Activities of "devinedon"
ANZ 9.3 - .NET Core + Angular
I am aware that to change the splash screen to resemble your logo you would do the following:
iOS uses an image to display a splash screen depending on which screen size the application is running on. Replace the images Default*.png in \Resources\ folder with the same sizes. You can also change Icon*.png according to your custom icon.
However how would I go about filling the screen throughout the application for devices such as iPhone x. I attempted setting SafeAreaLayoutGuide in the storyboard however nothing helped.
I also attempted adding these values to the info.plist file but didnt change anything:
<key>UIStatusBarHidden</key>
<true/>
<key>UIViewControllerBasedStatusBarAppearance</key>
<false/>
Thanks!
Currently running : ANZ 9.3
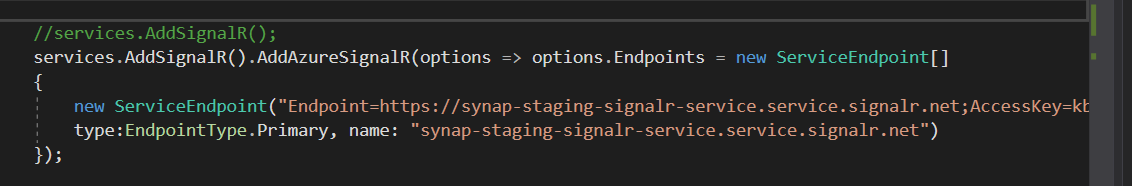
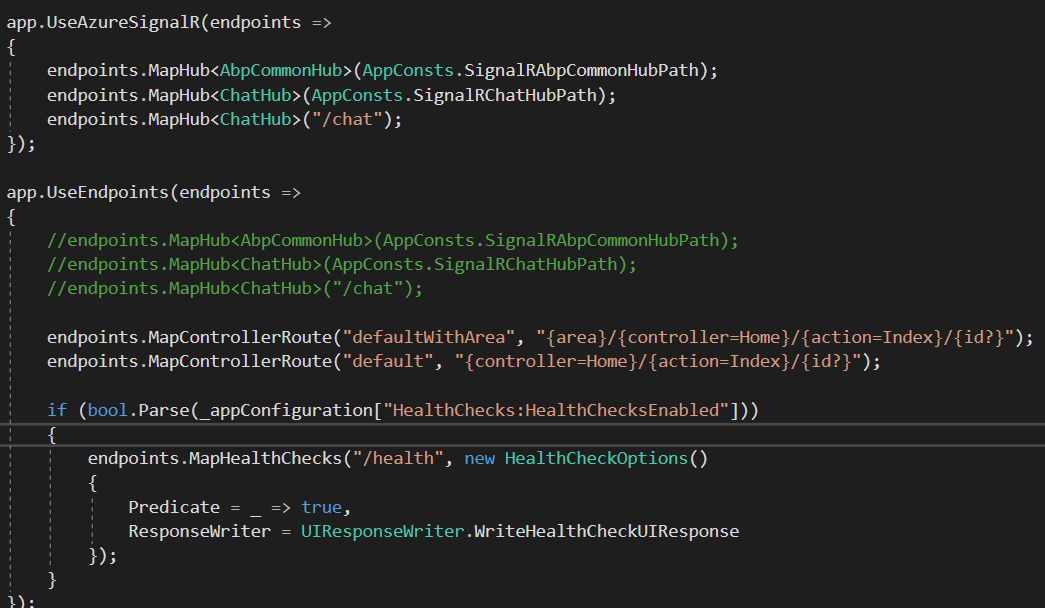
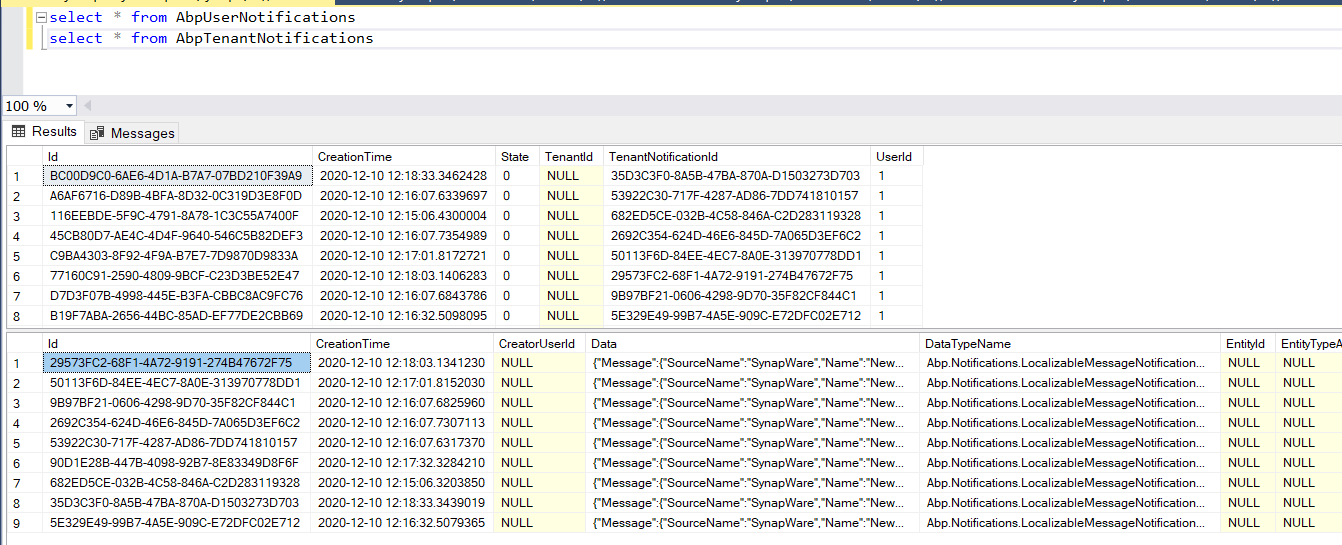
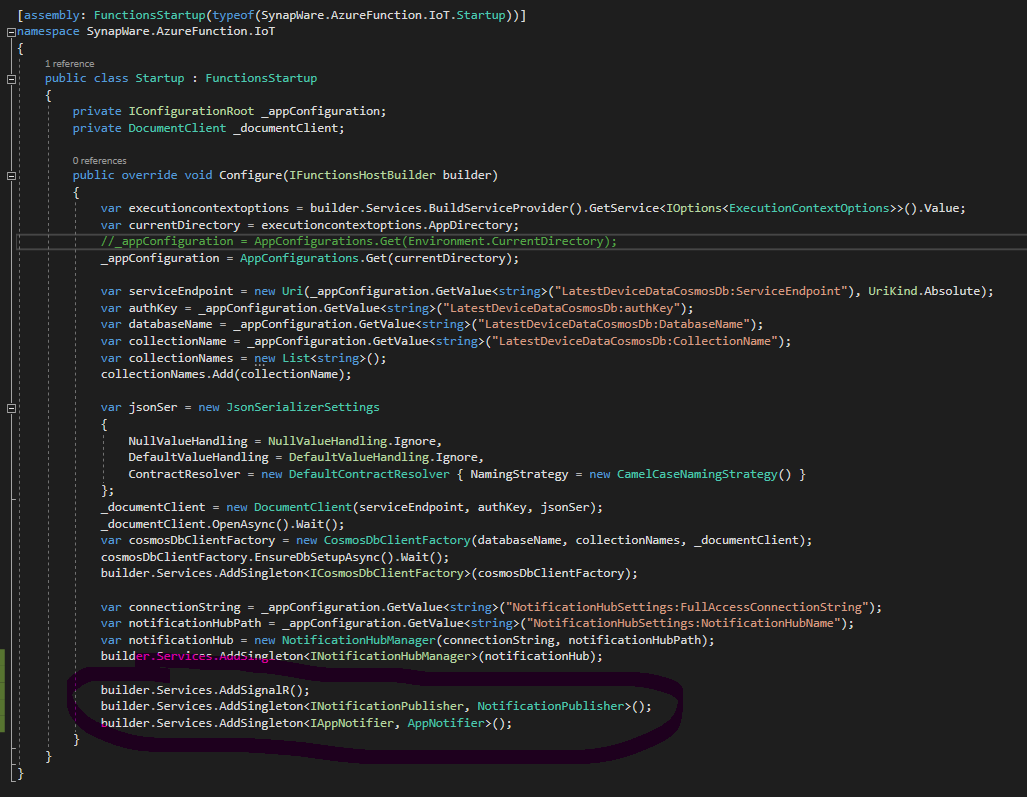
We currently heavily use Azure for our pipeline. We have logic within an Azure Function that does Azure Push Notifications so would love to also send to the web to notify users via AppNotifier here as well.
