Hello
How can ı call and use already created SQL views on my project?
Thanks.
Hello
"npm run create-bundles" command not working on developer command promp.

This is log file
0 info it worked if it ends with ok
1 verbose cli [
1 verbose cli 'C:\Program Files\nodejs\node.exe',
1 verbose cli 'C:\Program Files\nodejs\node_modules\npm\bin\npm-cli.js',
1 verbose cli 'run',
1 verbose cli 'create-bundles'
1 verbose cli ]
2 info using [email protected]
3 info using [email protected]
4 verbose run-script [ 'precreate-bundles', 'create-bundles', 'postcreate-bundles' ]
5 info lifecycle [email protected]~precreate-bundles: [email protected]
6 info lifecycle [email protected]~create-bundles: [email protected]
7 verbose lifecycle [email protected]~create-bundles: unsafe-perm in lifecycle true
8 verbose lifecycle [email protected]~create-bundles: PATH: C:\Program Files\nodejs\node_modules\npm\node_modules\npm-lifecycle\node-gyp-bin;C:\Users\Efe\Desktop\CFCRM\CFCRM\src\CFCRM.Web.Mvc\node_modules.bin;C:\Program Files (x86)\Microsoft Visual Studio\2019\Community\Common7\IDE\Extensions\Microsoft\IntelliCode\CLI;C:\Program Files (x86)\Microsoft Visual Studio\2019\Community\Common7\IDE\CommonExtensions\Microsoft\TestWindow;C:\Program Files (x86)\Microsoft Visual Studio\2019\Community\Common7\IDE\CommonExtensions\Microsoft\TeamFoundation\Team Explorer;C:\Program Files (x86)\Microsoft Visual Studio\2019\Community\MSBuild\Current\bin\Roslyn;C:\Program Files (x86)\Microsoft Visual Studio\2019\Community\Team Tools\Performance Tools;C:\Program Files (x86)\Microsoft Visual Studio\Shared\Common\VSPerfCollectionTools\vs2019;C:\Program Files (x86)\Microsoft SDKs\Windows\v10.0A\bin\NETFX 4.8 Tools;C:\Program Files (x86)\Microsoft Visual Studio\2019\Community\Common7\IDE\CommonExtensions\Microsoft\FSharp;C:\Program Files (x86)\Windows Kits\10\bin\10.0.18362.0\x86;C:\Program Files (x86)\Windows Kits\10\bin\x86;C:\Program Files (x86)\Microsoft Visual Studio\2019\Community\MSBuild\Current\Bin;C:\Windows\Microsoft.NET\Framework\v4.0.30319;C:\Program Files (x86)\Microsoft Visual Studio\2019\Community\Common7\IDE;C:\Program Files (x86)\Microsoft Visual Studio\2019\Community\Common7\Tools;C:\Python38\Scripts;C:\Python38;C:\Windows\system32;C:\Windows;C:\Windows\System32\Wbem;C:\Windows\System32\WindowsPowerShell\v1.0;C:\Windows\System32\OpenSSH;C:\Program Files (x86)\Microsoft SQL Server\150\DTS\Binn;C:\Program Files\Microsoft SQL Server\130\Tools\Binn;C:\Program Files\Microsoft SQL Server\Client SDK\ODBC\170\Tools\Binn;C:\Program Files\Microsoft SQL Server\Client SDK\ODBC\130\Tools\Binn;C:\Program Files (x86)\Microsoft SQL Server\140\Tools\Binn;C:\Program Files\Microsoft SQL Server\140\Tools\Binn;C:\Program Files\Microsoft SQL Server\140\DTS\Binn;C:\ProgramData\chocolatey\bin;C:\Program Files\nodejs;C:\Program Files\dotnet;C:\Users\Efe\AppData\Local\Microsoft\WindowsApps;;C:\Users\Efe\AppData\Local\Programs\Microsoft VS Code\bin;C:\Users\Efe.dotnet\tools;C:\Users\Efe\AppData\Roaming\npm;C:\Users\Efe.dotnet\tools;C:\Program Files (x86)\Microsoft Visual Studio\2019\Community\Common7\IDE\VC\Linux\bin\ConnectionManagerExe
9 verbose lifecycle [email protected]~create-bundles: CWD: C:\Users\Efe\Desktop\CFCRM\CFCRM\src\CFCRM.Web.Mvc
10 silly lifecycle [email protected]~create-bundles: Args: [ '/d /s /c', 'yarn && gulp buildDev' ]
11 silly lifecycle [email protected]~create-bundles: Returned: code: 1 signal: null
