This seems to be more robust indeed! Because it doesn't rely on the onclose() event to be fired but restarts on any error catched.
@ismcagdas I guess so - but also just not setting it to false in AppComponent.ngAfterViewInit() does the trick. Which leads me to the question why you guys set it to false there? Does it have to do with angular zone and change detection as well? I think I just don't fully understand the abp.signalr-object's lifecycle here.
I'm curious about this as well.
I have simulated a bad connection using clumsy and my SignalR client (custom; but based on chat-service) doesn't reconnect once the connection is lost because abp.signalr.autoConnect is set to false.
Also, I cannot find any piece of code that sets abp.signalr.autoConnect to true for chat-service after it has been set to false ... So, I guess, chat-service also does not reconnect once the connection is lost.
EDIT
When I set abp.signalr.autoConnect to true SignalR clients try to reconnect as expected.
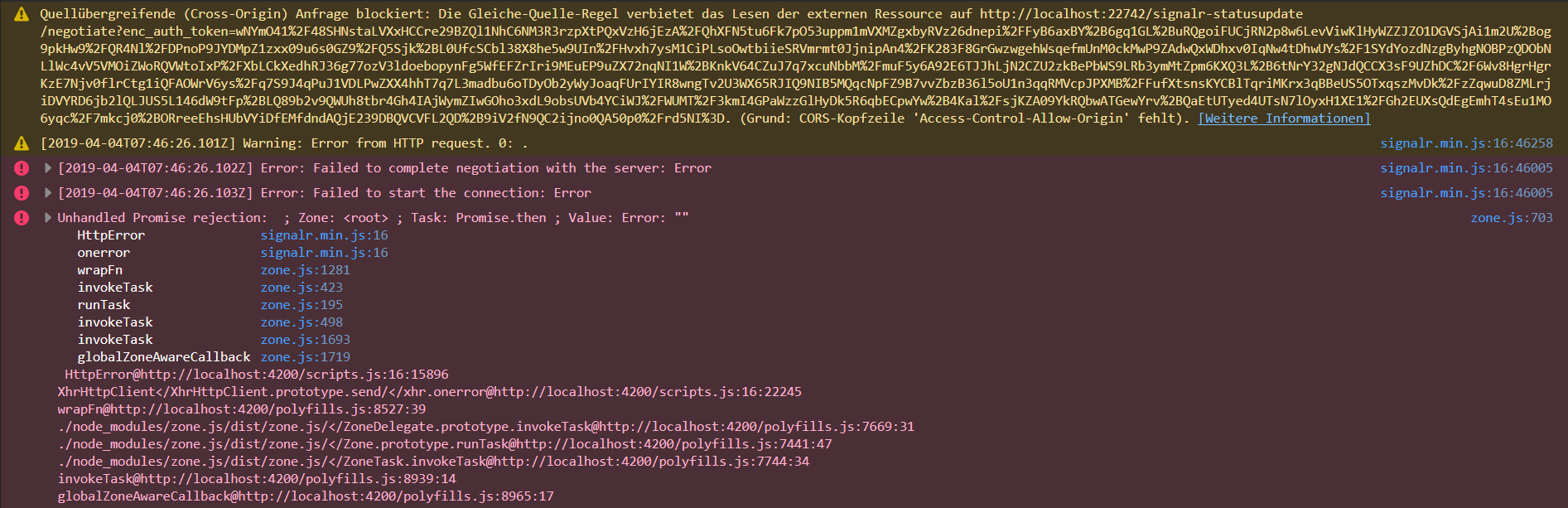
Also, if connection is really bad for a little longer time, the SignalR client might crash because of being unable to complete negotiation with the server, not being able to do anything afterwards (no reconnecting anymore) - see:

@geertveenstra the answer you provided looks really promising to me and I really think it is correct. I don't know why localization won't be applied when I implement it your way (there might be something I'm still missing) - I might give it a try another time or I might try to implement it in a fresh project. Anyway, as soon as I get it to work with the solution you provided, I will mark your answer as the correct one!
@maliming thank you for the provided example!
I see you are extending Abp localization resource files. In my case, I'm trying to extend QA localization resource files - which I cannot make work.
Basically, what I'm trying to do is to split the localization resource files that come with ASPNETZERO into multiple files depending on context. But that's just a nice-to-have and not a must-have. So, for now I will give up on this and continue putting all my text-elements in the single resource file.
Nevertheless, thanks for your time and help @all!
@maliming that would be great : )
Maybe I'm all wrong about the rootNamespace?
Documentation says (Registering XML Localization Sources):
XmlEmbeddedFileLocalizationDictionaryProvider gets an assembly containing XML files (GetExecutingAssembly simply refers to current assembly) and a namespace of XML files (namespace is the calculated assembly name + folder hierarchy of XML files).
And this is XmlEmbeddedFileLocalizationDictionaryProvider.cs
@geertveenstra this line explains why extension directory name cannot start with ProjectName.
So, it seems my original problem was caused by the resource extension folder name starting with ProjectName. Now that I have renamed this folder from ProjectNameExtended to Extended, resource extension files don't seem to have any effect at all.
This is what Logs.txt says:
WARN 2019-04-02 10:30:54,713 [4 ] naries.DictionaryBasedLocalizationSource - Can not find 'Text.Name' in localization source 'ProjectName'!
...
(and some more of the same)