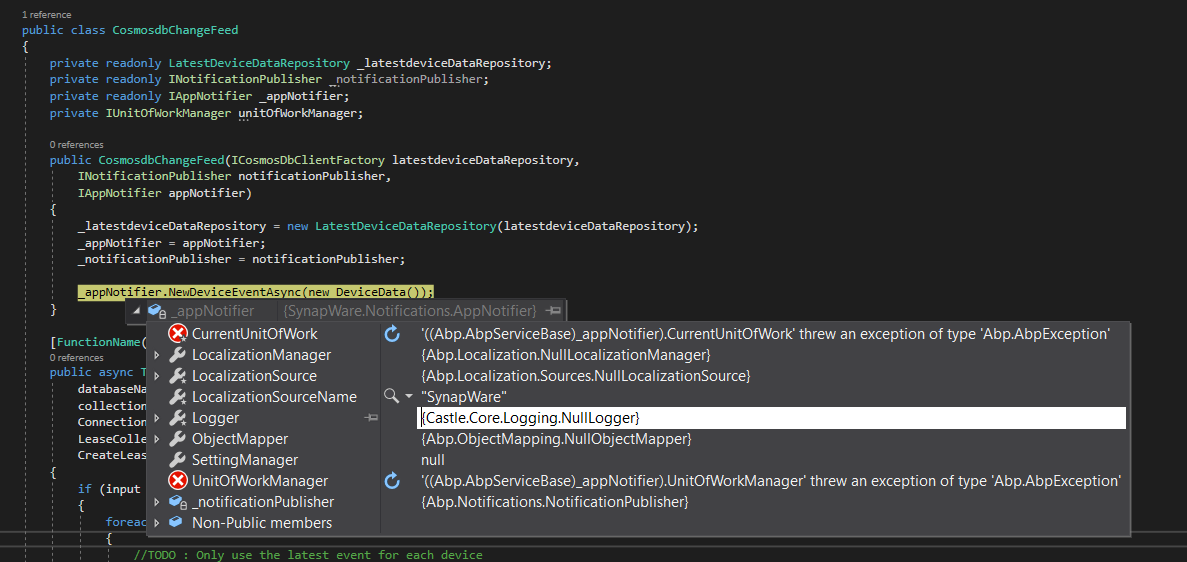
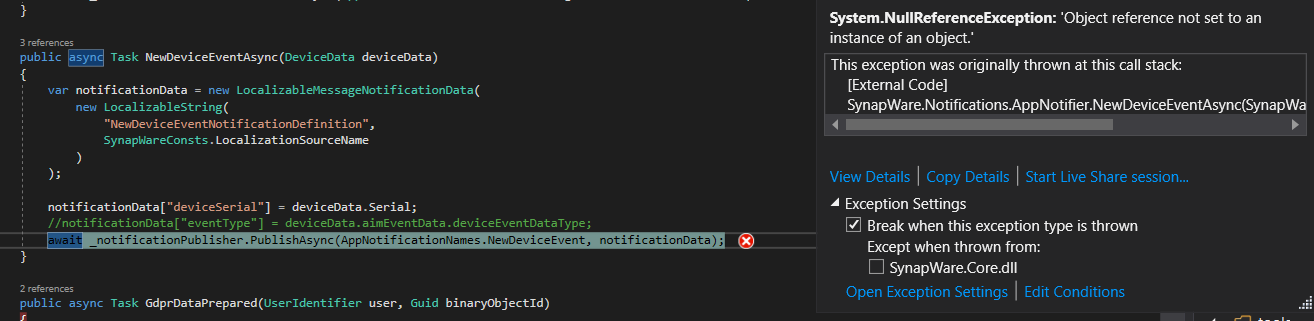
There is probably a much larger requirment but what is needed to push messages outside of web host? I am battling to access AppNotifier (Object reference).