12 info lifecycle [email protected]~create-bundles: Failed to exec create-bundles script
13 verbose stack Error: [email protected] create-bundles: yarn && gulp buildDev
13 verbose stack Exit status 1
13 verbose stack at EventEmitter.<anonymous> (C:\Program Files\nodejs\node_modules\npm\node_modules\npm-lifecycle\index.js:332:16)
13 verbose stack at EventEmitter.emit (events.js:315:20)
13 verbose stack at ChildProcess.<anonymous> (C:\Program Files\nodejs\node_modules\npm\node_modules\npm-lifecycle\lib\spawn.js:55:14)
13 verbose stack at ChildProcess.emit (events.js:315:20)
13 verbose stack at maybeClose (internal/child_process.js:1021:16)
13 verbose stack at Process.ChildProcess._handle.onexit (internal/child_process.js:286:5)
14 verbose pkgid [email protected]
15 verbose cwd C:\Users\Efe\Desktop\CFCRM\CFCRM\src\CFCRM.Web.Mvc
16 verbose Windows_NT 10.0.18363
17 verbose argv "C:\Program Files\nodejs\node.exe" "C:\Program Files\nodejs\node_modules\npm\bin\npm-cli.js" "run" "create-bundles"
18 verbose node v12.18.1
19 verbose npm v6.14.5
20 error code ELIFECYCLE
21 error errno 1
22 error [email protected] create-bundles: yarn && gulp buildDev
22 error Exit status 1
23 error Failed at the [email protected] create-bundles script.
23 error This is probably not a problem with npm. There is likely additional logging output above.
24 verbose exit [ 1, true ]
I am using asp.net zero mvc core version. When ı publish my project, login page opens but does not logi on chrome and internet explorer. But it works slowly on safari and firefox. What is problem? Can you help me?
Hello
I am using asp.net zero core mvc version. When ı want to tables scrool feature, ı change js file like this :scrollX: true but scroll feature does not work. When ı change js file like this: ,scrollX:true, responsive: false, it works but table is broken like this screenshot.
Can you help me? What is wrong? Thank you
var dataTable = _$customersTable.DataTable({
scrollX: true,
responsive: false,
paging: true,
serverSide: true,
processing: true,
listAction: {
ajaxFunction: _customersService.getAll,
inputFilter: function () {
return {
};
}
},
columnDefs: [
{
className: "text-align-right-buttons",
targets: 7,
width: 1,
data: null,
orderable: false,
autoWidth: false,
defaultContent: "<button id='btnEdit' class=\"btn btn-sm btn-clean btn-icon btn-icon-md\"><i class='la la-edit' title='" + app.localize('Edit') + "'></i/></button><button id='btnDelete' class=\"btn btn-sm btn-clean btn-icon btn-icon-md\"><i class='la la-trash' title='" + app.localize('Delete') + "'></i/></button>"
},
{
className: "clickView",
targets: 0,
data: "customer.name",
name: "name"
},
{
className: "clickView",
targets: 1,
data: "customer.phone1",
name: "phone1"
},
{
className: "clickView",
targets: 2,
data: "customer.email",
name: "email"
},
{
className: "clickView",
targets: 3,
data: "customer.web",
name: "web"
},
{
className: "clickView",
targets: 4,
data: "cityName",
name: "invoiceCityFk.name"
},
{
className: "clickView",
targets: 5,
data: "sectorName",
name: "sectorFk.name"
},
{
className: "clickView",
targets: 6,
data: "customer.status",
name: "status",
render: function (status) {
return app.localize('Enum_CustomerStatus_' + status);
}
}
]
});
Hello. I need create many to many relationship and one to many relationship entities with using power tool. How do I do that? Thank you.
