Activities of "cangunaydin"
Hello Halil, if i do BundleTable.EnableOptimizations = true; then it is doing the job otherwise release mode or debugging mode do not make any difference on that. I was expecting the same behavior but it doesn't make any difference, i have fixed that by using the BundleTable.EnableOptimizations
Hi, I don't have the path ~/Abp/Framework/scripts/libs/abp.jquery.js
Instead of that i have /Abp/Framework/scripts/libs/angularjs/abp.ng.js and it has this method
handleResponse: function (response, defer) { var originalData = response.data;
if (originalData.success === true) {
response.data = originalData.result;
defer.resolve(response);
if (originalData.targetUrl) {
abp.ng.http.handleTargetUrl(originalData.targetUrl);
}
} else if(originalData.success === false) {
var messagePromise = null;
if (originalData.error) {
messagePromise = abp.ng.http.showError(originalData.error);
} else {
originalData.error = defaultError;
}
abp.ng.http.logError(originalData.error);
response.data = originalData.error;
defer.reject(response);
if (originalData.unAuthorizedRequest) {
abp.ng.http.handleUnAuthorizedRequest(messagePromise, originalData.targetUrl);
}
}
}
This happens when we use ng-file-upload plugin. When you cancel the upload it triggers the modal.
Thank you for the answer, have a nice year also :)
Hello, Sorry my bad about ~/Abp/Framework/scripts/libs/abp.jquery.js it is over there but when i add break point, it doesn't get in to the break point instead of that it enters the breakpoint that i have put to abp.ng.js it just enters this function 'responseError': function (ngError) { var error = { message: ngError.data, details: ngError.statusText, responseError: true }
abp.ng.http.showError(error);
abp.ng.http.logError(error);
return $q.reject(ngError);
}
I have the same problem. Windows defender is blocking it in my pc.
angular-message-format.min.js is the problem i guess. This is the information that i get from windows defender.
/Scripts/angular-message-format.min.js webfile:C:\ProgramData\Microsoft\Windows Defender\LocalCopy{8946D688-A3A0-4642-BA9A-9B3311F3C9B0}-MediaManagerV3.zip|chrome.exe
Category: Trojan Downloader
Description: This program is dangerous and downloads other programs.
Recommended action: Remove this software immediately.
Maybe these links can also help. This is the threat that is blocked by windows defender.
<a class="postlink" href="https://www.microsoft.com/security/portal/threat/encyclopedia/entry.aspx?Name=TrojanDownloader:JS/Nemucod.A!cl&ThreatID=-2147257020">https://www.microsoft.com/security/port ... 2147257020</a>
<a class="postlink" href="https://www.microsoft.com/security/portal/threat/encyclopedia/Entry.aspx?Name=TrojanDownloader:JS/Nemucod.CL">https://www.microsoft.com/security/port ... Nemucod.CL</a>
<a class="postlink" href="https://www.microsoft.com/security/portal/threat/Encyclopedia/Entry.aspx?Name=JS/Nemucod">https://www.microsoft.com/security/port ... JS/Nemucod</a>
Hello. If someone is looking for a workaround to this issue. You can try this solution
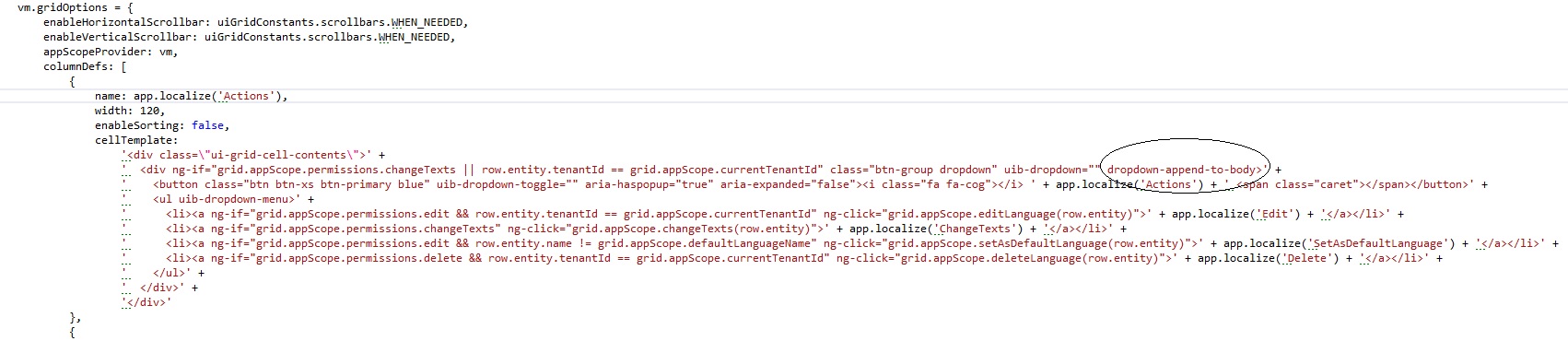
in the grid options for ui-grid when you create the cell template for actions button, You need to add "dropdown-append-to-body " to child div of "ui-grid-cell-contents" here is a link for the fix i have found it while i am googling around.
<a class="postlink" href="http://plnkr.co/edit/baiBVqc8DiWG17kztkt5?p=preview">http://plnkr.co/edit/baiBVqc8DiWG17kztkt5?p=preview</a>
Example image from ~/App/common/views/languages/index.js that i have modified is attached

Ok my bad now i have an access thank you.
Can i also have a github access?
u: cangunaydin email: <a href="mailto:[email protected]">[email protected]</a>
Actually i was talking about the .html file
<a class="postlink" href="https://github.com/aspnetzero/aspnet-zero-core/blob/c2f52042bd74e1d29674b33f4a75dde944441fd2/angular/src/app/shared/layout/profile/change-profile-picture-modal.component.html">https://github.com/aspnetzero/aspnet-ze ... onent.html</a>
below here you can see that you are calling hide() function which is not in component.ts
<button type="button" class="close" aria-label="Close" (click)="hide()">
<span aria-hidden="true">×</span>
</button>
And when i run the project it doesn't close the modal when i click that. I have the latest version that i have downloaded 2 days ago.
Also saving variable is in .html file, you can see it below.
<button type="button" class="btn default close-button" (click)="close()" [disabled]="saving">{{l("Cancel")}}</button>
<button type="submit" class="btn blue save-button" [disabled]="!changeProfilePictureModalForm.form.valid || saving"><i class="fa fa-save"></i> <span>{{l("Save")}}</span></button>
but there is no variable called saving in the component.ts.
If it is global or coming from the inherited class i don't know but on click it doesn't close the modal for sure in my app :)
Thank you, I will try it.