The FunctionStartup Configuration - where I attempt to DI IAppNotifier? :shrug :

Any help would be appreciated. I am assuming Im misunderstanding a key understanding regarding the signalR notification system and what is possible.
Hi,
As a follow up to post #9763, as an alternative option I thought of (but which I can't get to work!) is as follows:
- Create a new DynamicEntityPropertyClass, which also inherits from IFullAudited, and then enable Entity History for FullAuditedEntities
- https://docs.aspnetzero.com/en/aspnet-core-mvc/latest/Extending-Existing-Entities
[Audited]
public class MyDynamicEntityProperty : DynamicEntityProperty, IFullAudited
{
public DateTime CreationTime { get; set; }
public long? CreatorUserId { get; set; }
public DateTime? LastModificationTime { get; set; }
public long? LastModifierUserId { get; set; }
public bool IsDeleted { get; set; }
public long? DeleterUserId { get; set; }
public DateTime? DeletionTime { get; set; }
}
Configuration.EntityHistory.Selectors.Add(
new NamedTypeSelector("Abp.FullAuditedEntities", type => typeof(IFullAudited).IsAssignableFrom(type)));
After running the migration to generate the new table with the IFullAudited columns, the relevant columns are not updating e.g. when I add a new entity, the CreationTime and CreatorUserId are still null.
Is the above implementation possible, or am I going down an impossible route?
Hi there,
What is the best approach to enable tracking on a dynamic properties itself? We are already using dynamic properties and finding it very effective however we would love some history changes along with who modified it (UserID).
.NET Core 3.1 Angular ANZ 9.0.1
Hey,
I get the following error only when running the iOS application on my iPhone. When using the simulator its fine. On Android it works fine on both a simulator and a physical device. Its at runtime after the splash screen stage has completed.
Unhandled Exception *: Castle.MicroKernel.ComponentActivator.ComponentActivatorException: ComponentActivator: could not instantiate SynapWare.Views.LoginView ---> System.InvalidCastException: Specified cast is not valid.
.NET Core 3.1, ANZ 9.0.1 Angular.
Hey everyone,
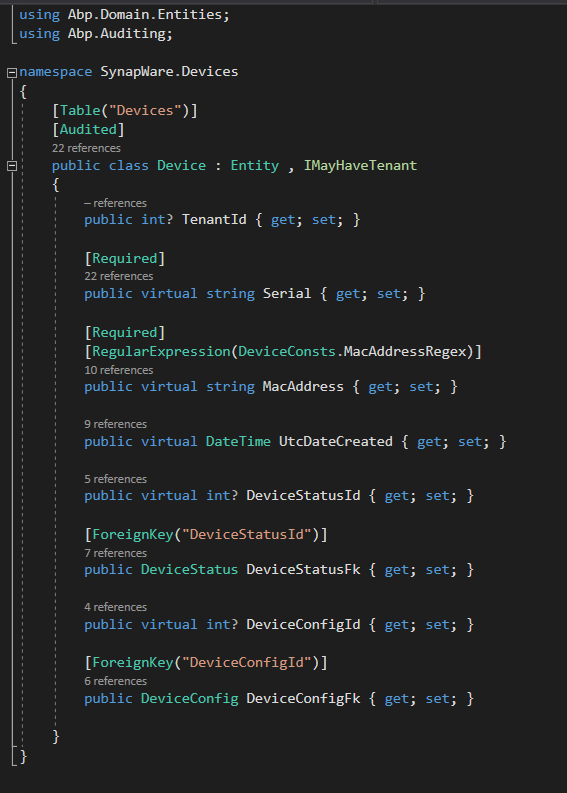
Just a question to see if anyone has encountered a similar requirment and can recommend a smart approach for this. So currently we have a Device entity (used Power Tools to assist with). Its pretty self explanatory what it is; its an IoT Device. What we require is to group devices in some way, similar to how Organization units groups users (and roles). Would it be best to duplicate how Org Units is being done or is there a better smarter approach within ABP/ANZ? Reason being is the UI is perfect in what we want to achieve regarding the steps in the user going about assigning a device to a group. We may eventually assign device groups by geolocation, date etc...