Hello how can ı have colums with show-hide option? js codes are here . Thank you.
(function () { $(function () {
var _$countriesTable = $('#CountriesTable');
var _countriesService = abp.services.app.countries;
var _entityTypeFullName = 'CFCRM.Countries.Country';
$('.date-picker').datetimepicker({
locale: abp.localization.currentLanguage.name,
format: 'L'
});
var _permissions = {
create: abp.auth.hasPermission('Pages.Countries.Create'),
edit: abp.auth.hasPermission('Pages.Countries.Edit'),
'delete': abp.auth.hasPermission('Pages.Countries.Delete')
};
var _createOrEditModal = new app.ModalManager({
viewUrl: abp.appPath + 'App/Countries/CreateOrEditModal',
scriptUrl: abp.appPath + 'view-resources/Areas/App/Views/Countries/_CreateOrEditModal.js',
modalClass: 'CreateOrEditCountryModal'
});
var _viewCountryModal = new app.ModalManager({
viewUrl: abp.appPath + 'App/Countries/ViewcountryModal',
modalClass: 'ViewCountryModal'
});
var _entityTypeHistoryModal = app.modals.EntityTypeHistoryModal.create();
function entityHistoryIsEnabled() {
return abp.auth.hasPermission('Pages.Administration.AuditLogs') &&
abp.custom.EntityHistory &&
abp.custom.EntityHistory.IsEnabled &&
_.filter(abp.custom.EntityHistory.EnabledEntities, entityType => entityType === _entityTypeFullName).length === 1;
}
var getDateFilter = function (element) {
if (element.data("DateTimePicker").date() == null) {
return null;
}
return element.data("DateTimePicker").date().format("YYYY-MM-DDT00:00:00Z");
}
var dataTable = _$countriesTable.DataTable({
paging: true,
serverSide: true,
processing: true,
listAction: {
ajaxFunction: _countriesService.getAll,
inputFilter: function () {
return {
filter: $('#CountriesTableFilter').val()
};
}
},
columnDefs: [
{
width: 30,
targets: 2,
data: null,
orderable: false,
autoWidth: false,
defaultContent: '',
rowAction: {
element: $("<button/>")
.addClass("btn btn-sm btn-clean btn-icon btn-icon-md")
.attr("title", app.localize("View"))
.append($("<i/>")
.addClass("la la-eye")
).click(function (data) {
_viewCountryModal.open({ id: $(this).data().country.id });
})
}
},
{
width: 30,
targets: 3,
