thanks all.
hi, Here is some information that you can reference.
<cite>alper: </cite> why don't you publish 2 different AspNet Zero applications for both external and internal access?
Hi,
do you mean deploy two applications(the API and Angular client, in different ports) and share one database? it seems a good idea!
Dear All,
it still has some problem, now the issue is: In order to let LAN 192.168.0.xxx works, so I have the settings: Client: "remoteServiceBaseUrl": "http://192.168.0.2:22742", "appBaseUrl": "http://192.168.0.2:4200", API: "App": { "ServerRootAddress": "http://192.168.0.2:22742/","http://192.168.11.129:22742/", "ClientRootAddress": "http://192.168.0.2:4200/", "CorsOrigins": "http://192.168.11.129:4200,http://192.168.0.2:4200,http://localhost:4200" }, the setting is working for LAN 192.168.0.xxx
but if I access the web set from LAN 192.168.11.xx:4200, the client attempts to connect the API, 192.168.0.2:22742. but the API is not available via 192.168.0.2:22742, since the IP is in another LAN, it give the following errors:
"192.168.11.129/:1 Failed to load <a class="postlink" href="http://192.168.0.2:22742/AbpUserConfiguration/GetAll">http://192.168.0.2:22742/AbpUserConfiguration/GetAll</a>: Response to preflight request doesn't pass access control check: No 'Access-Control-Allow-Origin' header is present on the requested resource. Origin 'http://192.168.11.129:4200' is therefore not allowed access."
I think this a big shortage for this architecture, anyone can help me about how to solve this problem? thanks.
<cite>maliming: </cite> I have no verification, but in theory there is no problem. What problem are you having now?
Hi,
it works now after that added the client IPs to the "CorsOrgins". BTW, we don't need the reverse proxy for this case.
"App": { "ServerRootAddress": "http://192.168.0.2:22742/", "ClientRootAddress": "http://192.168.0.2:4200/", "CorsOrigins": "http://192.168.11.129:4200,http://192.168.0.2:4200,http://localhost:4200" },
<cite>maliming: </cite> The website chooses an IP. LAN A and LAN B respectively access the IP addresses that they can access. IIS does a local reverse proxy for another IP
[attachment=0:1bffs8ra]3.jpg[/attachment:1bffs8ra]
Hello maliming,
have you even verfied for this soluction, I tried to create the revserse proxy for the site, but it seems don't work.
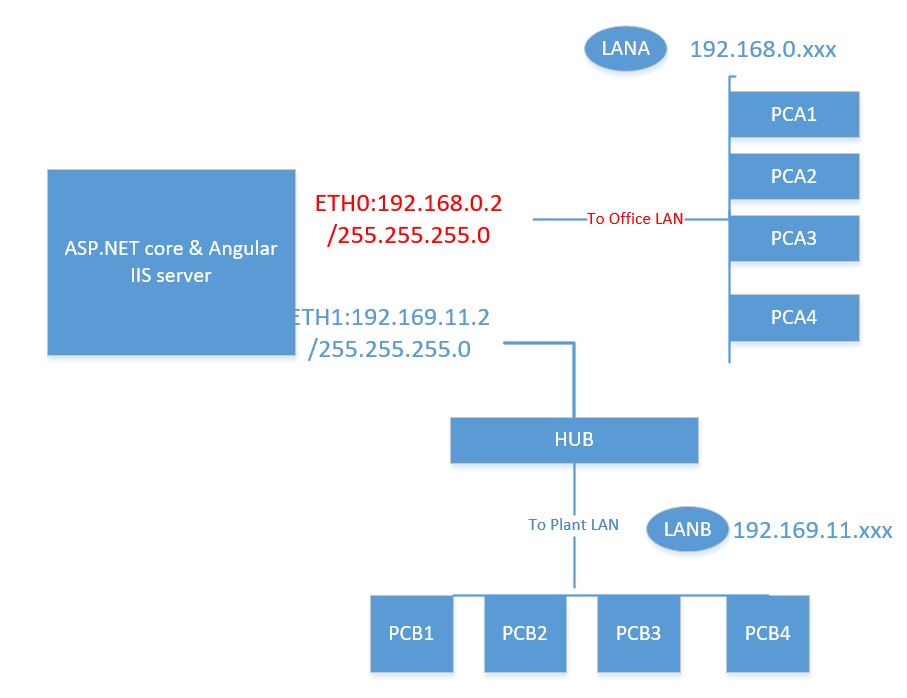
Dear All, I am sorry that I didn't describe my question clearly. My server connects to two LANs, means there are two Neatwork cards, one is ETH0 192.168.0.2/255.255.255.0 coneect to LANA. another is ETH1 192.169.11.2/255.255.255.0 connect to LANB. please see the attached network layout for more details.
so my question is how to make the server is accessible for all the users from LAN A and LAN B? I use IIS + MS server2012 for the web site server, and bind two ips(192.168.0.2 and 192.169.11.2) to the website in IIS. but I don't know how to configure the appconfig.json files for angular client and the API server side.
for the following configuration, it it only accessible for the user from LAN A user 192.168.0.xxx, and not works for LANB users-192.169.11.xxx.
please help how to make the site is accessible for both LANA and LAN B?
Angular appconfig.json { "remoteServiceBaseUrl": "http://192.168.0.2:22742", "appBaseUrl": "http://192.168.0.2:4200", "localeMappings": [ { "from": "pt-BR", "to": "pt" }, { "from": "zh-CN", "to": "zh" }, { "from": "he-IL", "to": "he" } ] }
API appconfig.json
{
"ConnectionStrings": {
"Default": "Data Source=.;Initial Catalog=DemoDb;Integrated Security=True;"
},
"AbpZeroLicenseCode": "00N9tDX1sYcjriViVY8+FvIjHIiQJK0pkzfc5a75f521127658a191fde752fcdba0",
"Abp": {
"RedisCache": {
"ConnectionString": "localhost",
"DatabaseId": -1
}
},
"App": {
"ServerRootAddress": "http://192.168.0.2:22742/",
"ClientRootAddress": "http://192.168.0.2:4200/",
"CorsOrigins": "http://192.168.0.2:4200,http://192.168.0.2:49152"
},

可以了,谢谢兄弟哈
for sure, I have the trusted_connection=true
Hi,
it works after I made the following changes: 1, add following line to "devDependencies" of package.json. "@types/jqueryui": "1.11.28",
and finally, add the js function to the ngAfterViewInit(): void {} in the ts file.