Best Regards Donovan
Version 9.0.1 - NET Core 3.1, Angular
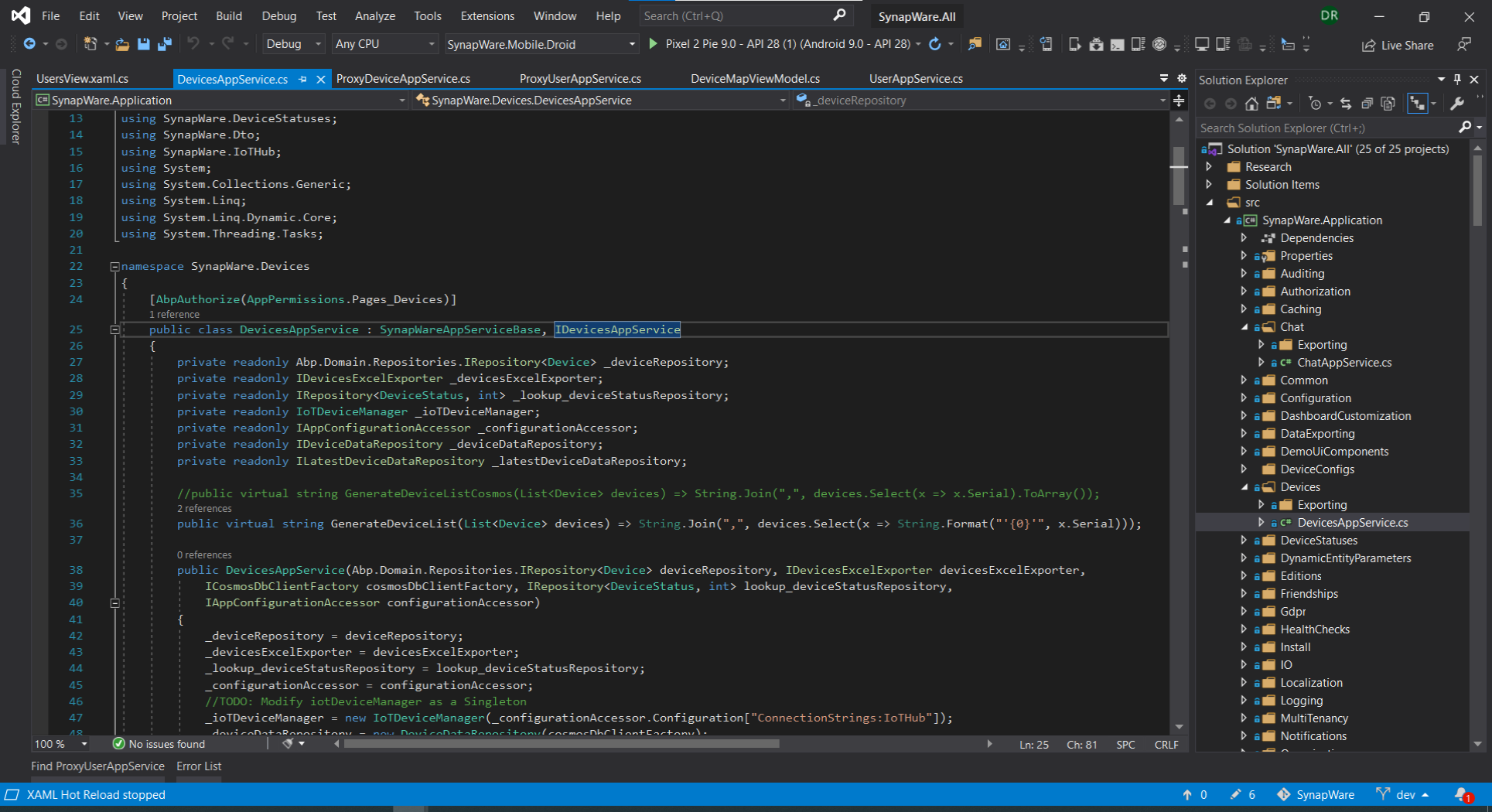
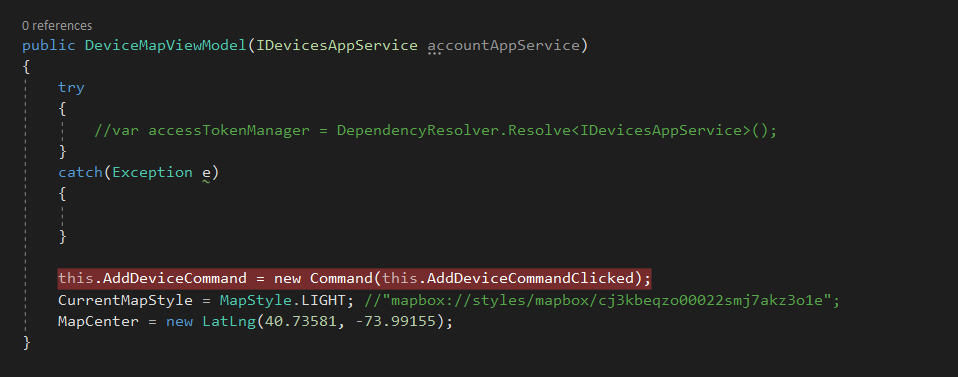
Hey, so I have an application service that I am already using on the web app - DeviceAppService. This is defined as per instruction within the Application project. The web application is using it well to retrieve device data from the backend (cosmosdb, IoT hub and SQL). In other words as far as I can see dependency injection works very well here using nswag to generate proxies and hence use them within the frontend