data: null,
orderable: false,
autoWidth: false,
defaultContent: '',
rowAction: {
element: $("<button/>")
.addClass("btn btn-sm btn-clean btn-icon btn-icon-md")
.attr("title", app.localize("EditCountry"))
.append($("<i/>")
.addClass("la la-edit")
).click(function (data) {
_createOrEditModal.open({ id: $(this).data().country.id });
})
}
},
{
width: 30,
targets: 4,
data: null,
orderable: false,
autoWidth: false,
defaultContent: '',
rowAction: {
element: $("<button/>")
.addClass("btn btn-sm btn-clean btn-icon btn-icon-md")
.attr("title", app.localize("DeleteCountry"))
.append($("<i/>")
.addClass("la la-trash")
).click(function (data) {
deleteCountry($(this).data().country);
})
}
},
{
targets: 0,
data: "country.name",
name: "name"
},
{
targets: 1,
data: "country.phoneCode",
name: "phoneCode"
}
]
});
function getCountries() {
dataTable.ajax.reload();
}
function deleteCountry(country) {
abp.message.confirm(
'',
app.localize('AreYouSure'),
function (isConfirmed) {
if (isConfirmed) {
_countriesService.delete({
id: country.id
}).done(function () {
getCountries(true);
abp.notify.success(app.localize('SuccessfullyDeleted'));
});
}
}
);
}
$('#ShowAdvancedFiltersSpan').click(function () {
$('#ShowAdvancedFiltersSpan').hide();
$('#HideAdvancedFiltersSpan').show();
$('#AdvacedAuditFiltersArea').slideDown();
});
$('#HideAdvancedFiltersSpan').click(function () {
$('#HideAdvancedFiltersSpan').hide();
$('#ShowAdvancedFiltersSpan').show();
$('#AdvacedAuditFiltersArea').slideUp();
});
$('#CreateNewCountryButton').click(function () {
_createOrEditModal.open();
});
$('#ExportToExcelButton').click(function () {
_countriesService
.getCountriesToExcel({
filter: $('#CountriesTableFilter').val()
})
.done(function (result) {
app.downloadTempFile(result);
});
});
abp.event.on('app.createOrEditCountryModalSaved', function () {
getCountries();
});
$('#GetCountriesButton').click(function (e) {
e.preventDefault();
getCountries();
});
$(document).keypress(function (e) {
if (e.which === 13) {
getCountries();
}
});
});
})();
Hello,
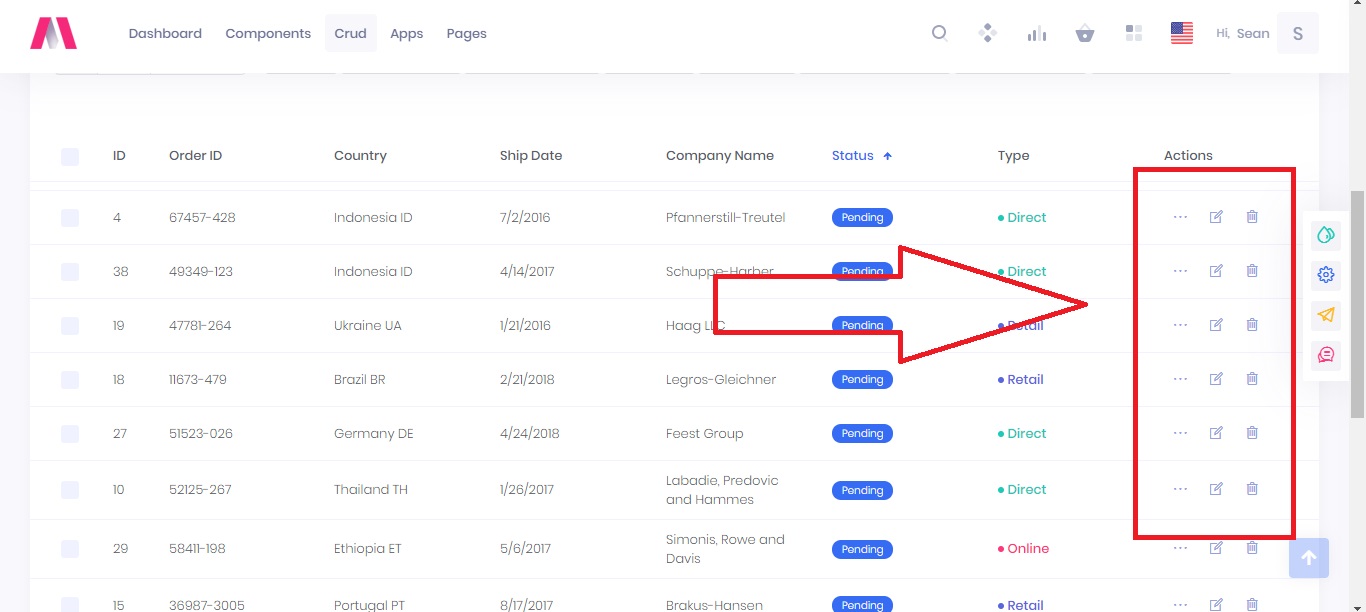
How can ı have edit, delete buttons like this? 