However, when used within a viewmodel (or code behind) in the mobile application I get the following error :
BindingContext of views must inherit XamarinViewModel. Given view's BindingContext is not like that: SynapWare.Views.DeviceMapView'
I created proxydeviceappservice within Application.Client hoping this would resolve it.
Hey guys,
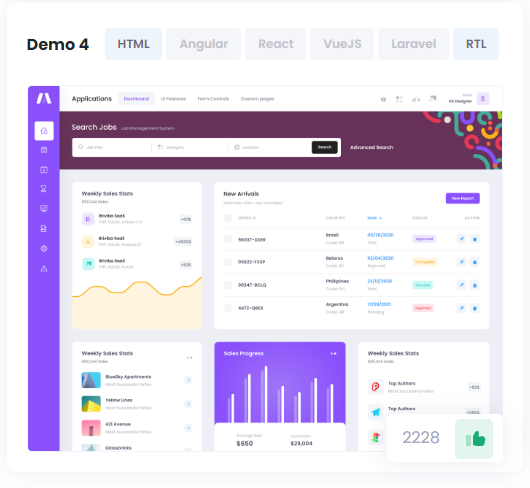
I would love to be able to use the sidebar as per demo 4 in the Metronic demo.

We are busy trying to achieve the following

Im assuming it is possible as its available in demo 4 - we are working off theme #4.