My js codes are here. (function () { $(function () {
var _$countriesTable = $('#CountriesTable');
var _countriesService = abp.services.app.countries;
var _entityTypeFullName = 'CFCRM.Countries.Country';
$('.date-picker').datetimepicker({
locale: abp.localization.currentLanguage.name,
format: 'L'
});
var _permissions = {
create: abp.auth.hasPermission('Pages.Countries.Create'),
edit: abp.auth.hasPermission('Pages.Countries.Edit'),
'delete': abp.auth.hasPermission('Pages.Countries.Delete')
};
var _createOrEditModal = new app.ModalManager({
viewUrl: abp.appPath + 'App/Countries/CreateOrEditModal',
scriptUrl: abp.appPath + 'view-resources/Areas/App/Views/Countries/_CreateOrEditModal.js',
modalClass: 'CreateOrEditCountryModal'
});
var _viewCountryModal = new app.ModalManager({
viewUrl: abp.appPath + 'App/Countries/ViewcountryModal',
modalClass: 'ViewCountryModal'
});
var _entityTypeHistoryModal = app.modals.EntityTypeHistoryModal.create();
function entityHistoryIsEnabled() {
return abp.auth.hasPermission('Pages.Administration.AuditLogs') &&
abp.custom.EntityHistory &&
abp.custom.EntityHistory.IsEnabled &&
_.filter(abp.custom.EntityHistory.EnabledEntities, entityType => entityType === _entityTypeFullName).length === 1;
}
var getDateFilter = function (element) {
if (element.data("DateTimePicker").date() == null) {
return null;
}
return element.data("DateTimePicker").date().format("YYYY-MM-DDT00:00:00Z");
}
var dataTable = _$countriesTable.DataTable({
paging: true,
serverSide: true,
processing: true,
listAction: {
ajaxFunction: _countriesService.getAll,
inputFilter: function () {
return {
filter: $('#CountriesTableFilter').val()
};
}
},
columnDefs: [
{
width: 120,
targets: 0,
data: null,
orderable: false,
autoWidth: false,
defaultContent: '',
rowAction: {
cssClass: 'btn btn-brand dropdown-toggle',
text: '<i class="fa fa-cog"></i> ' + app.localize('Actions') + ' <span class="caret"></span>',
items: [
{
text: app.localize('View'),
action: function (data) {
_viewCountryModal.open({ id: data.record.country.id });
}
},
{
text: app.localize('Edit'),
visible: function () {
return _permissions.edit;
},
action: function (data) {
_createOrEditModal.open({ id: data.record.country.id });
}
},
{
text: app.localize('History'),
visible: function () {
return entityHistoryIsEnabled();
},
action: function (data) {
_entityTypeHistoryModal.open({
entityTypeFullName: _entityTypeFullName,
entityId: data.record.country.id
});
}
},
{
text: app.localize('Delete'),
visible: function () {
return _permissions.delete;
},
action: function (data) {
deleteCountry(data.record.country);
}
}]
}
},
{
targets: 1,
data: "country.name",
name: "name"
},
{
targets: 2,
data: "country.phoneCode",
name: "phoneCode"
}
]
});
function getCountries() {
dataTable.ajax.reload();
}
function deleteCountry(country) {
abp.message.confirm(
'',
app.localize('AreYouSure'),
function (isConfirmed) {
if (isConfirmed) {
_countriesService.delete({
id: country.id
}).done(function () {
getCountries(true);
abp.notify.success(app.localize('SuccessfullyDeleted'));
});
}
}
);
}
$('#ShowAdvancedFiltersSpan').click(function () {
$('#ShowAdvancedFiltersSpan').hide();
$('#HideAdvancedFiltersSpan').show();
$('#AdvacedAuditFiltersArea').slideDown();
});
$('#HideAdvancedFiltersSpan').click(function () {
$('#HideAdvancedFiltersSpan').hide();
$('#ShowAdvancedFiltersSpan').show();
$('#AdvacedAuditFiltersArea').slideUp();
});
$('#CreateNewCountryButton').click(function () {
_createOrEditModal.open();
});
$('#ExportToExcelButton').click(function () {
_countriesService
.getCountriesToExcel({
filter : $('#CountriesTableFilter').val()
})
.done(function (result) {
app.downloadTempFile(result);
});
});
abp.event.on('app.createOrEditCountryModalSaved', function () {
getCountries();
});
$('#GetCountriesButton').click(function (e) {
e.preventDefault();
getCountries();
});
$(document).keypress(function(e) {
if(e.which === 13) {
getCountries();
}
});
}); })();